Drag And Drop Images - In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. Well organized and easy to understand web building tutorials with. How to drag and drop an image back and forth between two elements: To make an object draggable, set. Pasteboard is the best way to share your screenshots and images online. It supports images of the formats jpeg, png, gif, apng. To make other types of content draggable, you need to use the html5 drag and drop apis.
In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. To make other types of content draggable, you need to use the html5 drag and drop apis. How to drag and drop an image back and forth between two elements: It supports images of the formats jpeg, png, gif, apng. Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online. To make an object draggable, set.
The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. Pasteboard is the best way to share your screenshots and images online. To make other types of content draggable, you need to use the html5 drag and drop apis. Well organized and easy to understand web building tutorials with. To make an object draggable, set. It supports images of the formats jpeg, png, gif, apng. How to drag and drop an image back and forth between two elements:
The best tools for web design drag and drop fliholoserX
Well organized and easy to understand web building tutorials with. It supports images of the formats jpeg, png, gif, apng. To make other types of content draggable, you need to use the html5 drag and drop apis. How to drag and drop an image back and forth between two elements: In this article, we will see how to create a.
drag and drop icon. drag and drop concept symbol design, vector Stock
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Well organized and easy to understand web building tutorials with. In this article, we will see how to create a drag and drop functionality using html5. It supports images of the formats jpeg, png, gif, apng.
Drag and drop дизайн DesignAdvice.Ru лучший онлайнжурнал о дизайне
It supports images of the formats jpeg, png, gif, apng. How to drag and drop an image back and forth between two elements: In this article, we will see how to create a drag and drop functionality using html5. Pasteboard is the best way to share your screenshots and images online. Well organized and easy to understand web building tutorials.
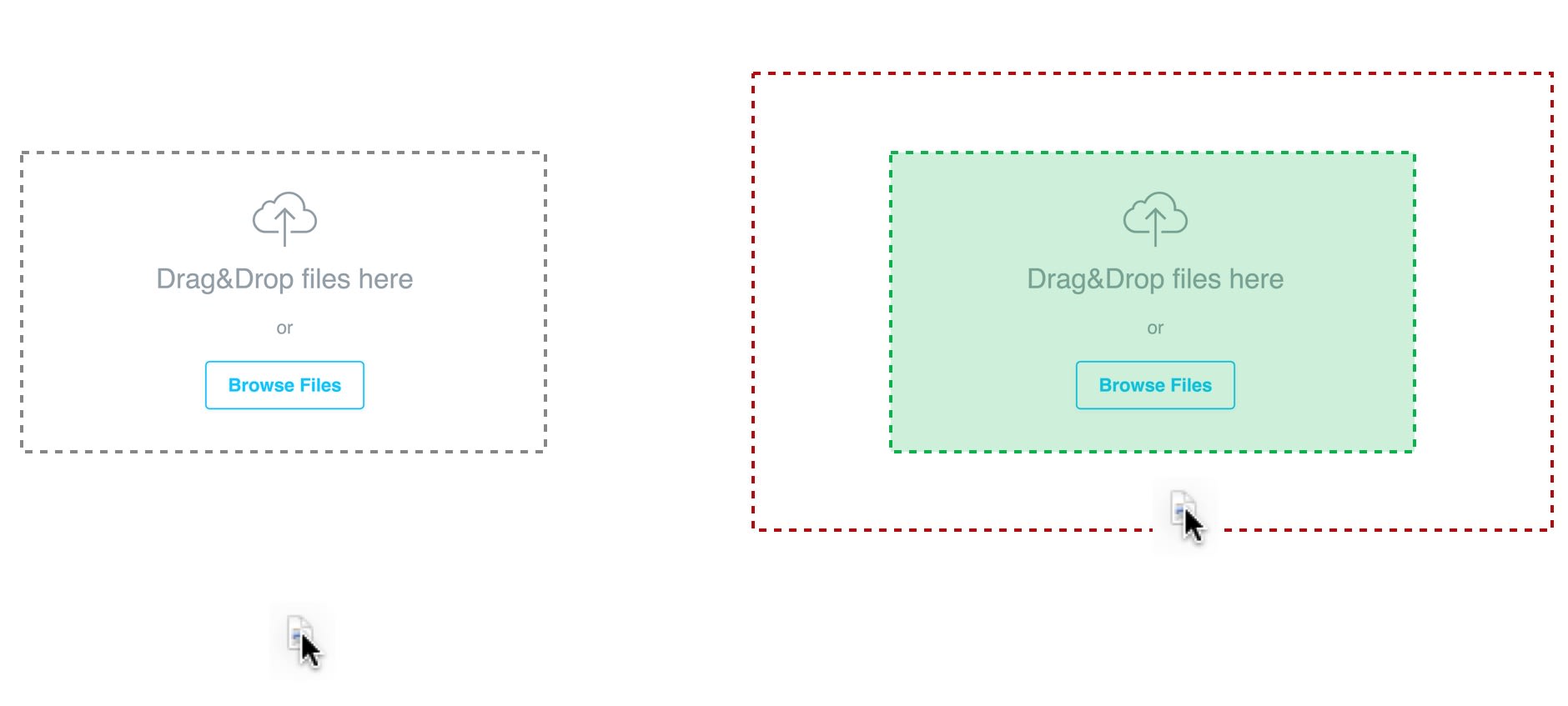
How To Create Drag And Drop Image Uploader Using HTML CSS and
To make other types of content draggable, you need to use the html5 drag and drop apis. The following approach will be. It supports images of the formats jpeg, png, gif, apng. How to drag and drop an image back and forth between two elements: Pasteboard is the best way to share your screenshots and images online.
DragandDrop UX Guidelines and Best Practices Smart Interface
In this article, we will see how to create a drag and drop functionality using html5. Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online. To make an object draggable, set. How to drag and drop an image back and forth between two elements:
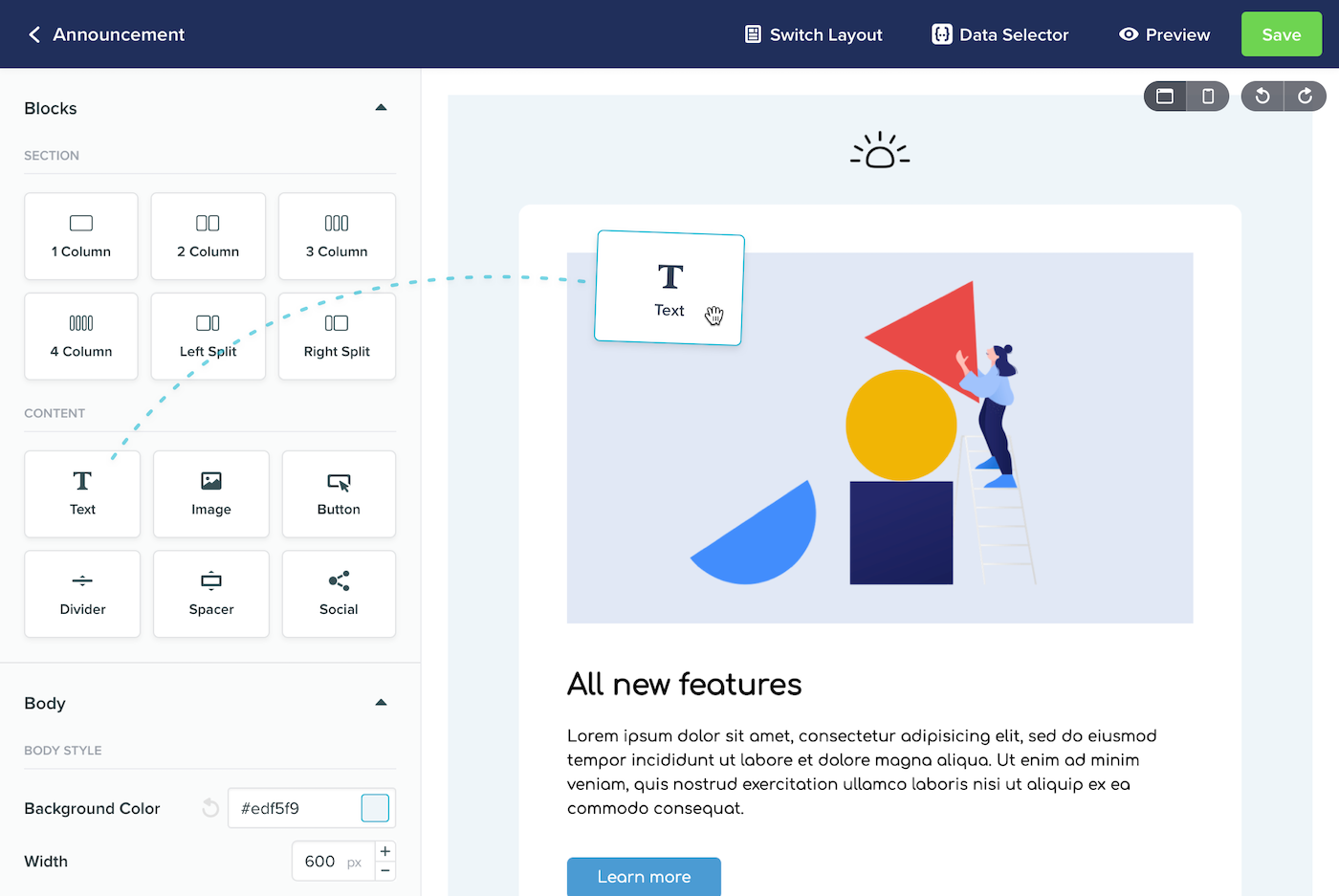
Introducing Drag and Drop Email Content Editor
It supports images of the formats jpeg, png, gif, apng. To make an object draggable, set. How to drag and drop an image back and forth between two elements: Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5.
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
Well organized and easy to understand web building tutorials with. Pasteboard is the best way to share your screenshots and images online. In this article, we will see how to create a drag and drop functionality using html5. How to drag and drop an image back and forth between two elements: The following approach will be.
Drag And Drop Ux Best Practices at Zane Morrison blog
It supports images of the formats jpeg, png, gif, apng. Well organized and easy to understand web building tutorials with. How to drag and drop an image back and forth between two elements: To make other types of content draggable, you need to use the html5 drag and drop apis. Pasteboard is the best way to share your screenshots and.
Advanced Techniques for Using HTML5 Drag and Drop
In this article, we will see how to create a drag and drop functionality using html5. To make other types of content draggable, you need to use the html5 drag and drop apis. It supports images of the formats jpeg, png, gif, apng. How to drag and drop an image back and forth between two elements: To make an object.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. How to drag and drop an image back and forth between two elements: Pasteboard is the best way to share your screenshots and images online. It supports images of the formats jpeg, png, gif, apng.
The Following Approach Will Be.
Pasteboard is the best way to share your screenshots and images online. It supports images of the formats jpeg, png, gif, apng. To make other types of content draggable, you need to use the html5 drag and drop apis. Well organized and easy to understand web building tutorials with.
How To Drag And Drop An Image Back And Forth Between Two Elements:
In this article, we will see how to create a drag and drop functionality using html5. To make an object draggable, set.