Drag And Drop Events - Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped.
To make other types of content draggable, you need to use the html5 drag and drop apis. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make an object draggable, set.
To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis.
Drag & Drop Case Attachments Part 2 The basics of drag and drop
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make other types of content draggable, you need to use the html5 drag and drop apis. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set.
(08) Drag and Drop Events in full Calendar js Update Event using Drag
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.
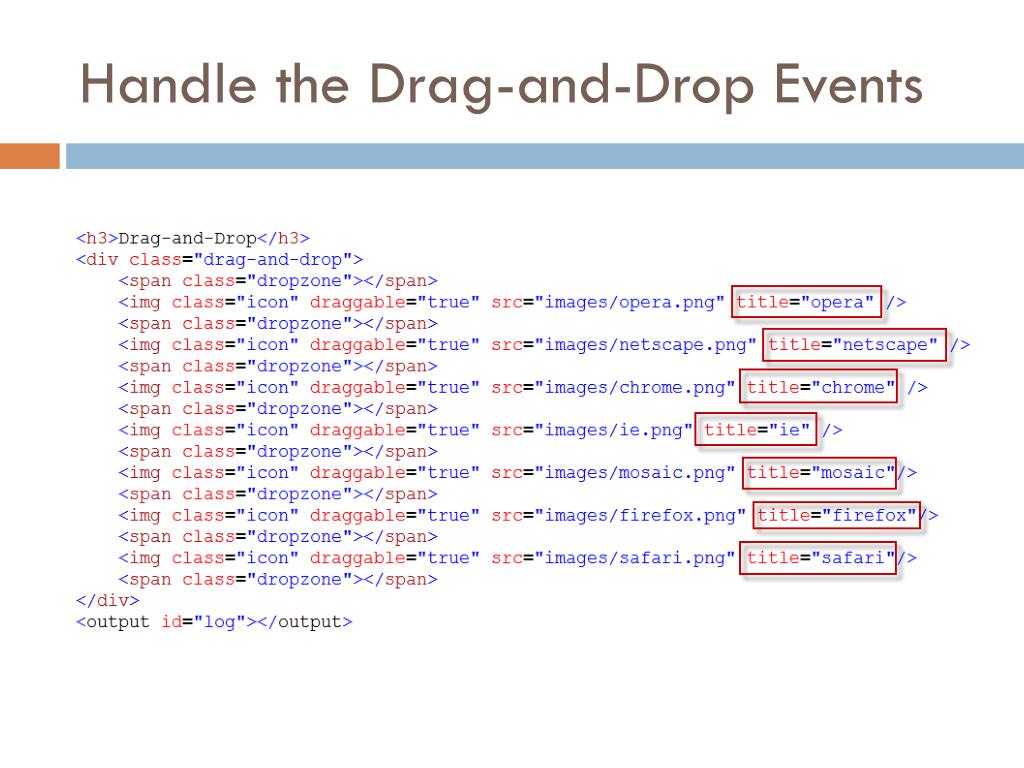
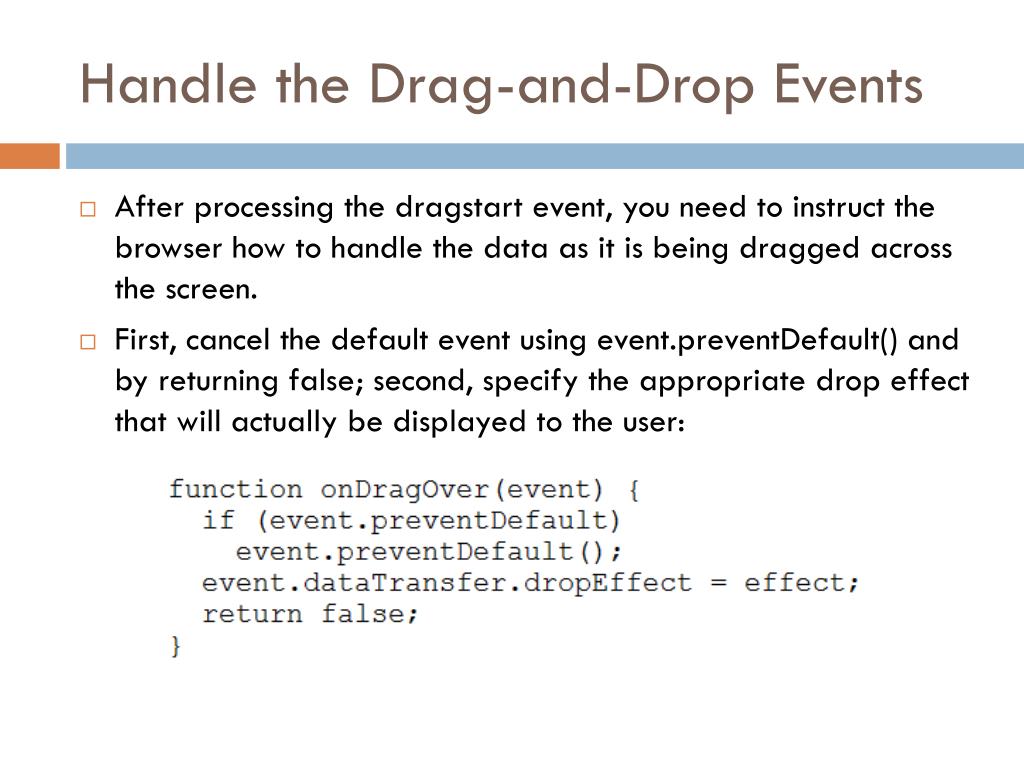
PPT Introduction to HTML5 PowerPoint Presentation, free download ID
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped.
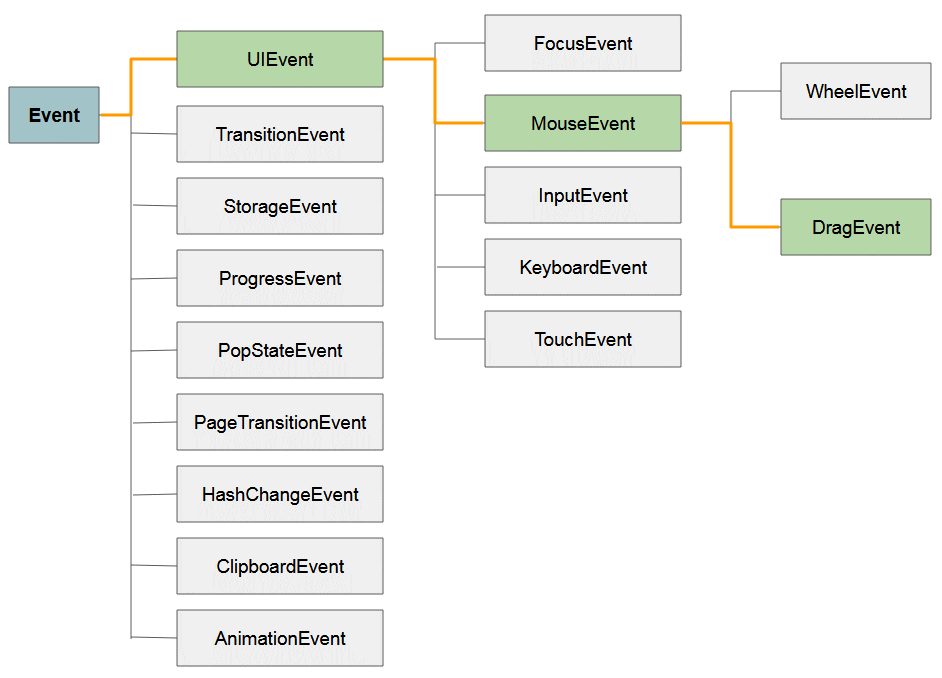
Software Engineering for Applications ppt download
To make other types of content draggable, you need to use the html5 drag and drop apis. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make an object draggable, set.
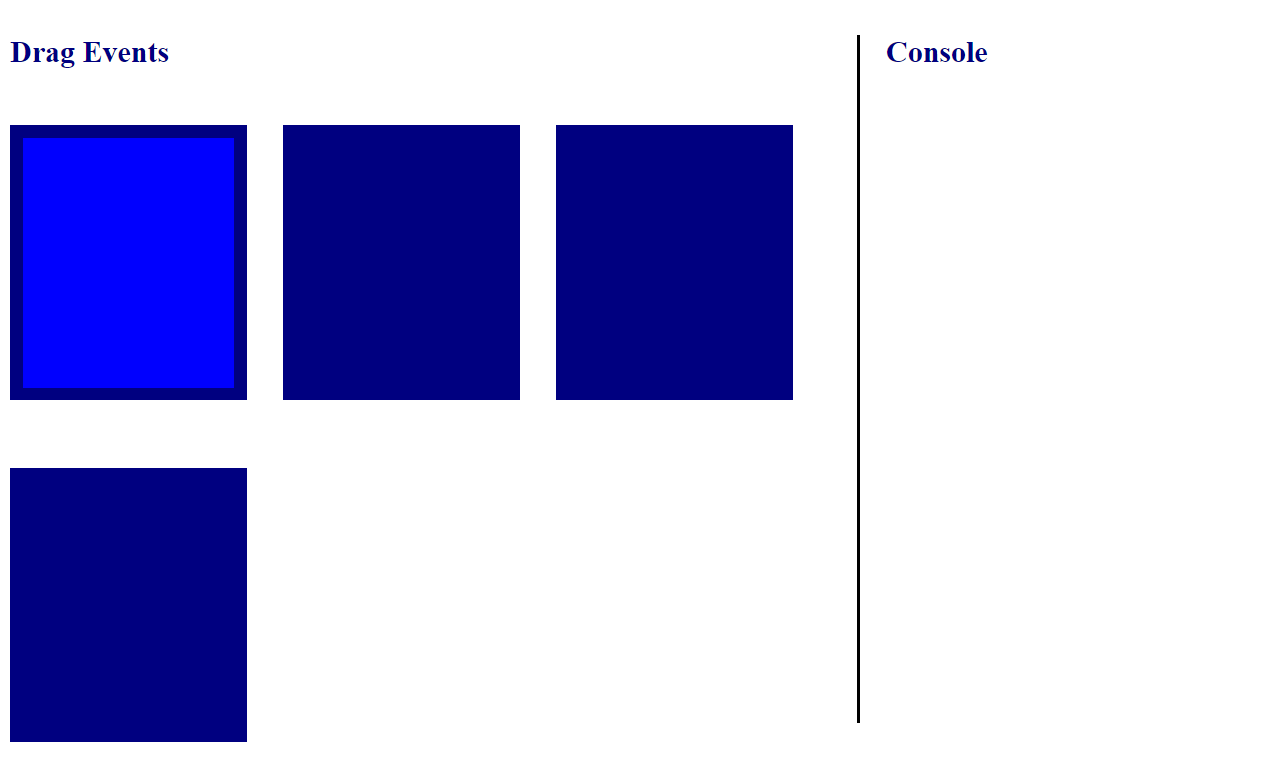
Draganddrop events in JavaScript
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped.
Javascript DragEvent Tutorial with Examples
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.
Draganddrop events in JavaScript
To make other types of content draggable, you need to use the html5 drag and drop apis. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.
PPT Introduction to HTML5 PowerPoint Presentation, free download ID
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.
Drag and Drop Events from External Sources to Blazor Scheduler
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.
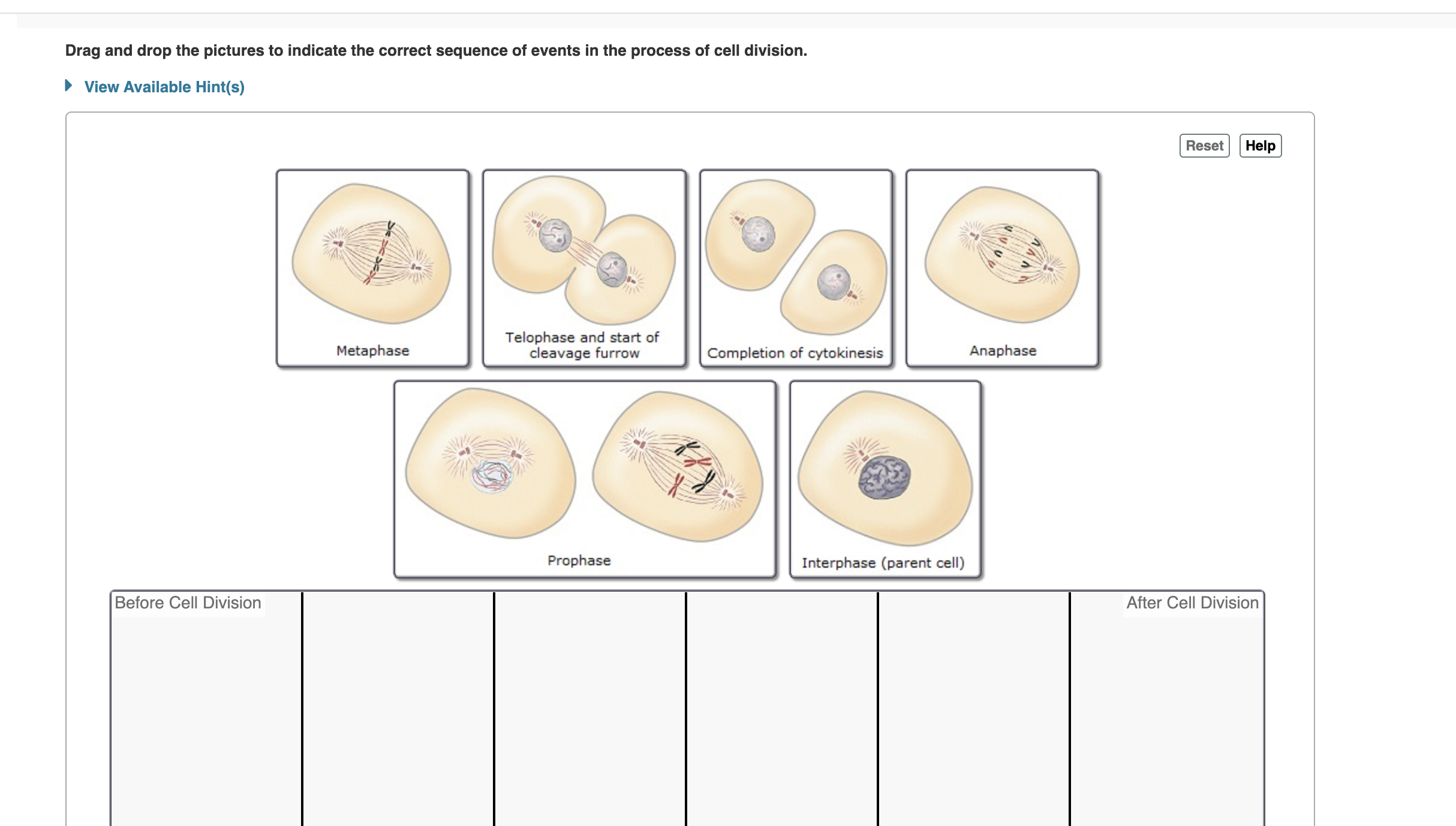
Solved Drag and drop the pictures to indicate the correct
To make other types of content draggable, you need to use the html5 drag and drop apis. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set.
Learn About The Drag Event, Including Its Type, Syntax, And Properties, Code Examples, Specifications, And Browser Compatibility.
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.