Drag And Drop Image - Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng. See examples of dragging images,. The following approach will be. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Learn how to create draggable and droppable elements with the html5 drag and drop api. Well organized and easy to understand web building tutorials with. How to drag and drop an image back and forth between two elements:
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. How to drag and drop an image back and forth between two elements: It supports images of the formats jpeg, png, gif, apng. Learn how to create draggable and droppable elements with the html5 drag and drop api. Well organized and easy to understand web building tutorials with. The following approach will be. Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. See examples of dragging images,.
The following approach will be. Learn how to create draggable and droppable elements with the html5 drag and drop api. Well organized and easy to understand web building tutorials with. See examples of dragging images,. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. How to drag and drop an image back and forth between two elements: Pasteboard is the best way to share your screenshots and images online. It supports images of the formats jpeg, png, gif, apng. In this article, we will see how to create a drag and drop functionality using html5.
Drag And Drop Ux Best Practices at Zane Morrison blog
It supports images of the formats jpeg, png, gif, apng. In this article, we will see how to create a drag and drop functionality using html5. Pasteboard is the best way to share your screenshots and images online. When an image or link is dragged, the url of the image or link is set as the drag data, and a.
Drag & Drop Using HTML CSS JavaScript Drag and Drop with Vanilla JS
How to drag and drop an image back and forth between two elements: Pasteboard is the best way to share your screenshots and images online. Learn how to create draggable and droppable elements with the html5 drag and drop api. In this article, we will see how to create a drag and drop functionality using html5. Well organized and easy.
The best tools for web design drag and drop fliholoserX
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Learn how to create draggable and droppable elements with the html5 drag and drop api. In this article, we will see how to create a drag and drop functionality using html5. The following approach will be..
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
The following approach will be. Well organized and easy to understand web building tutorials with. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Learn how to create draggable and droppable elements with the html5 drag and drop api. It supports images of the formats.
DragandDrop UX Guidelines and Best Practices Smart Interface
How to drag and drop an image back and forth between two elements: It supports images of the formats jpeg, png, gif, apng. Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online. The following approach will be.
Building a Drag and Drop UI. Drag and drop, in the context of a web
It supports images of the formats jpeg, png, gif, apng. Learn how to create draggable and droppable elements with the html5 drag and drop api. See examples of dragging images,. Well organized and easy to understand web building tutorials with. In this article, we will see how to create a drag and drop functionality using html5.
drag and drop icon. drag and drop concept symbol design, vector Stock
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online. The following approach will be. It supports images of the formats jpeg, png, gif,.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
Learn how to create draggable and droppable elements with the html5 drag and drop api. See examples of dragging images,. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. Well organized and easy to understand web building tutorials with.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
See examples of dragging images,. It supports images of the formats jpeg, png, gif, apng. How to drag and drop an image back and forth between two elements: When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Well organized and easy to understand web building.
Drag And Drop Design
How to drag and drop an image back and forth between two elements: Pasteboard is the best way to share your screenshots and images online. Well organized and easy to understand web building tutorials with. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5.
Well Organized And Easy To Understand Web Building Tutorials With.
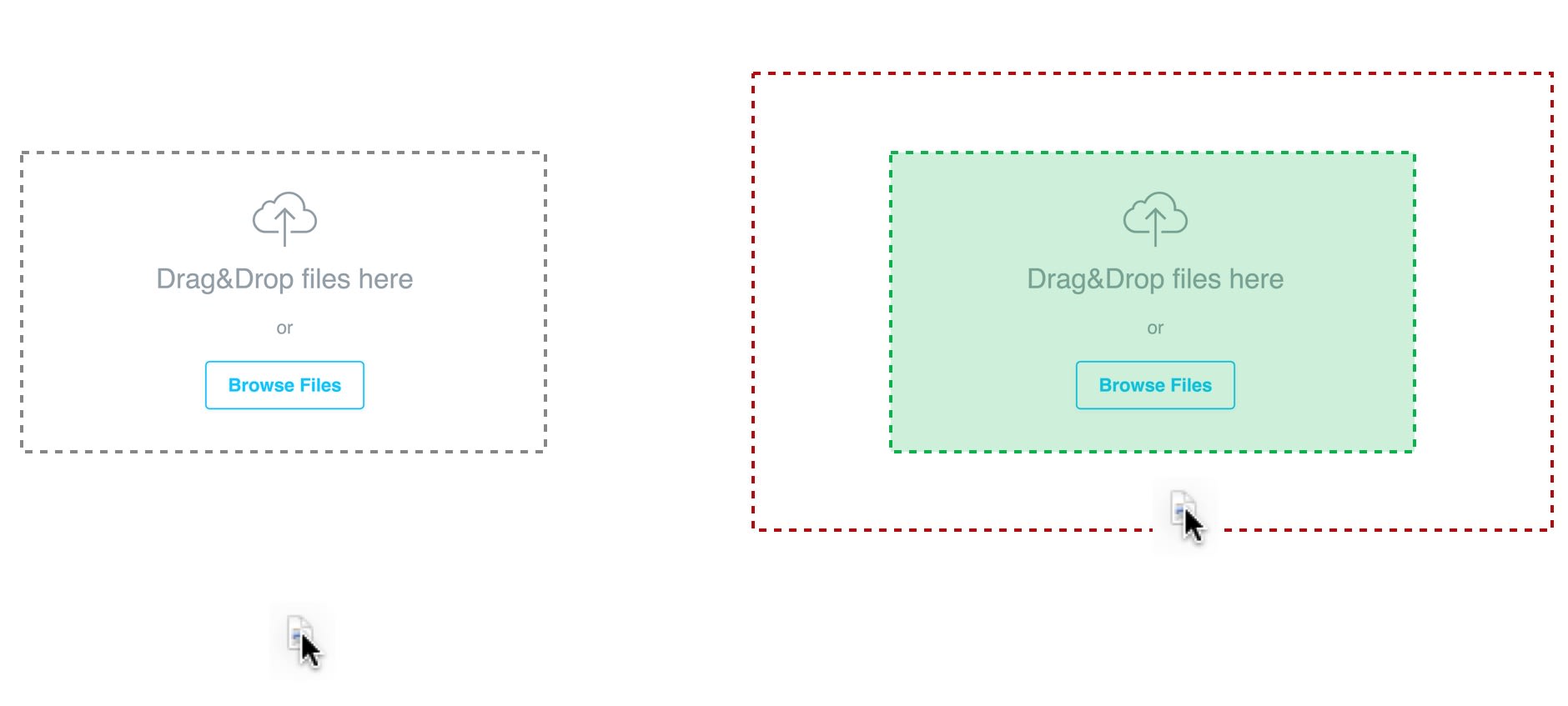
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Pasteboard is the best way to share your screenshots and images online. It supports images of the formats jpeg, png, gif, apng. How to drag and drop an image back and forth between two elements:
The Following Approach Will Be.
See examples of dragging images,. In this article, we will see how to create a drag and drop functionality using html5. Learn how to create draggable and droppable elements with the html5 drag and drop api.