Drag And Drop In Html5 - It is when you grab an object and drag it to a different location. To make other html elements draggable, three things must be done: To make an object draggable, set. Drag and drop is a very common feature. The numbers in the table specify the. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Set the draggable attribute to true on the element that. To make other types of content draggable, you need to use the html5 drag and drop apis.
Drag and drop is a very common feature. The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. To make other html elements draggable, three things must be done: It is when you grab an object and drag it to a different location. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set. Set the draggable attribute to true on the element that.
The numbers in the table specify the. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. It is when you grab an object and drag it to a different location. Set the draggable attribute to true on the element that. Drag and drop is a very common feature. To make an object draggable, set. To make other html elements draggable, three things must be done: To make other types of content draggable, you need to use the html5 drag and drop apis.
javascript HTML5 Drag and drop. Detecting where element was grabbed
Set the draggable attribute to true on the element that. To make an object draggable, set. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it.
A Simple ToDo App Using JS Interop with HTML5 Drag and Drop in Blazor
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag and drop is a very common feature. Set the draggable attribute to true on the element that. To make an object draggable, set. It is when you grab an object and drag it.
Drag and Drop HTML5 Geekboots
The numbers in the table specify the. Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done: Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis.
GitHub alexboots/HTML5draganddrop HTML5 drag and drop examples
To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. It is when you grab an object and drag it to a different location. To make other html elements draggable, three things must be done: To make an object draggable, set.
Advanced Techniques for Using HTML5 Drag and Drop
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done: Drag and drop is a very common feature.
HTML5's Drag and Drop Problem Inkling
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. Set the draggable attribute to true on the element that. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location.
Advanced Techniques for Using HTML5 Drag and Drop
To make other types of content draggable, you need to use the html5 drag and drop apis. Set the draggable attribute to true on the element that. To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. It.
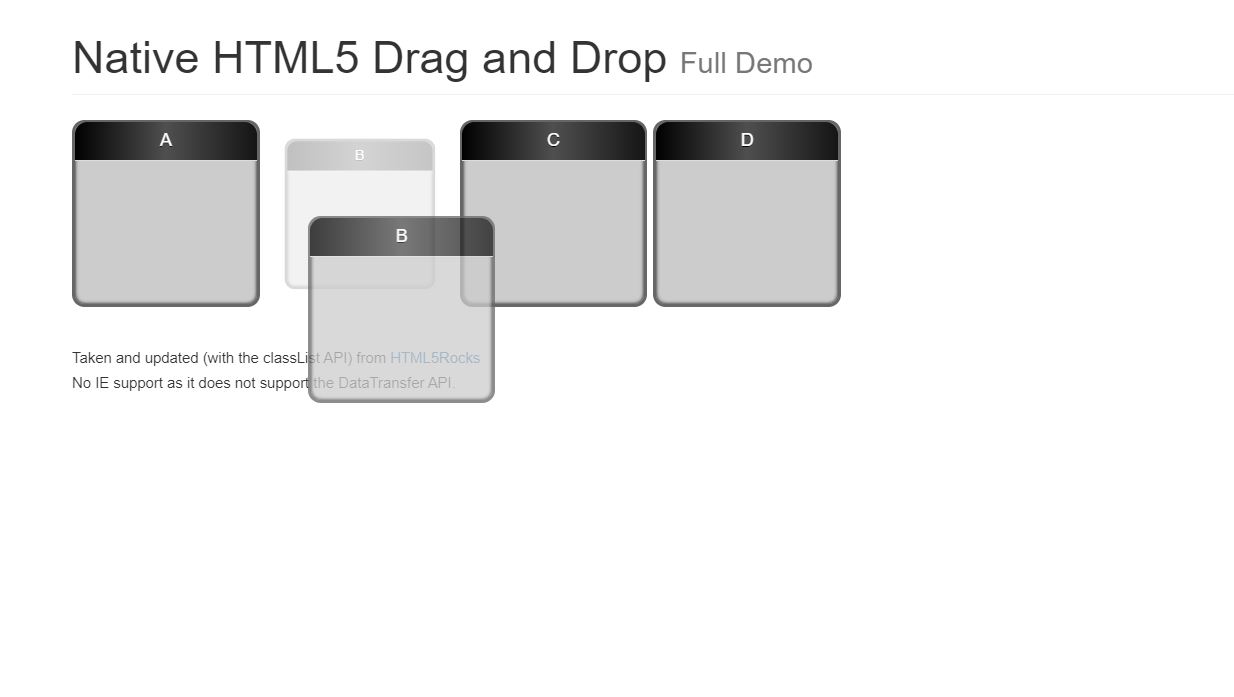
Example drag and drop in HTML5 Pat Howe's Blog
It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. Set the draggable attribute to true on the element that. The numbers in the table specify the. To make other html elements draggable, three things must be done:
15+ Bootstrap Drag And Drop Code Examples OnAirCode
Drag and drop is a very common feature. The numbers in the table specify the. Set the draggable attribute to true on the element that. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. It is when you grab an object and drag.
HTML5 Drag and Drop API Creating Interactive Experiences
To make an object draggable, set. Set the draggable attribute to true on the element that. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Drag.
It Is When You Grab An Object And Drag It To A Different Location.
Set the draggable attribute to true on the element that. To make other html elements draggable, three things must be done: The numbers in the table specify the. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
Drag And Drop Is A Very Common Feature.
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.