Drag And Drop Api - Enhance your web application’s interactivity and user experience. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to implement the html drag and drop api effectively with examples. The user may select draggable. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. Learn how to implement the html drag and drop api effectively with examples. The user may select draggable. Enhance your web application’s interactivity and user experience.
There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. The user may select draggable. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Enhance your web application’s interactivity and user experience. Learn how to implement the html drag and drop api effectively with examples.
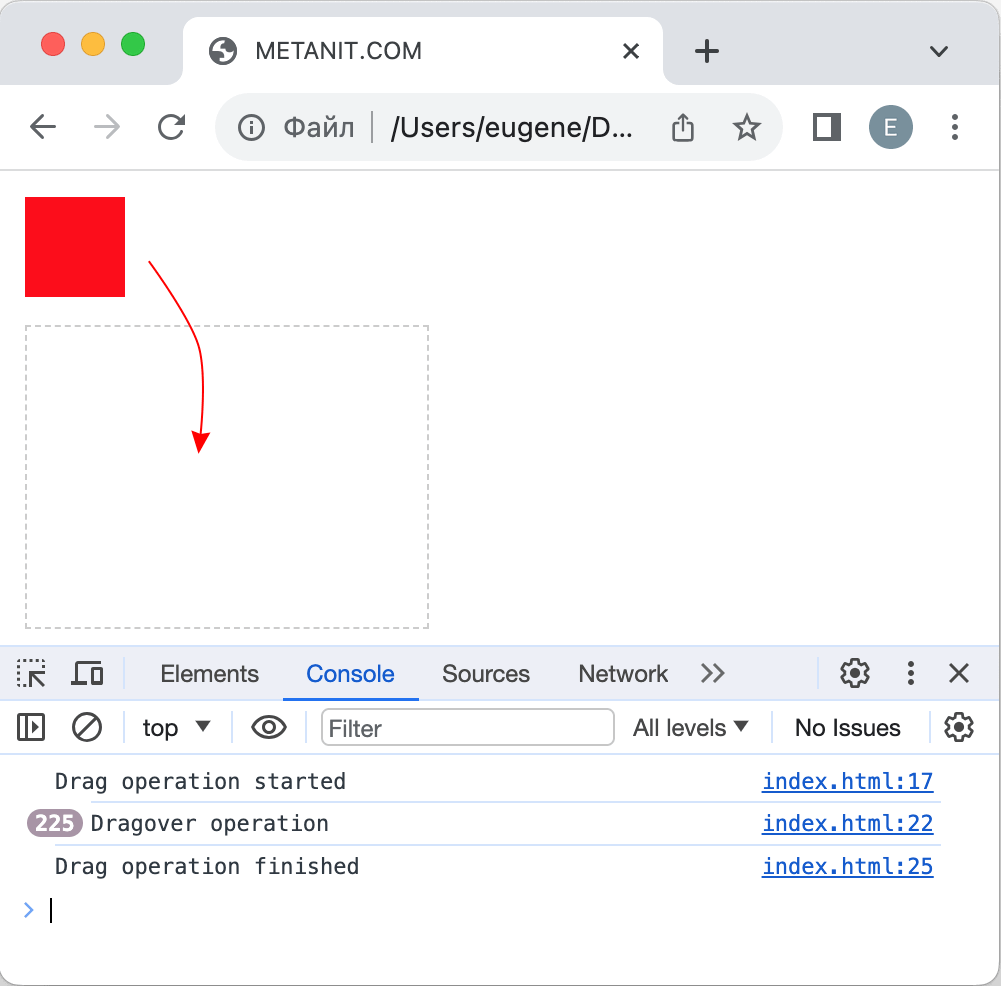
JavaScript Перетаскивание элементов с помощью DragandDrop API
To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Learn how to implement the html drag and drop api effectively with examples. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click.
Drag and Drop API Matching Game with HTML, CSS, and JS. YouTube
Learn how to implement the html drag and drop api effectively with examples. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag.
Interactive Guide To HTML Drag and Drop API
Enhance your web application’s interactivity and user experience. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make an object draggable, set. The drag and drop (dnd).
HTML Drag and Drop API Creating Interactive Interfaces CodeLucky
Learn how to implement the html drag and drop api effectively with examples. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Enhance your web application’s interactivity and user experience. When an image or link is dragged, the url of the image or.
Drag And Drop Containers With Html Drag And Drop API YouTube
The user may select draggable. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. There is the html drag and drop feature which is used to make user.
簡單而強大的 Drag and Drop API 讓你輕鬆建立屬於自己的 Trello App
Enhance your web application’s interactivity and user experience. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Learn how to implement the html drag and drop api effectively with examples. When an image or link is dragged, the url of the image or link is set.
HTML Drag and Drop API Explained with Examples
Learn how to implement the html drag and drop api effectively with examples. To make other types of content draggable, you need to use the html5 drag and drop apis. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. Enhance your web application’s interactivity and.
How To Use Html 5 Drag And Drop API with JavaScript YouTube
There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. Enhance your web application’s interactivity and user experience. Learn how to implement the html drag and drop api effectively with examples. The user may select draggable. To make an object draggable, set.
How To Use The HTML DragAndDrop API In React Smashing Magazine
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. To make an object draggable, set. Enhance your web application’s.
HTML5 Drag and Drop API Creating Interactive Experiences
The user may select draggable. To make other types of content draggable, you need to use the html5 drag and drop apis. There is the html drag and drop feature which is used to make user interaction by enabling them to drag some boxes made with. When an image or link is dragged, the url of the image or link.
The Drag And Drop (Dnd) Api Allows Us To Make Html Elements Draggable, Meaning Users Can Click On An Element, Drag It To A New Location,.
Learn how to implement the html drag and drop api effectively with examples. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The user may select draggable.
There Is The Html Drag And Drop Feature Which Is Used To Make User Interaction By Enabling Them To Drag Some Boxes Made With.
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Enhance your web application’s interactivity and user experience.