Controlling Fonts In Css - With css, you can specify various properties like font family, size, weight, style,. With css, you have complete control over typography, from the font family to spacing and style. How big is the font? Css font control is divided into three main components: Experiment with these properties to. When you have found/bought the font you wish to use,. Css fonts control how text appears on a webpage. What is the name of the font? Web fonts allow web designers to use fonts that are not installed on the user's computer. It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter.
Web fonts allow web designers to use fonts that are not installed on the user's computer. How big is the font? Css fonts control how text appears on a webpage. With css, you have complete control over typography, from the font family to spacing and style. It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. With css, you can specify various properties like font family, size, weight, style,. Css font control is divided into three main components: What is the name of the font? Experiment with these properties to. When you have found/bought the font you wish to use,.
With css, you can specify various properties like font family, size, weight, style,. Css font control is divided into three main components: What is the name of the font? Css fonts control how text appears on a webpage. How big is the font? Web fonts allow web designers to use fonts that are not installed on the user's computer. When you have found/bought the font you wish to use,. It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. With css, you have complete control over typography, from the font family to spacing and style. Experiment with these properties to.
Css Font Styles
Experiment with these properties to. With css, you can specify various properties like font family, size, weight, style,. When you have found/bought the font you wish to use,. It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. With css, you have complete control.
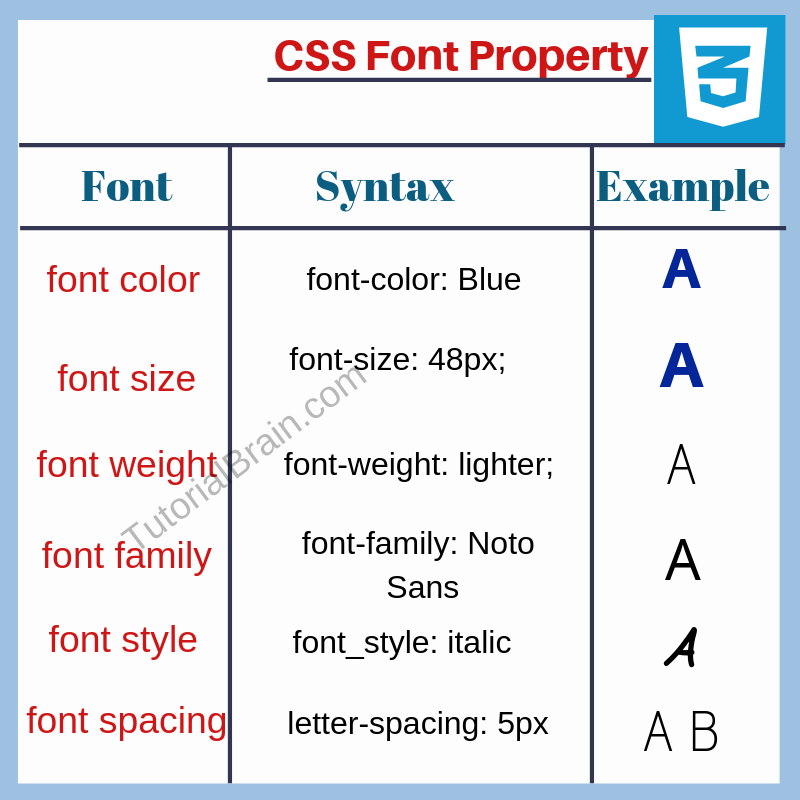
CSS Font (with Example)
Css fonts control how text appears on a webpage. When you have found/bought the font you wish to use,. How big is the font? It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. With css, you have complete control over typography, from the.
Introducing CSS Cascading Style Sheets in 5 Lessons. ppt download
How big is the font? What is the name of the font? With css, you can specify various properties like font family, size, weight, style,. It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. Experiment with these properties to.
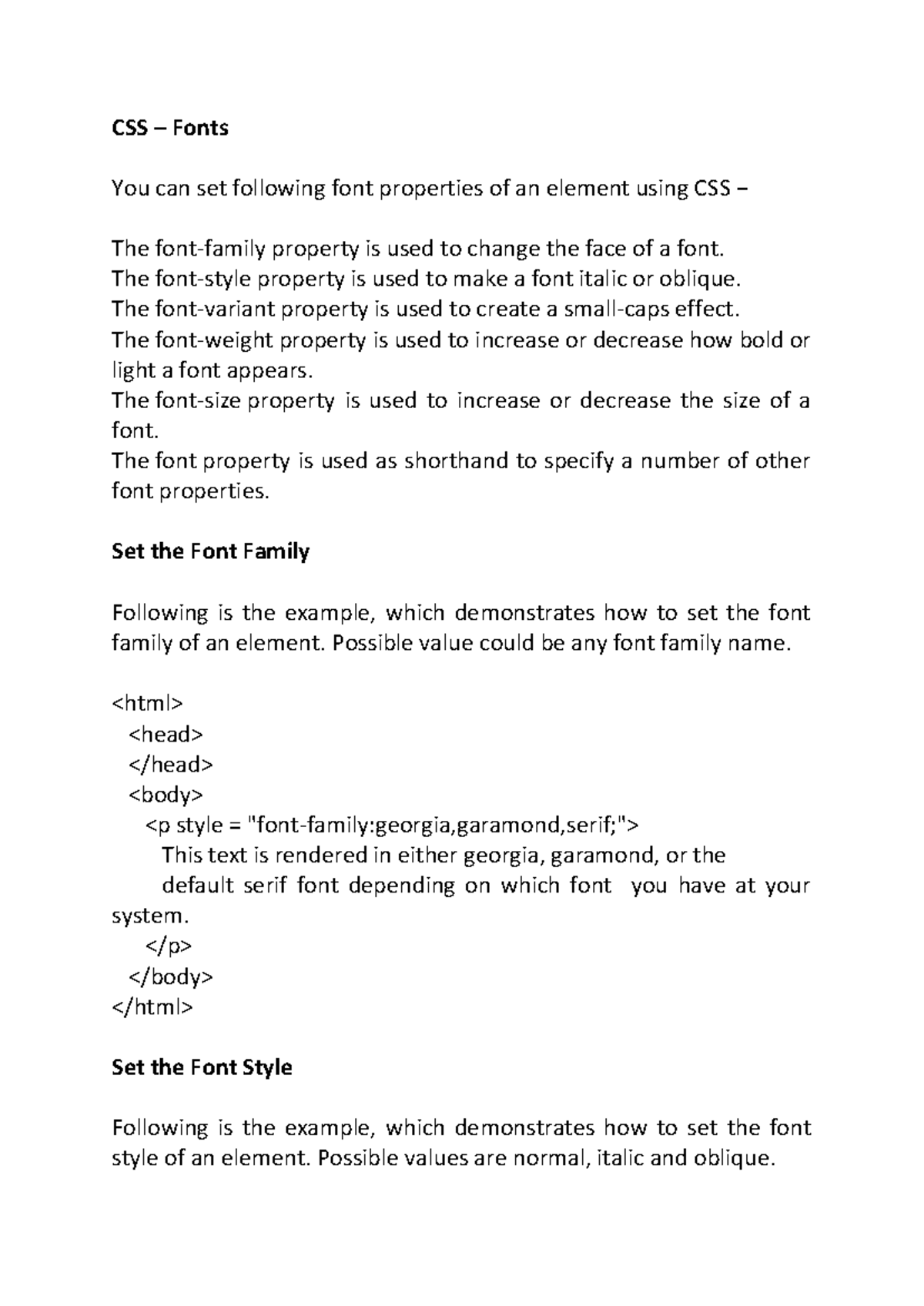
CSS Controlling Fonts CSS Fonts You can set following font
Experiment with these properties to. With css, you can specify various properties like font family, size, weight, style,. What is the name of the font? With css, you have complete control over typography, from the font family to spacing and style. How big is the font?
Lesson 5 Controlling fonts with CSS ppt download
Web fonts allow web designers to use fonts that are not installed on the user's computer. It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. Experiment with these properties to. How big is the font? When you have found/bought the font you wish.
Lesson 5 Controlling fonts with CSS ppt download
What is the name of the font? With css, you have complete control over typography, from the font family to spacing and style. When you have found/bought the font you wish to use,. Web fonts allow web designers to use fonts that are not installed on the user's computer. Css fonts control how text appears on a webpage.
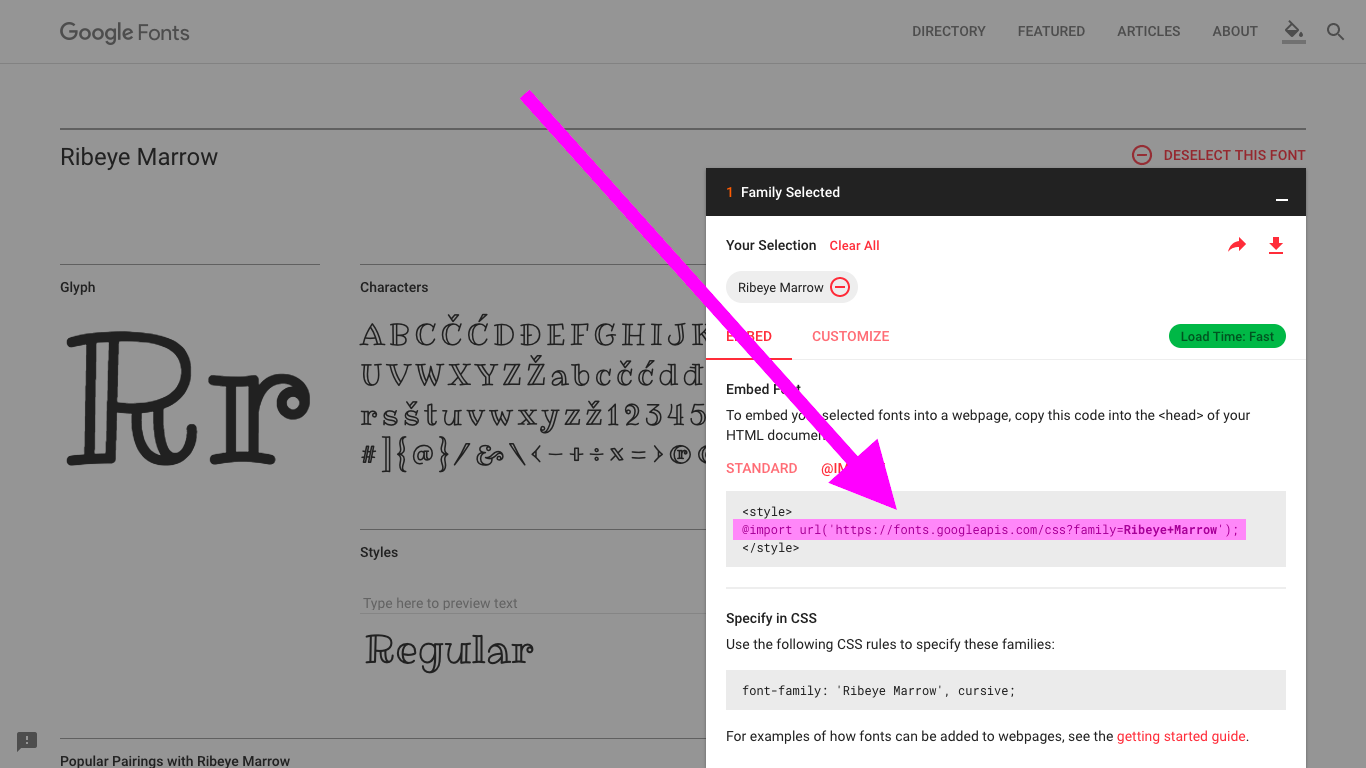
How To Change Font Type In Css at Irene Rayburn blog
Css font control is divided into three main components: How big is the font? With css, you can specify various properties like font family, size, weight, style,. Css fonts control how text appears on a webpage. When you have found/bought the font you wish to use,.
Lesson 5 Controlling fonts with CSS ppt download
It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. When you have found/bought the font you wish to use,. Web fonts allow web designers to use fonts that are not installed on the user's computer. Experiment with these properties to. What is the.
Lesson 5 Controlling fonts with CSS ppt download
Css fonts control how text appears on a webpage. Experiment with these properties to. What is the name of the font? With css, you have complete control over typography, from the font family to spacing and style. With css, you can specify various properties like font family, size, weight, style,.
CSS2 CSS Styling (Background, Text Format, Controlling Fonts) Web
What is the name of the font? Css font control is divided into three main components: Web fonts allow web designers to use fonts that are not installed on the user's computer. How big is the font? When you have found/bought the font you wish to use,.
What Is The Name Of The Font?
With css, you have complete control over typography, from the font family to spacing and style. How big is the font? When you have found/bought the font you wish to use,. Css font control is divided into three main components:
With Css, You Can Specify Various Properties Like Font Family, Size, Weight, Style,.
It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. Css fonts control how text appears on a webpage. Experiment with these properties to. Web fonts allow web designers to use fonts that are not installed on the user's computer.