Drag And Drop Example - To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn to create interactive web apps with examples for. To make an object draggable, set. It is when you grab an object and drag it to a different location. The numbers in the table specify the. Drag and drop is a very common feature. Understand the html drag and drop api, its features, and how it works.
To make an object draggable, set. The numbers in the table specify the. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop is a very common feature. Learn to create interactive web apps with examples for. To make other types of content draggable, you need to use the html5 drag and drop apis. Understand the html drag and drop api, its features, and how it works. It is when you grab an object and drag it to a different location.
To make an object draggable, set. The numbers in the table specify the. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn to create interactive web apps with examples for. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Understand the html drag and drop api, its features, and how it works. It is when you grab an object and drag it to a different location.
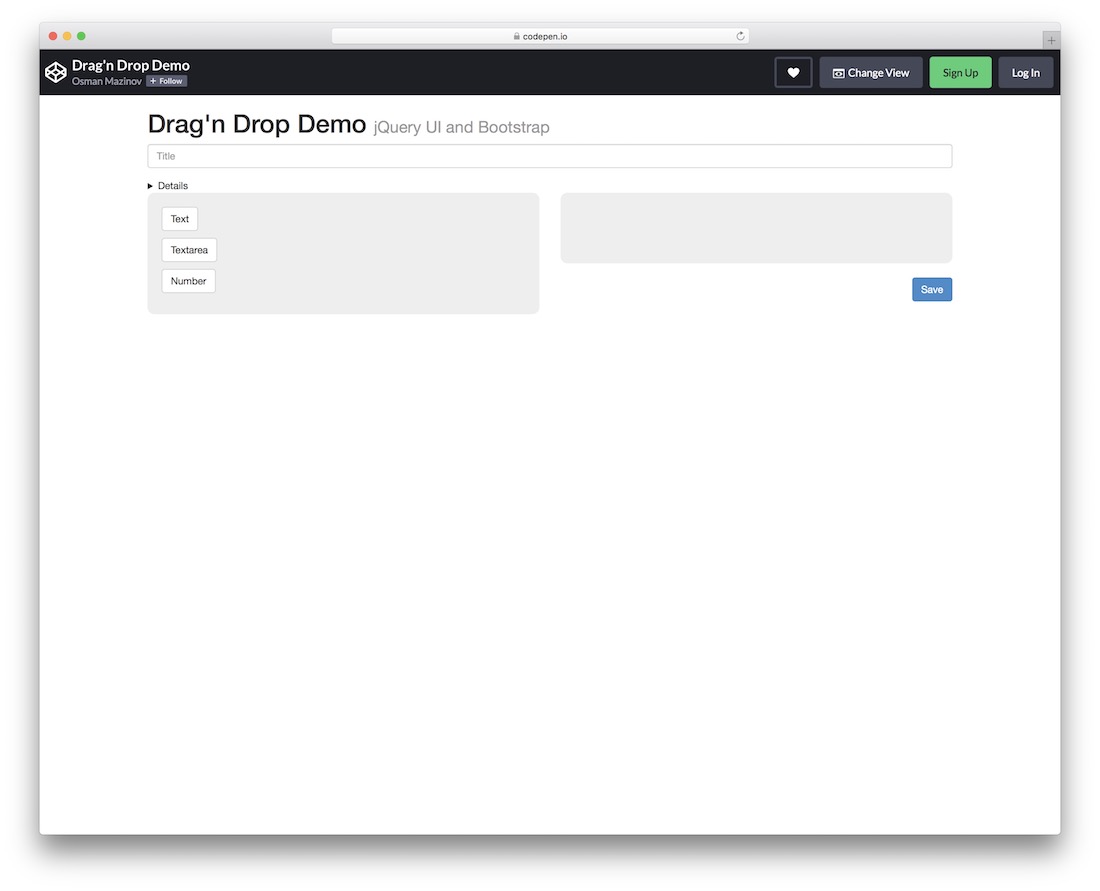
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
To make other types of content draggable, you need to use the html5 drag and drop apis. Learn to create interactive web apps with examples for. The numbers in the table specify the. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature.
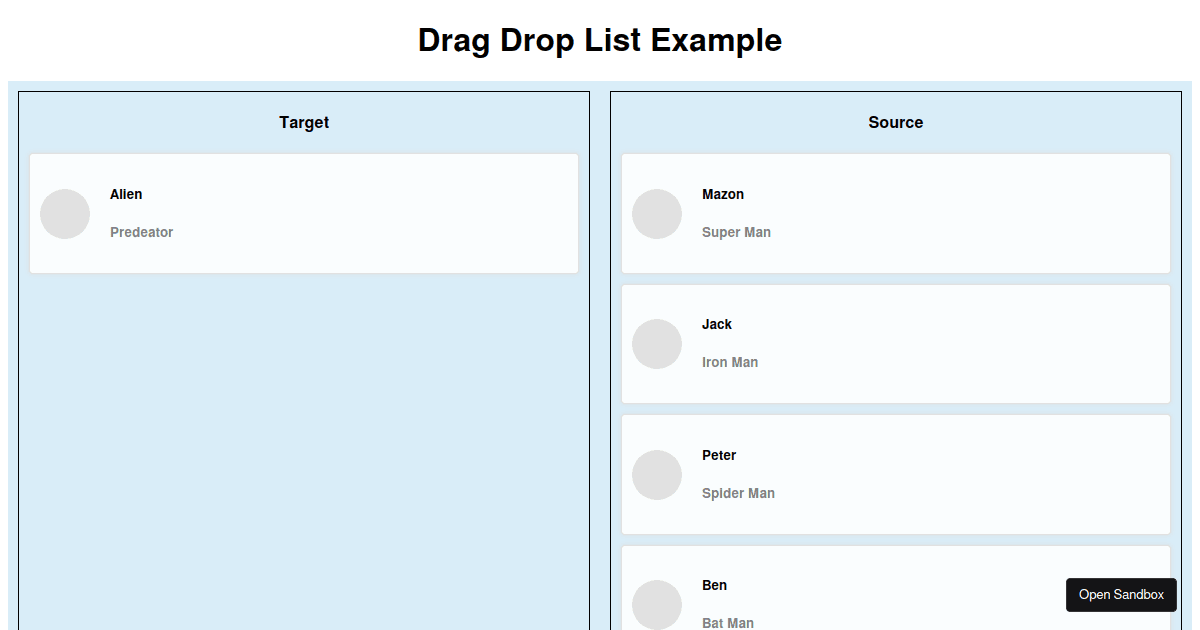
Drag and Drop Sortable List in HTML CSs & JavaScript Draggable List
Learn to create interactive web apps with examples for. To make an object draggable, set. It is when you grab an object and drag it to a different location. Understand the html drag and drop api, its features, and how it works. The numbers in the table specify the.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
To make other types of content draggable, you need to use the html5 drag and drop apis. Understand the html drag and drop api, its features, and how it works. To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a.
Drag And Drop Box Css at Pearl Brandon blog
Understand the html drag and drop api, its features, and how it works. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The numbers in the table specify the. Learn to create interactive web apps with examples for. It is when you grab an object and drag it to a different location. To make an object.
Angular Drag And Drop Examples
To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Understand the html drag and drop api, its features, and how it works. To make other types of content draggable, you need to use the html5 drag and.
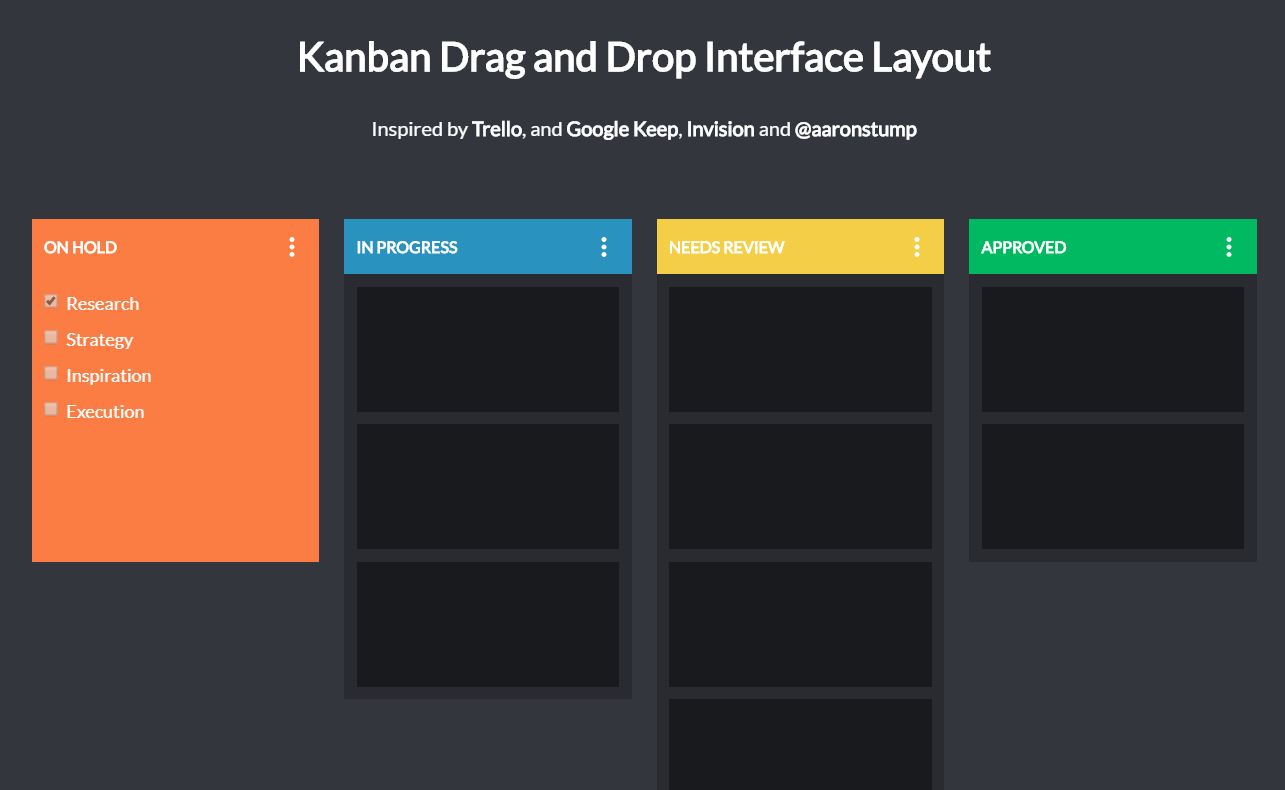
15+ Bootstrap Drag And Drop Code Examples OnAirCode
The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Understand the.
dragdropexample Codesandbox
To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The numbers in the table specify the. Understand the html drag and drop api, its features, and.
Drag And Drop Ux Best Practices at Zane Morrison blog
Understand the html drag and drop api, its features, and how it works. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn to create interactive web apps with examples for. To make an object draggable, set. Drag and drop is a very.
10+ Best Drag and Drop JavaScript Library ThemeSelection
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Learn to create interactive web apps with examples for. Understand the.
Understand The Html Drag And Drop Api, Its Features, And How It Works.
Learn to create interactive web apps with examples for. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location.
The Drag And Drop (Dnd) Api Allows Us To Make Html Elements Draggable, Meaning Users Can Click On An Element, Drag It To A New Location,.
Drag and drop is a very common feature. The numbers in the table specify the.