Autofill Dropdown In Html - Learn how to create an autocomplete. Try it yourself » an array of all the countries in the world: If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> The container must have a relative. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your.
Learn how to create an autocomplete. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> Try it yourself » an array of all the countries in the world: The container must have a relative.
In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Try it yourself » an array of all the countries in the world: The container must have a relative. Learn how to create an autocomplete. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. It is available on elements that take a text or numeric value as input, elements, elements, and.</p>
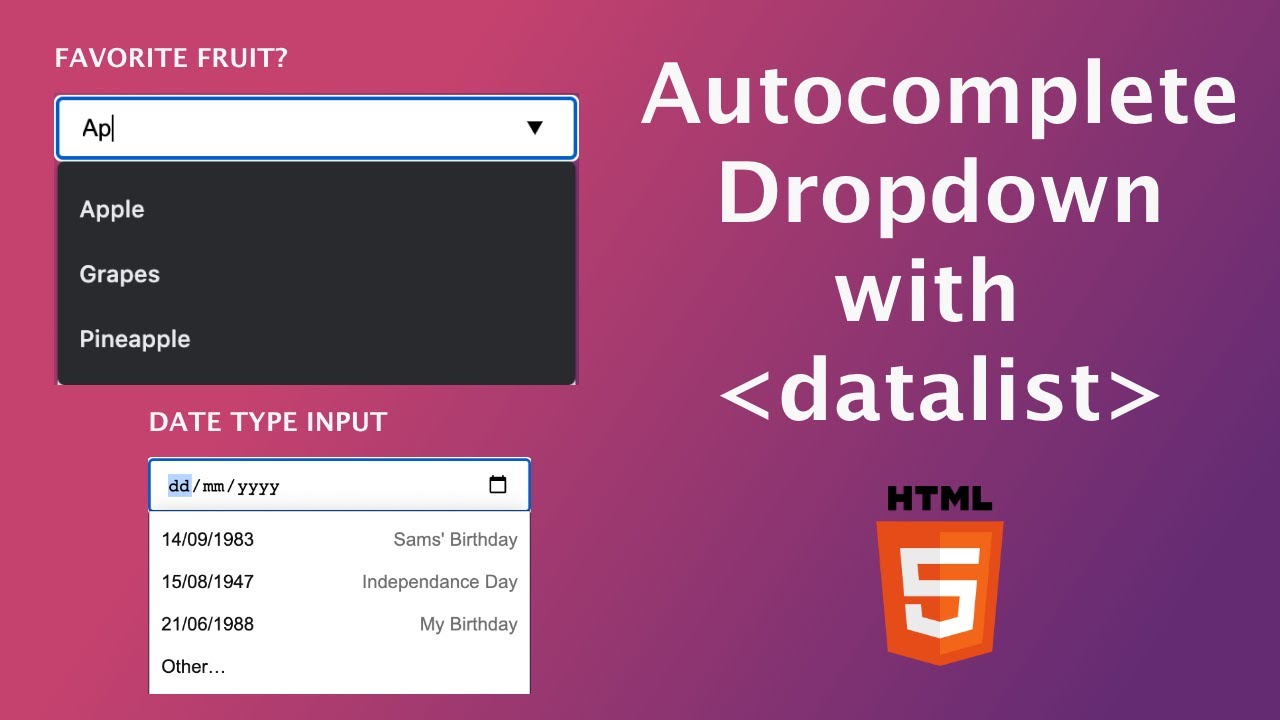
predefined input options dropdown with Datalist HTML 5
If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. Learn how to create an autocomplete. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Try it yourself » an array of all the countries in.
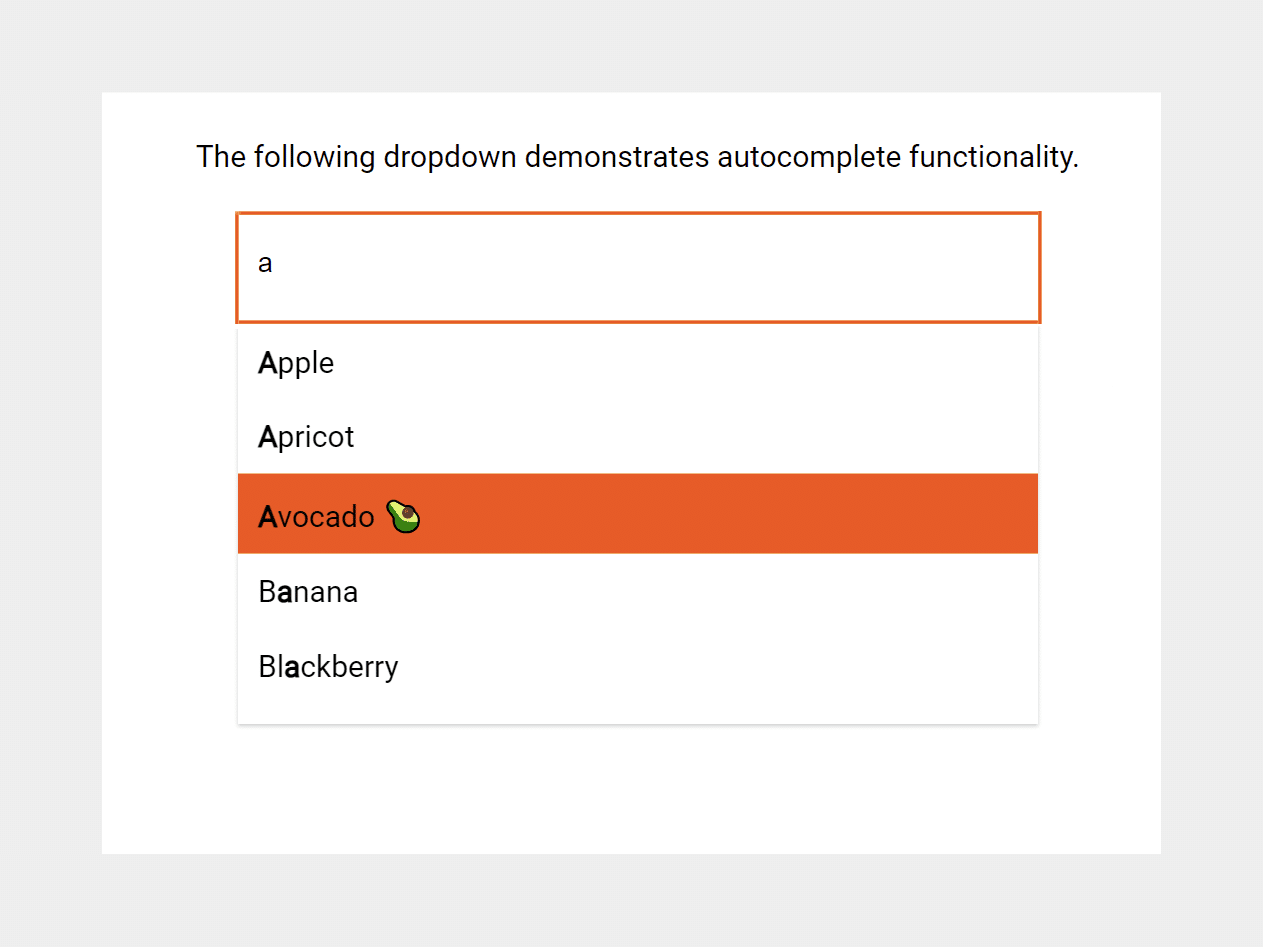
Javascript Block Autofill at Gabriel Chubb blog
Try it yourself » an array of all the countries in the world: Learn how to create an autocomplete. The container must have a relative. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. It is available on elements that take a text or numeric value as input, elements,.
input dropdown HTML, CSS, JS YouTube
Learn how to create an autocomplete. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. Try it yourself » an array of all the countries in the world: It is available on elements that take a text or numeric value as input, elements, elements, and.</p> In.
Html Dropdown List at Jackson blog
Learn how to create an autocomplete. The container must have a relative. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> Try it yourself » an array of all the countries in the world: If you don't want to add a default value in the dropdown or unselected dropdown then remove value.
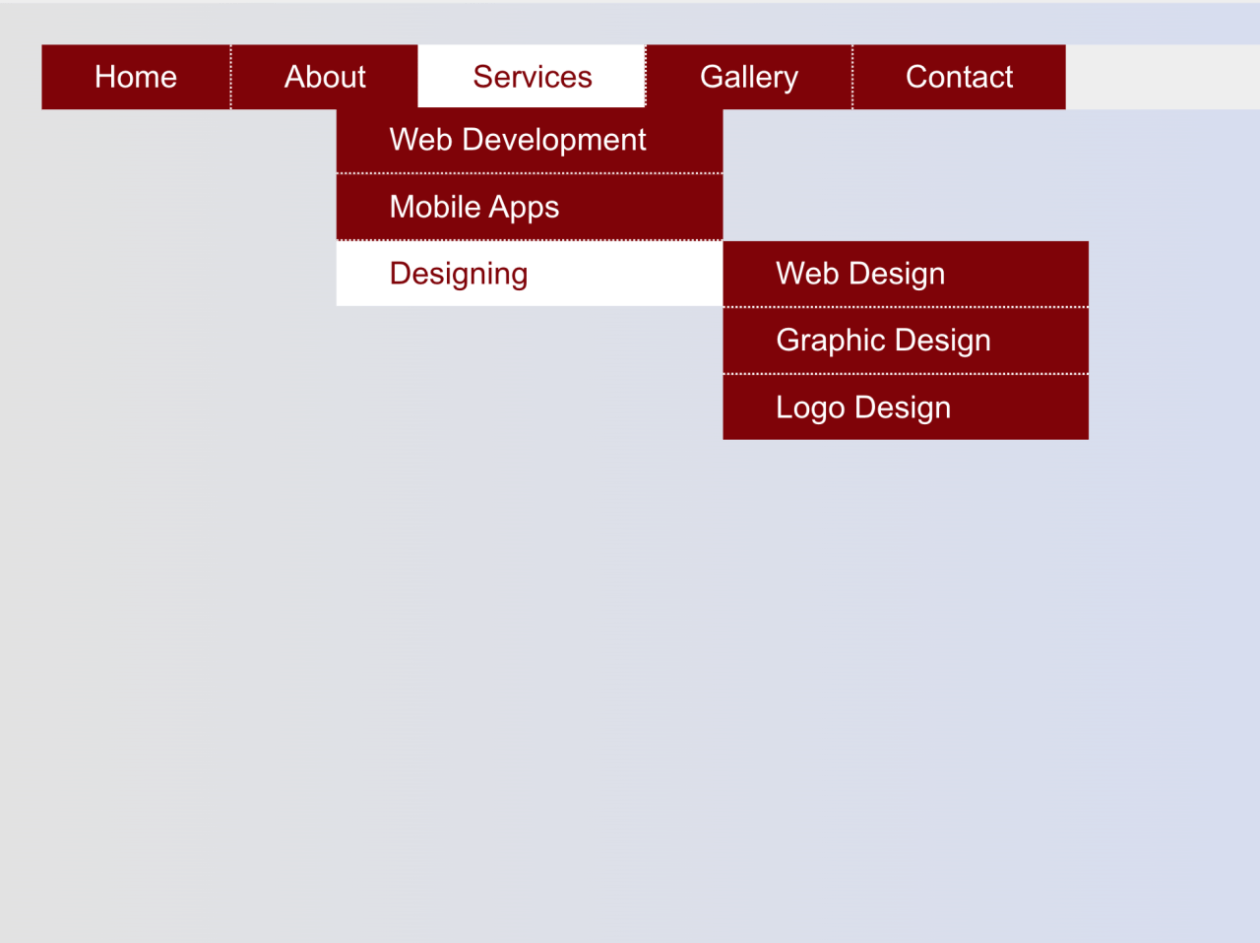
Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript — CodePel
If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. Learn how to create an autocomplete. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. Try it yourself » an array of all the countries in.
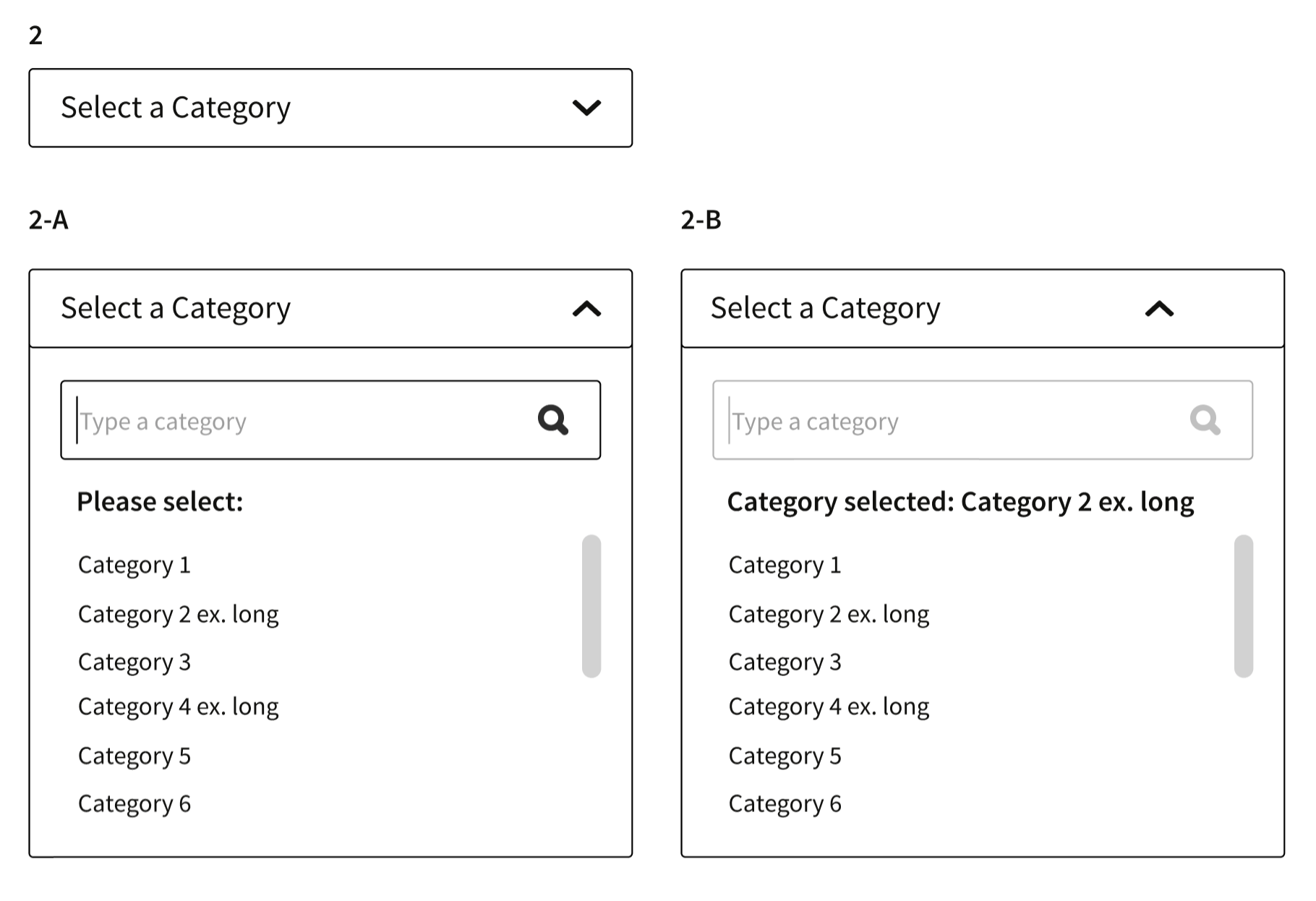
dropdown Combining a dropdown with and search User
The container must have a relative. Learn how to create an autocomplete. Try it yourself » an array of all the countries in the world: If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. In this blog post, you’re going to learn how to use the.
Css Autofill A Guide To Styling Autofilled Inputs
The container must have a relative. Learn how to create an autocomplete. Try it yourself » an array of all the countries in the world: If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. It is available on elements that take a text or numeric value.
How to make searchable dropdown select in HTML Form
Try it yourself » an array of all the countries in the world: In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. It is available on elements that take a text or numeric value as input, elements, elements, and.</p> The container must have a relative. Learn how to create.
Accessible Dropdown Menu Code with Example — CodePel
The container must have a relative. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. It is available on elements that take a text or numeric.
HTML Dropdown List — CodePel
It is available on elements that take a text or numeric value as input, elements, elements, and.</p> If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your..
Learn How To Create An Autocomplete.
The container must have a relative. In this blog post, you’re going to learn how to use the element to create native autocomplete dropdowns for your. If you don't want to add a default value in the dropdown or unselected dropdown then remove value attribute from the input tag. Try it yourself » an array of all the countries in the world: