Coding Font Size - Css allows you to set colors, fonts, widths, heights, margins, padding, and much more. Set your font size with this html code. Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. Css provides 3 ways to style elements: Drag and drop the correct property and value to set the font size of h1 to 60px. If you're just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then you can. Well organized and easy to understand web building tutorials with. First of all, you can.
Well organized and easy to understand web building tutorials with. Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. Set your font size with this html code. If you're just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then you can. First of all, you can. Css provides 3 ways to style elements: Drag and drop the correct property and value to set the font size of h1 to 60px. Css allows you to set colors, fonts, widths, heights, margins, padding, and much more.
Drag and drop the correct property and value to set the font size of h1 to 60px. First of all, you can. Well organized and easy to understand web building tutorials with. Css allows you to set colors, fonts, widths, heights, margins, padding, and much more. Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. Css provides 3 ways to style elements: Set your font size with this html code. If you're just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then you can.
U8g2 Font Size
If you're just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then you can. Set your font size with this html code. Css provides 3 ways to style elements: First of all, you can. Here's a rundown on all the various html font size codes you can use.
How To Change Text Size In Visual Studio Code Templates Sample Printables
Css allows you to set colors, fonts, widths, heights, margins, padding, and much more. Drag and drop the correct property and value to set the font size of h1 to 60px. Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. First of all, you can..
How To Change Font Size And Color In Html Code Printable Forms Free
Well organized and easy to understand web building tutorials with. If you're just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then you can. Css allows you to set colors, fonts, widths, heights, margins, padding, and much more. Drag and drop the correct property and value to set.
How to Increase Font Size in Visual Studio Code Font Size in VS Code
Css provides 3 ways to style elements: Css allows you to set colors, fonts, widths, heights, margins, padding, and much more. Drag and drop the correct property and value to set the font size of h1 to 60px. Set your font size with this html code. Here's a rundown on all the various html font size codes you can use.
Tamanho Da Fonte Css LIBRAIN
Well organized and easy to understand web building tutorials with. If you're just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then you can. Drag and drop the correct property and value to set the font size of h1 to 60px. Css provides 3 ways to style elements:.
How to change font color, size, font of the text in html write HTML
Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. Css provides 3 ways to style elements: First of all, you can. Set your font size with this html code. If you're just interested in increasing the font size of just the first paragraph of any.
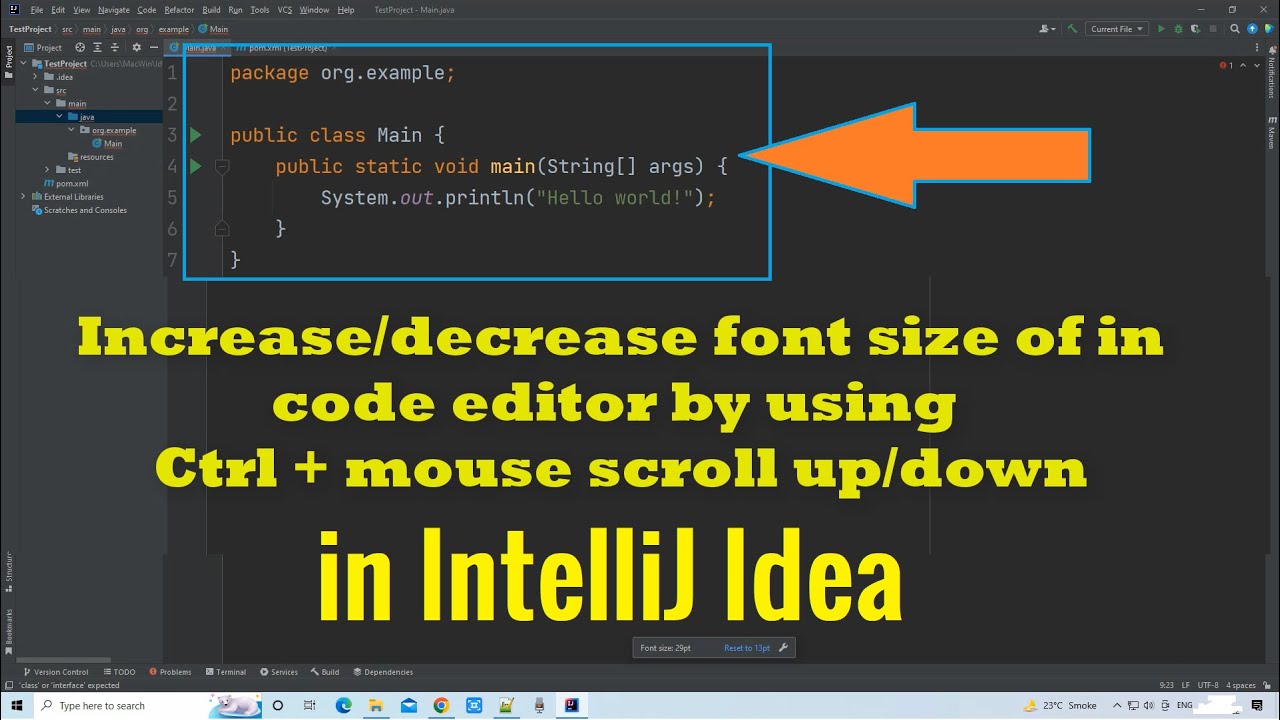
Change code editor's font size IntelliJ IDEA Change editor font size
Css provides 3 ways to style elements: Css allows you to set colors, fonts, widths, heights, margins, padding, and much more. If you're just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then you can. Here's a rundown on all the various html font size codes you can.
How to Change Font Size in Visual Studio Code Font Family VS Code
Drag and drop the correct property and value to set the font size of h1 to 60px. Well organized and easy to understand web building tutorials with. If you're just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then you can. First of all, you can. Css provides.
Guidelines for Better Font Sizes on the Web Design UX Mastering Web
Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. Drag and drop the correct property and value to set the font size of h1 to 60px. Well organized and easy to understand web building tutorials with. Css provides 3 ways to style elements: If you're.
Printable Font Size Chart
Css allows you to set colors, fonts, widths, heights, margins, padding, and much more. Drag and drop the correct property and value to set the font size of h1 to 60px. Set your font size with this html code. First of all, you can. If you're just interested in increasing the font size of just the first paragraph of any.
Css Provides 3 Ways To Style Elements:
Here's a rundown on all the various html font size codes you can use to make text bigger or smaller on your web pages. If you're just interested in increasing the font size of just the first paragraph of any document, an effect used by online publications, then you can. Css allows you to set colors, fonts, widths, heights, margins, padding, and much more. Set your font size with this html code.
First Of All, You Can.
Drag and drop the correct property and value to set the font size of h1 to 60px. Well organized and easy to understand web building tutorials with.