Drag And Drop Editor React - Three steps to seamless collaboration between developers and content creators. Extensible drag & drop toolkit for react. Everything you see here, including the editor,. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Use hooks to turn your components into draggable elements and.
Extensible drag & drop toolkit for react. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Three steps to seamless collaboration between developers and content creators. Use hooks to turn your components into draggable elements and. Everything you see here, including the editor,.
Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Three steps to seamless collaboration between developers and content creators. Use hooks to turn your components into draggable elements and. Everything you see here, including the editor,. Extensible drag & drop toolkit for react.
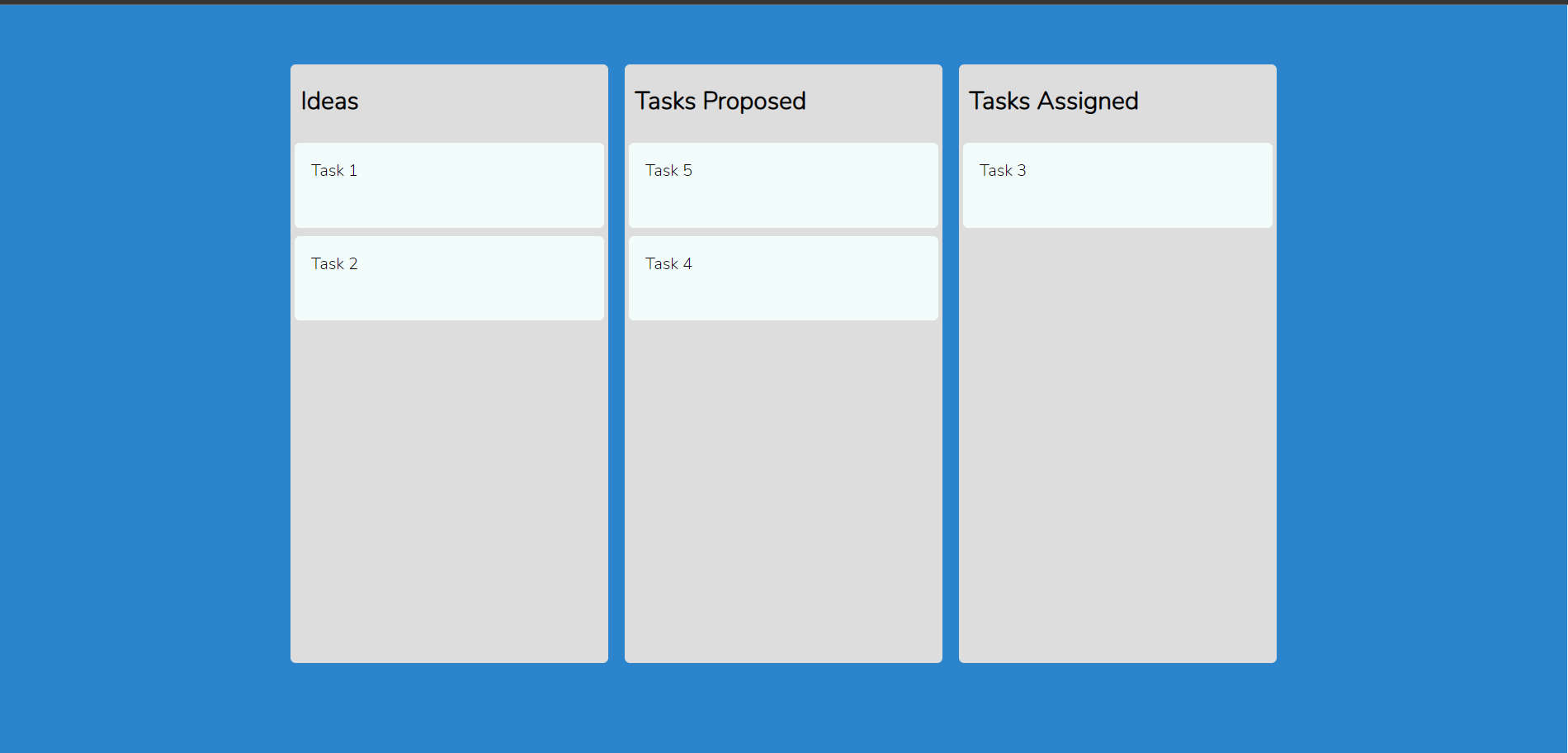
A React Drag And Drop Package example
Extensible drag & drop toolkit for react. Everything you see here, including the editor,. Use hooks to turn your components into draggable elements and. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Three steps to seamless collaboration between developers and content creators.
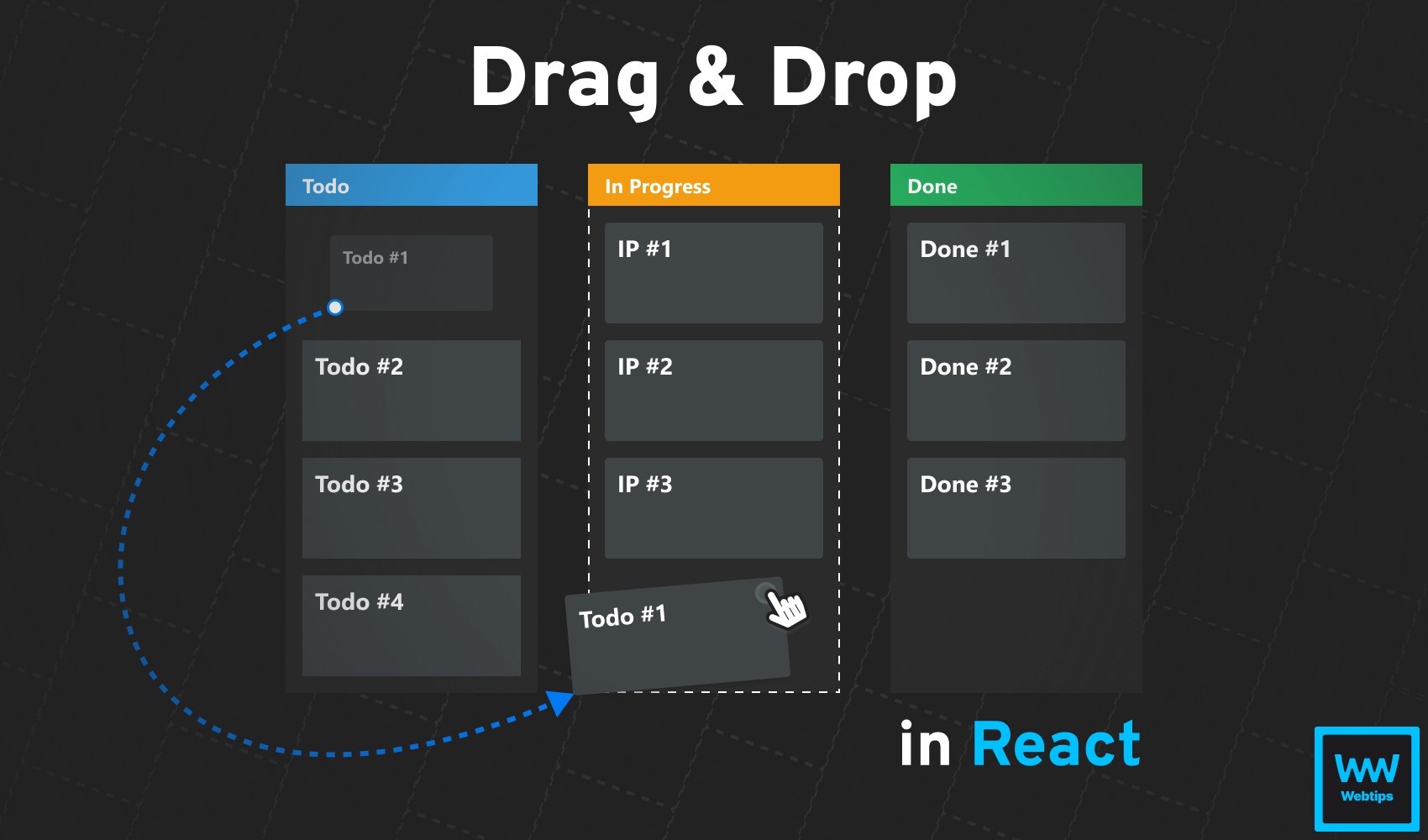
React Drag And Drop Tutorial ReactDND Made Simple YouTube
Extensible drag & drop toolkit for react. Use hooks to turn your components into draggable elements and. Everything you see here, including the editor,. Three steps to seamless collaboration between developers and content creators. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically.
How to Make a Responsive, Animated Navbar in React Webtips
Use hooks to turn your components into draggable elements and. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Everything you see here, including the editor,. Three steps to seamless collaboration between developers and content creators. Extensible drag & drop toolkit for react.
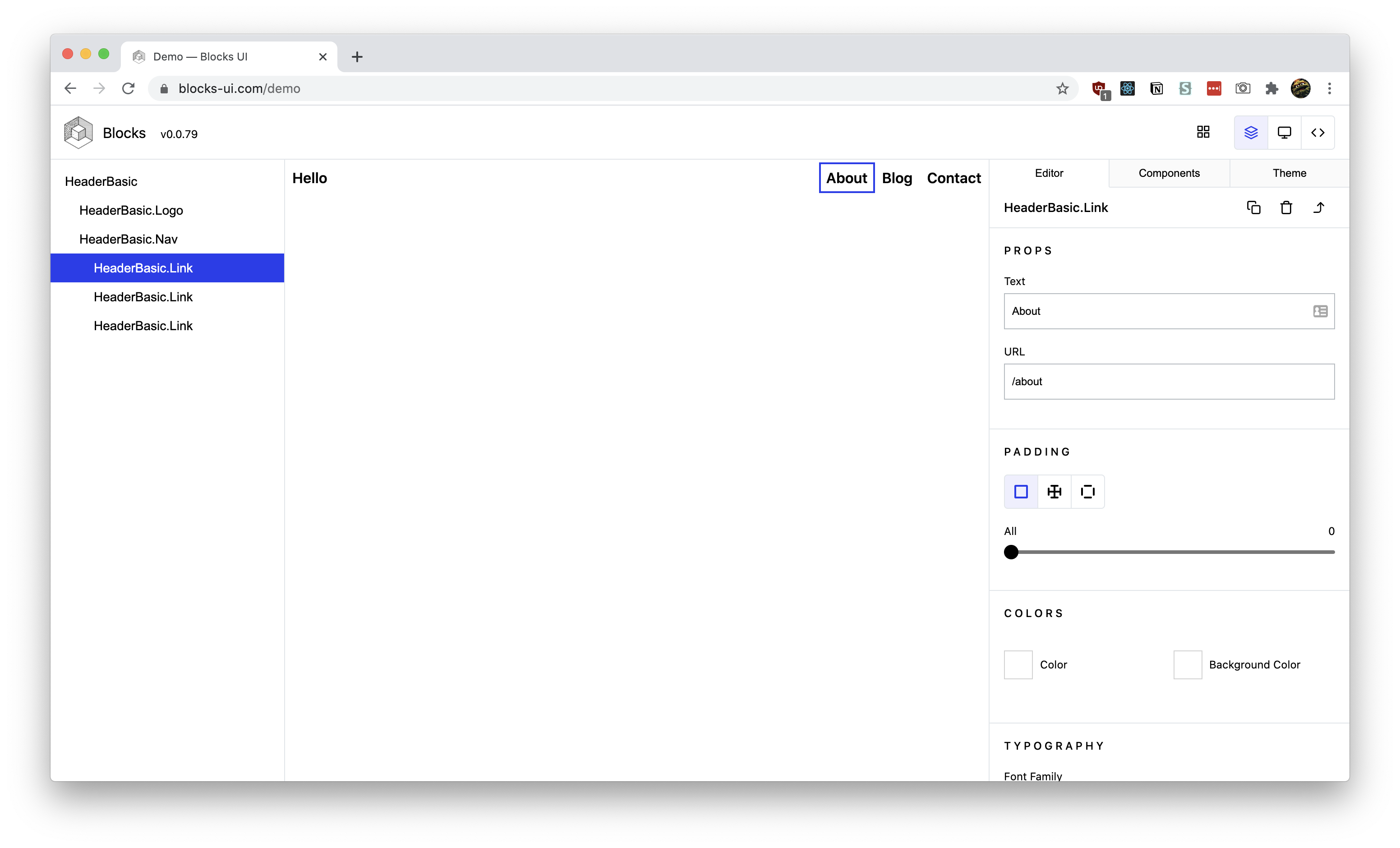
Drag and Drop Component Builder using React
Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Everything you see here, including the editor,. Extensible drag & drop toolkit for react. Use hooks to turn your components into draggable elements and. Three steps to seamless collaboration between developers and content creators.
React Drag And Drop Integrate DragandDrop Functionality Into a
Everything you see here, including the editor,. Three steps to seamless collaboration between developers and content creators. Extensible drag & drop toolkit for react. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Use hooks to turn your components into draggable elements and.
Drag and Drop Component Builder using React
Three steps to seamless collaboration between developers and content creators. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Everything you see here, including the editor,. Extensible drag & drop toolkit for react. Use hooks to turn your components into draggable elements and.
Draganddrop Page Editor With React Puck Reactscript
Extensible drag & drop toolkit for react. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Three steps to seamless collaboration between developers and content creators. Use hooks to turn your components into draggable elements and. Everything you see here, including the editor,.
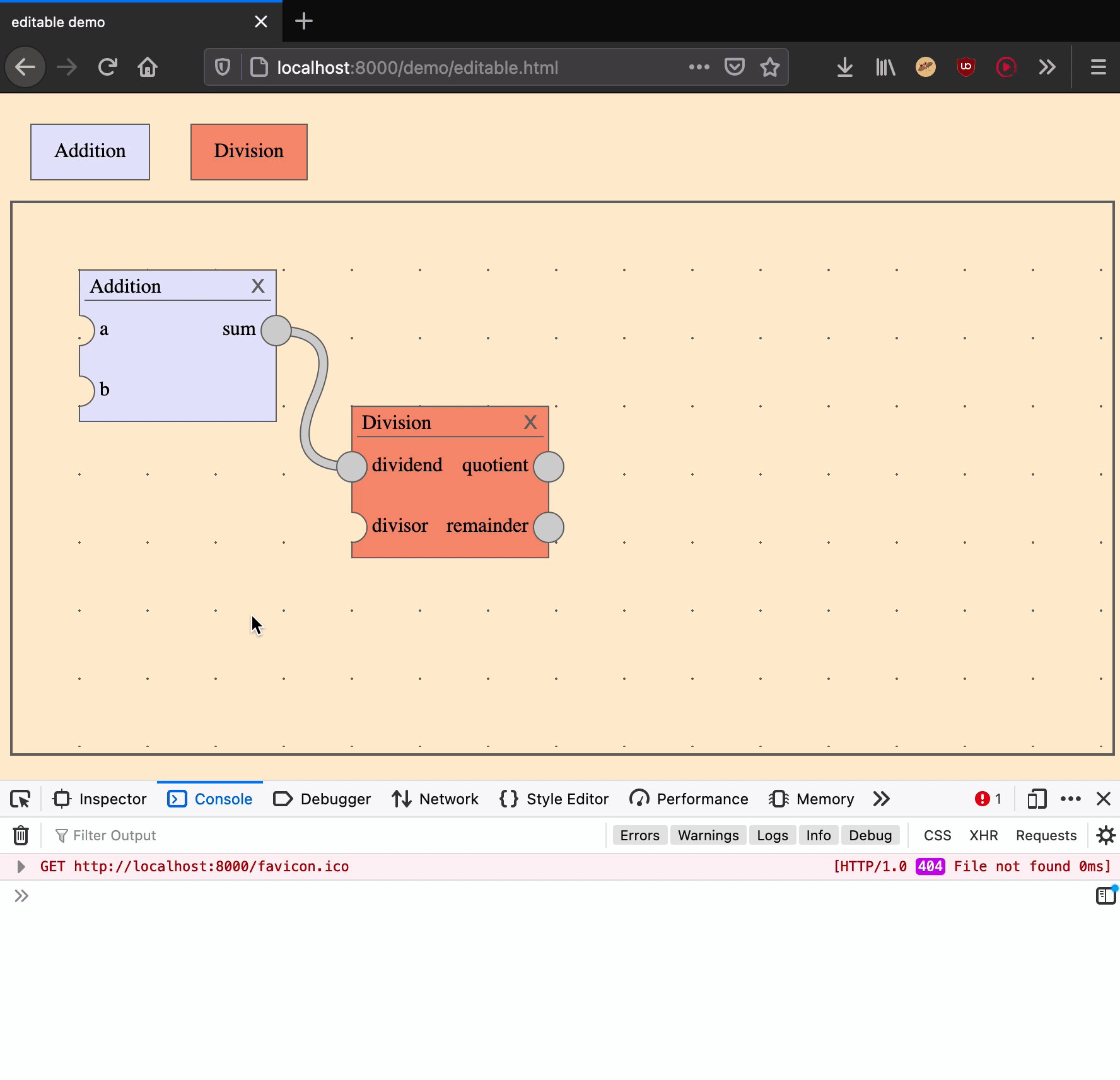
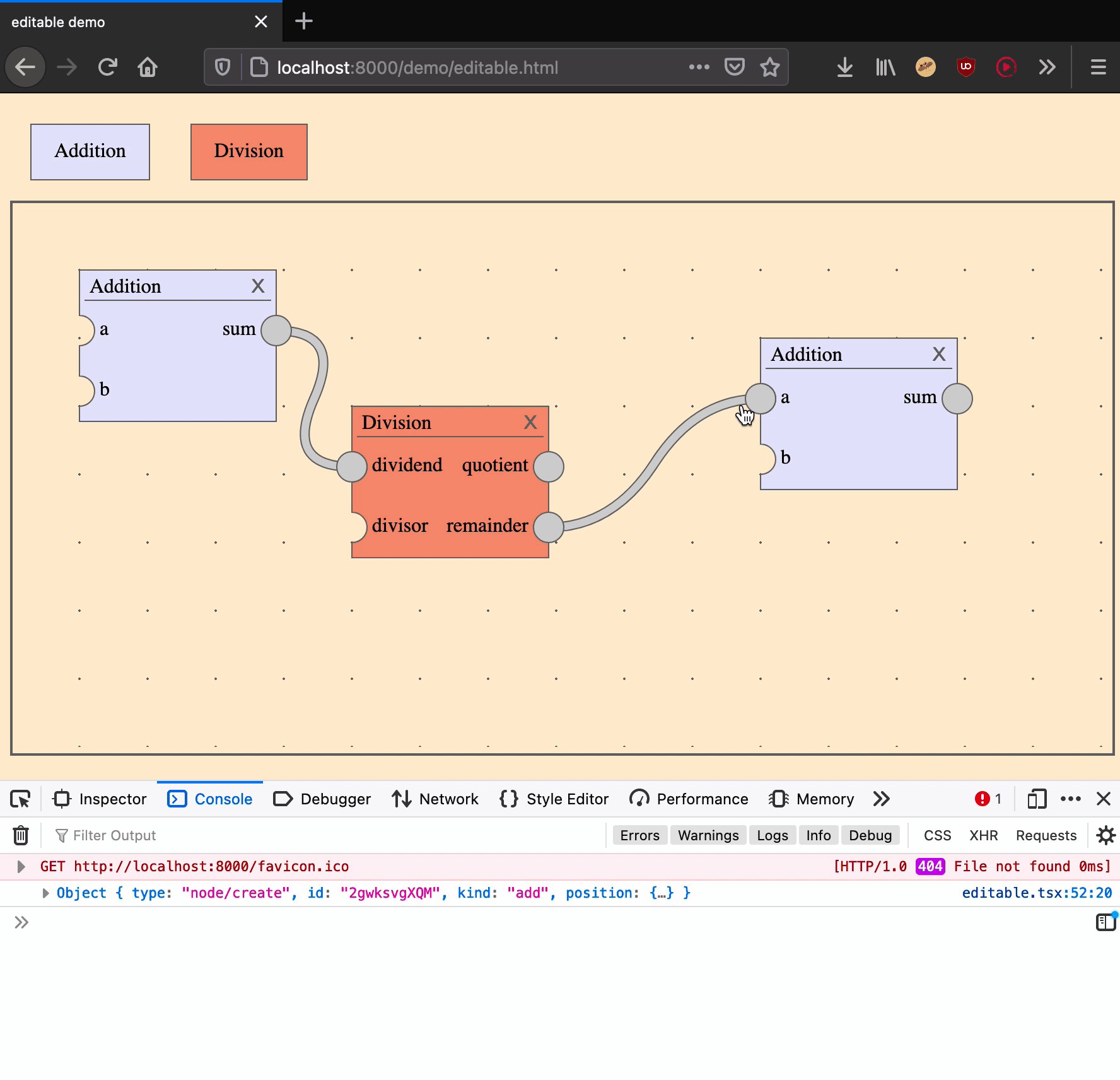
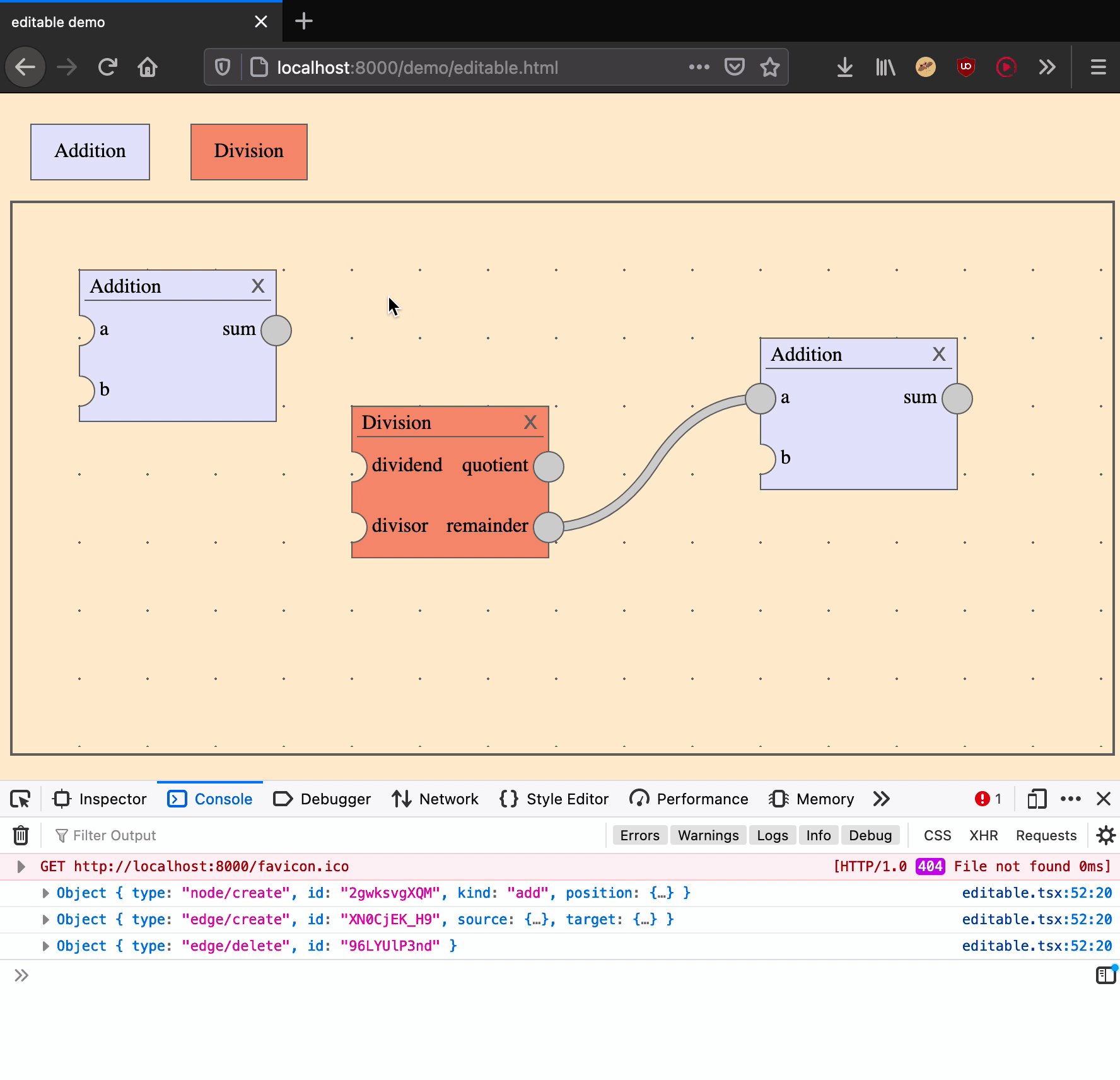
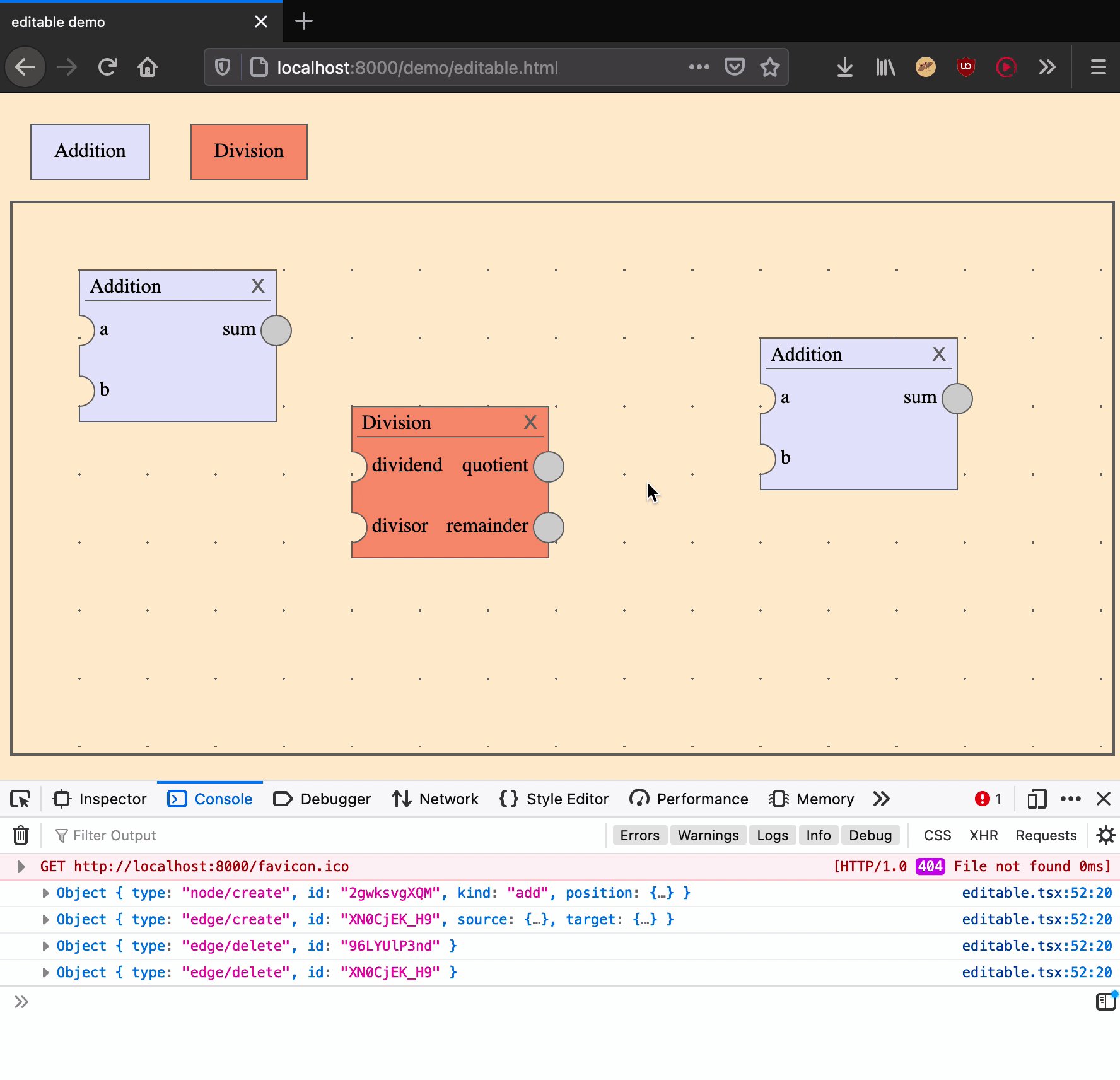
A generic draganddrop dataflow editor for React
Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Everything you see here, including the editor,. Three steps to seamless collaboration between developers and content creators. Use hooks to turn your components into draggable elements and. Extensible drag & drop toolkit for react.
Drag and Drop from Scratch with React JavaScript in Plain English
Use hooks to turn your components into draggable elements and. Three steps to seamless collaboration between developers and content creators. Everything you see here, including the editor,. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Extensible drag & drop toolkit for react.
Drag and Drop Component Builder using React
Everything you see here, including the editor,. Extensible drag & drop toolkit for react. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Three steps to seamless collaboration between developers and content creators. Use hooks to turn your components into draggable elements and.
Use Hooks To Turn Your Components Into Draggable Elements And.
Everything you see here, including the editor,. Yes you can use bulderx it will give you the option to create ui by drag and drop and it will generate the code automatically. Extensible drag & drop toolkit for react. Three steps to seamless collaboration between developers and content creators.