Drag And Drop Feature In Html - It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The numbers in the table specify the. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. The html5 drag and drop feature allows the user to drag and. To make other types of content draggable, you need to use the html5 drag and drop apis. In this tutorial you will learn how to use the html5 drag and drop feature.
The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make an object draggable, set. It is when you grab an object and drag it to a different location. In this tutorial you will learn how to use the html5 drag and drop feature. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The numbers in the table specify the. The html5 drag and drop feature allows the user to drag and. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis.
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. The html5 drag and drop feature allows the user to drag and. Drag and drop is a very common feature. The numbers in the table specify the. In this tutorial you will learn how to use the html5 drag and drop feature. To make an object draggable, set.
Drag & Drop in HTML with jquery StudySection Blog
The html5 drag and drop feature allows the user to drag and. It is when you grab an object and drag it to a different location. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. The drag and drop (dnd) api allows us to.
Drag & Drop or Browse File upload Feature using HTML CSS & JavaScript
In this tutorial you will learn how to use the html5 drag and drop feature. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element,.
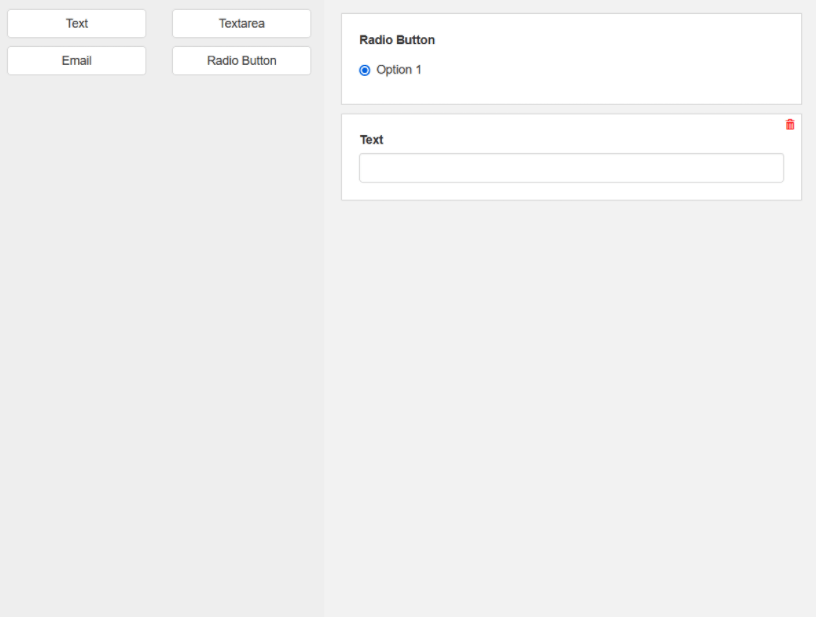
Drag And Drop Elements With Javascript And HTML Drag And Drop In HTML
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. To make an object draggable, set. The html5 drag and drop feature.
Advanced Techniques for Using HTML5 Drag and Drop
The numbers in the table specify the. Drag and drop is a very common feature. In this tutorial you will learn how to use the html5 drag and drop feature. To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a.
Stenciljs Drag And Drop at David Delarosa blog
It is when you grab an object and drag it to a different location. The html5 drag and drop feature allows the user to drag and. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. In this tutorial you will learn how to.
Create A Drag And Drop Using Html, Css And, Javascript
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. In this tutorial you will learn how to use the html5 drag and drop feature. The html5 drag and drop feature allows the user to drag and. The numbers in the table specify the..
Advanced Techniques for Using HTML5 Drag and Drop
The html5 drag and drop feature allows the user to drag and. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. In this tutorial you will learn how to use the html5 drag and drop feature. To make other types of content draggable,.
Create Drag and Drop File Uploader with HTML and Dropzone.js
To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. In this tutorial you will learn how to use the html5 drag and drop feature. Drag and drop is a very common feature. The html5 drag and drop.
Drag & Drop Using HTML CSS JavaScript Drag and Drop with Vanilla JS
The numbers in the table specify the. In this tutorial you will learn how to use the html5 drag and drop feature. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. The html drag and drop api allows you to create interactive features where users can.
Drag and Drop using Html Css and Javascript YouTube
The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. The numbers in the table specify the. To make an object draggable, set. It is when you grab an object and drag it to a different location. To make other types of content draggable, you.
The Html Drag And Drop Api Allows You To Create Interactive Features Where Users Can Drag Items And Drop Them Into Specific Areas On A.
The html5 drag and drop feature allows the user to drag and. In this tutorial you will learn how to use the html5 drag and drop feature. The numbers in the table specify the. Drag and drop is a very common feature.
To Make An Object Draggable, Set.
To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.