Create Html Code Drag And Drop - Learn how to create a draggable html element with javascript and css. To make an element draggable, set the draggable attribute to true: Then, specify what should happen when the element is dragged.
Learn how to create a draggable html element with javascript and css. To make an element draggable, set the draggable attribute to true: Then, specify what should happen when the element is dragged.
Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: Learn how to create a draggable html element with javascript and css.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
To make an element draggable, set the draggable attribute to true: Learn how to create a draggable html element with javascript and css. Then, specify what should happen when the element is dragged.
Amazing Free HTML Builder Drag And Drop with HTML Code Export
Learn how to create a draggable html element with javascript and css. Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true:
Fantastic HTML Constructor with Drag and Drop or Full Code Editor
To make an element draggable, set the draggable attribute to true: Then, specify what should happen when the element is dragged. Learn how to create a draggable html element with javascript and css.
Drag And Drop Box Css at Pearl Brandon blog
Then, specify what should happen when the element is dragged. Learn how to create a draggable html element with javascript and css. To make an element draggable, set the draggable attribute to true:
Create Drag and Drop File Upload with HTML, CSS and jQuery
To make an element draggable, set the draggable attribute to true: Learn how to create a draggable html element with javascript and css. Then, specify what should happen when the element is dragged.
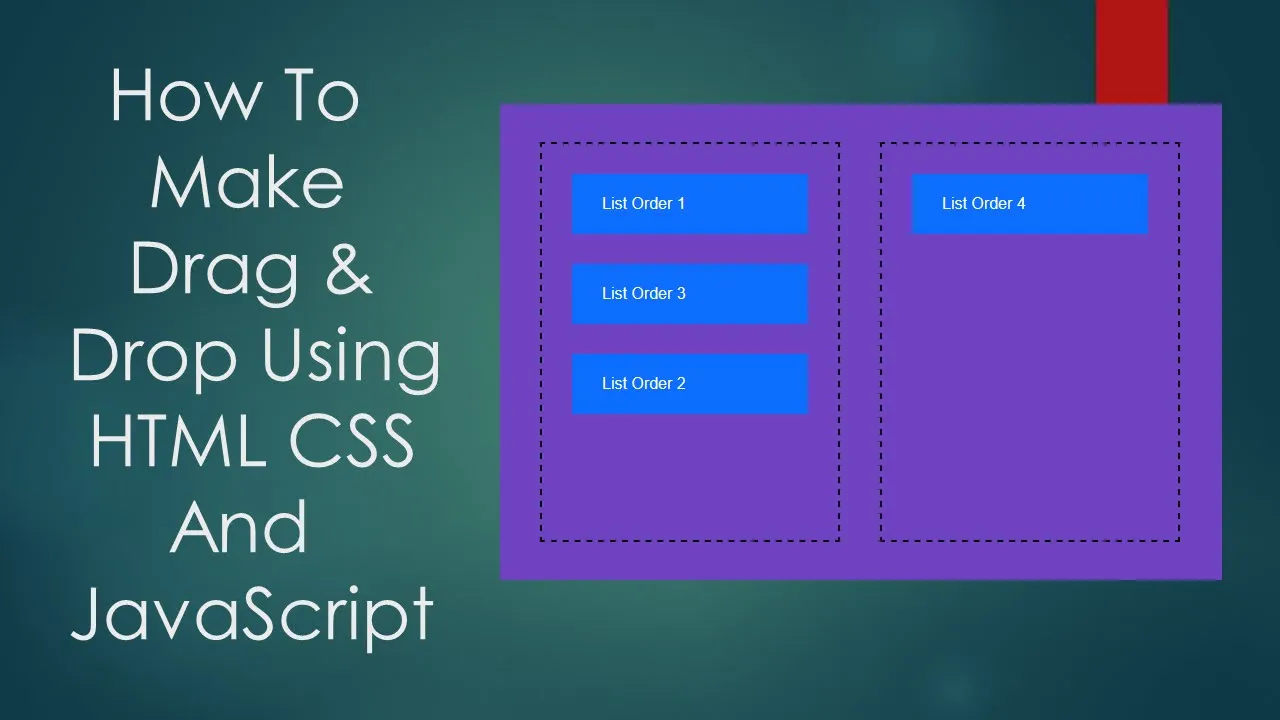
Create A Drag And Drop Using Html, Css And, Javascript
To make an element draggable, set the draggable attribute to true: Then, specify what should happen when the element is dragged. Learn how to create a draggable html element with javascript and css.
How To Make Drag & Drop Using HTML, CSS And JavaScript
Learn how to create a draggable html element with javascript and css. Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true:
How to create Drag and Drop File Upload by HTML,CSS and js
To make an element draggable, set the draggable attribute to true: Learn how to create a draggable html element with javascript and css. Then, specify what should happen when the element is dragged.
How To Create Drag And Drop Image Uploader Using HTML CSS and
Learn how to create a draggable html element with javascript and css. To make an element draggable, set the draggable attribute to true: Then, specify what should happen when the element is dragged.
To Make An Element Draggable, Set The Draggable Attribute To True:
Then, specify what should happen when the element is dragged. Learn how to create a draggable html element with javascript and css.