Drag And Drop Html5 - The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. The numbers in the table specify the. To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The numbers in the table specify the. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. It is when you grab an object and drag it to a different location. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and.
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. The numbers in the table specify the. It is when you grab an object and drag it to a different location. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop is a very common feature. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and.
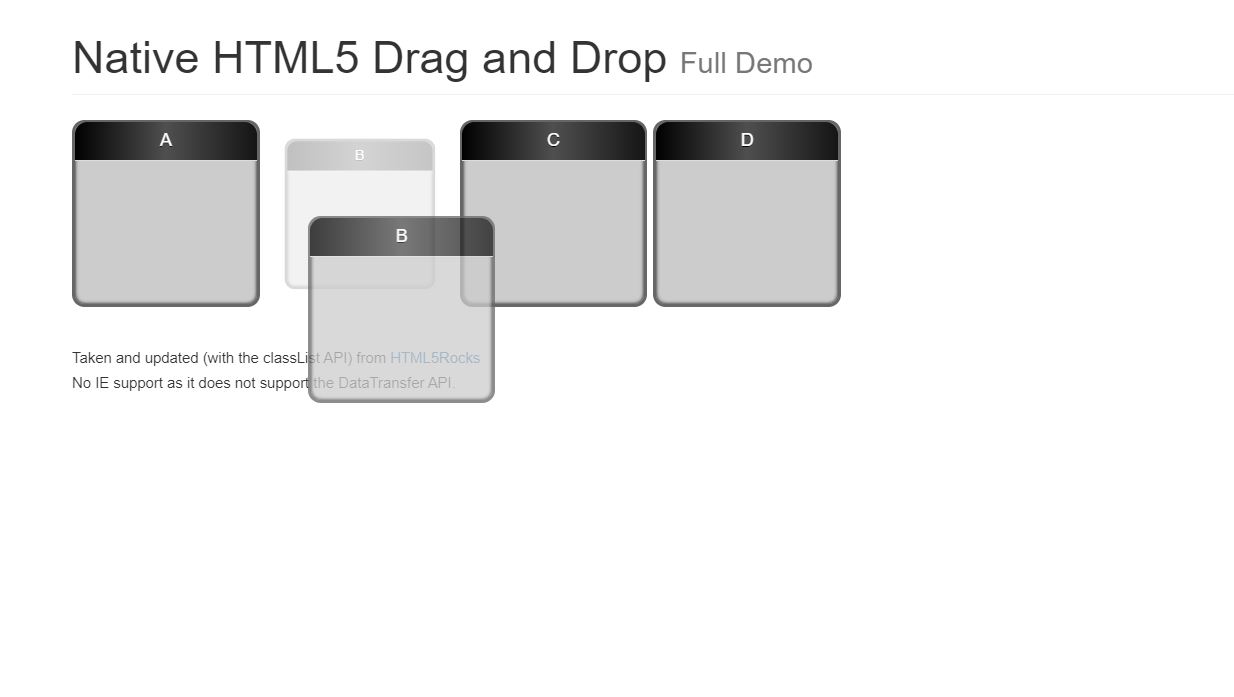
Example drag and drop in HTML5 Pat Howe's Blog
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. It is when you grab an object and drag.
Drag and Drop HTML5 Geekboots
To make an object draggable, set. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The.
Advanced Techniques for Using HTML5 Drag and Drop
It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. The numbers in the table specify the. To make an object draggable, set.
HTML5 Drag and Drop API Creating Interactive Experiences
Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. The numbers in the table specify the. It is when.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. The numbers in the table specify the. The html drag and drop api allows you to.
GitHub alexboots/HTML5draganddrop HTML5 drag and drop examples
Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a. The drag and drop (dnd) api allows us to make html elements draggable,.
A Simple ToDo App Using JS Interop with HTML5 Drag and Drop in Blazor
It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag.
15+ Bootstrap Drag And Drop Code Examples OnAirCode
Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. It is when you grab an object and drag it to a different location. The html drag and drop api allows you to create interactive features where users can.
javascript HTML5 Drag and drop. Detecting where element was grabbed
To make an object draggable, set. It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag and drop is a very common feature. The numbers in the table specify the.
Advanced Techniques for Using HTML5 Drag and Drop
To make an object draggable, set. It is when you grab an object and drag it to a different location. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop (dnd) is a powerful user interface concept that makes it easy.
It Is When You Grab An Object And Drag It To A Different Location.
Drag and drop (dnd) is a powerful user interface concept that makes it easy to copy, reorder, and delete items with the help of mouse clicks and. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
To Make An Object Draggable, Set.
Drag and drop is a very common feature. The html drag and drop api allows you to create interactive features where users can drag items and drop them into specific areas on a.