Drag And Drop Text - To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css. To make an object draggable, set. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The numbers in the table specify the.
The numbers in the table specify the. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. It is when you grab an object and drag it to a different location. Learn how to create a draggable html element with javascript and css. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature. Learn how to create a draggable html element with javascript and css. It is when you grab an object and drag it to a different location. The numbers in the table specify the. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.
GitHub geoffthibeau/simpledragdroptext simpledragdroptext for
Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. Learn how to create a draggable html element with javascript and css. It is when you grab an object and drag it to a different location.
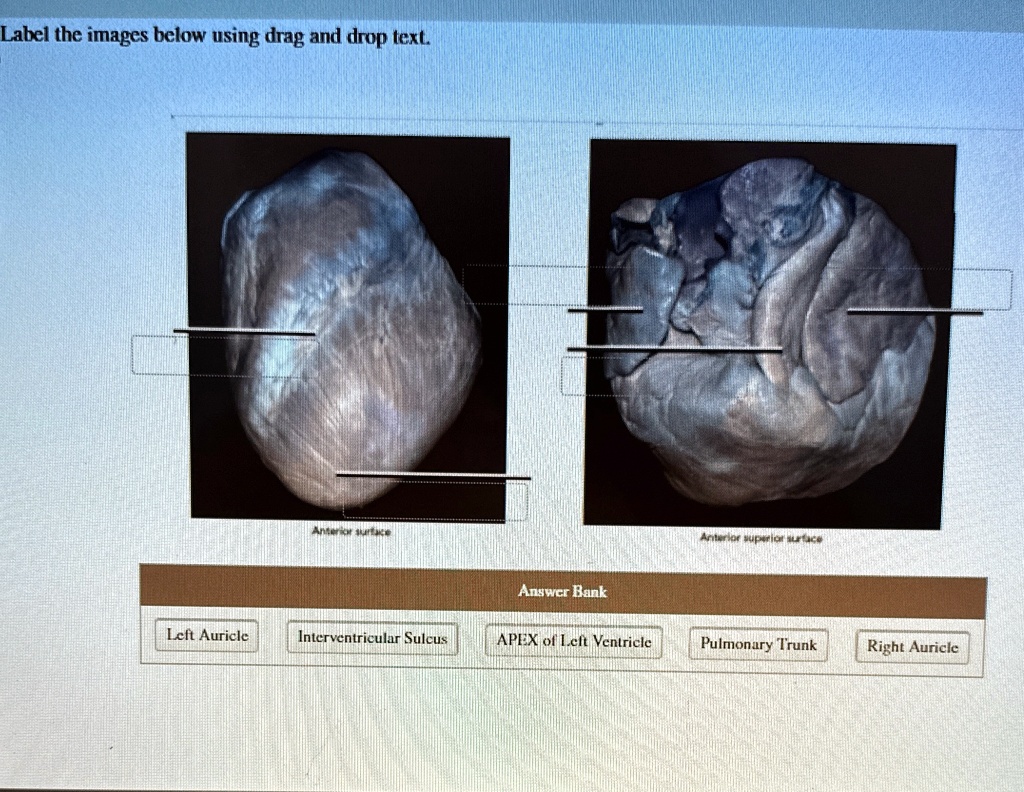
Label the images below using drag and drop text. Anterior surface
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag.
Stenciljs Drag And Drop at David Delarosa blog
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. It is when you grab an.
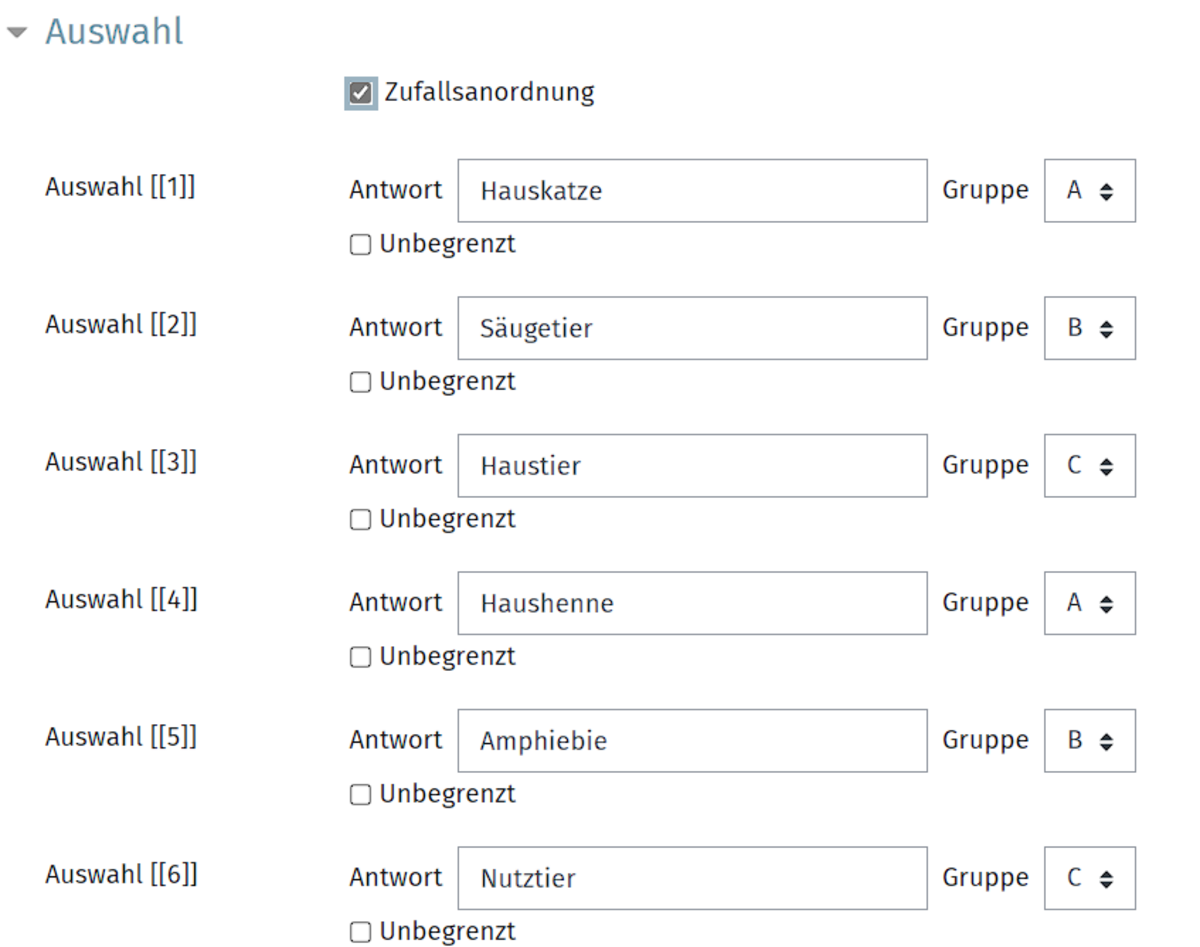
Fragetyp DragandDrop auf Text Universität Ulm
It is when you grab an object and drag it to a different location. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable,.
How To Quickly Drag And Drop Text And Images Between Different Apps
Learn how to create a draggable html element with javascript and css. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make.
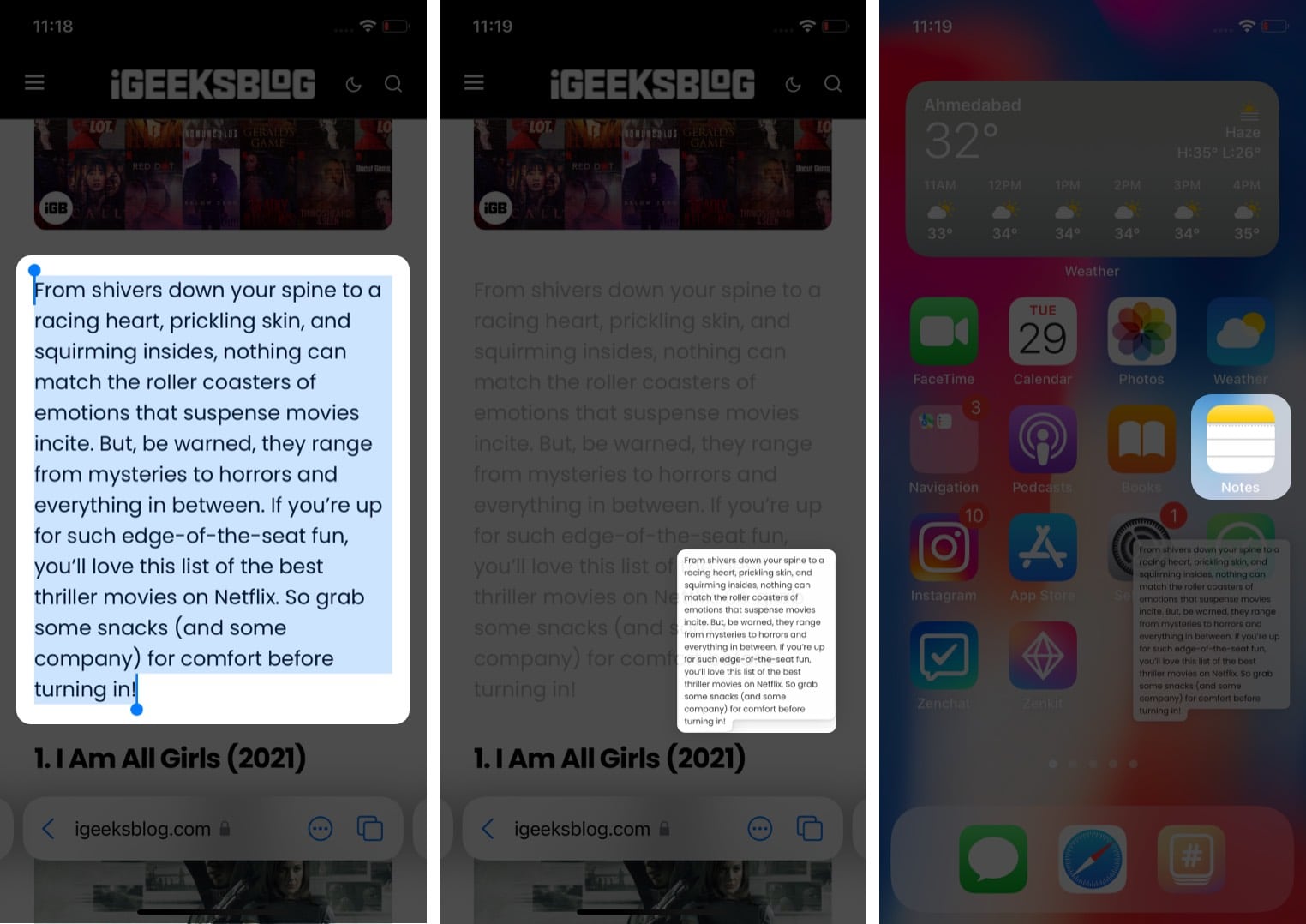
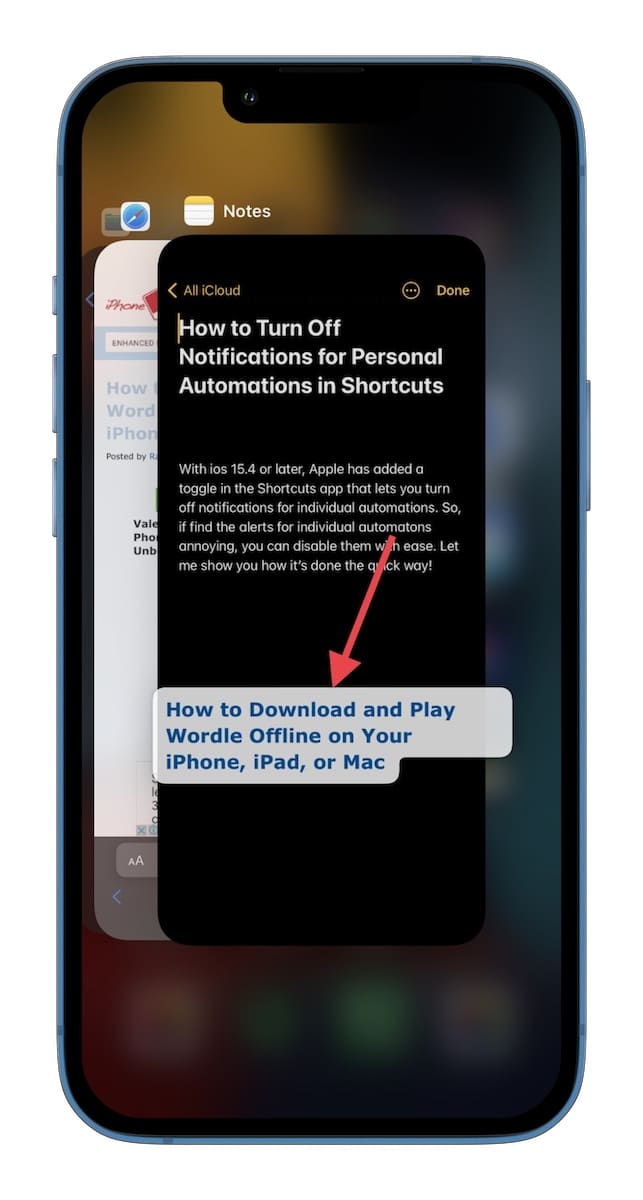
How to drag and drop files and text between apps on iPhone iGeeksBlog
Learn how to create a draggable html element with javascript and css. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data,.
How To Word A Drag And Drop Question at Sidney Churchill blog
The numbers in the table specify the. It is when you grab an object and drag it to a different location. Learn how to create a draggable html element with javascript and css. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of.
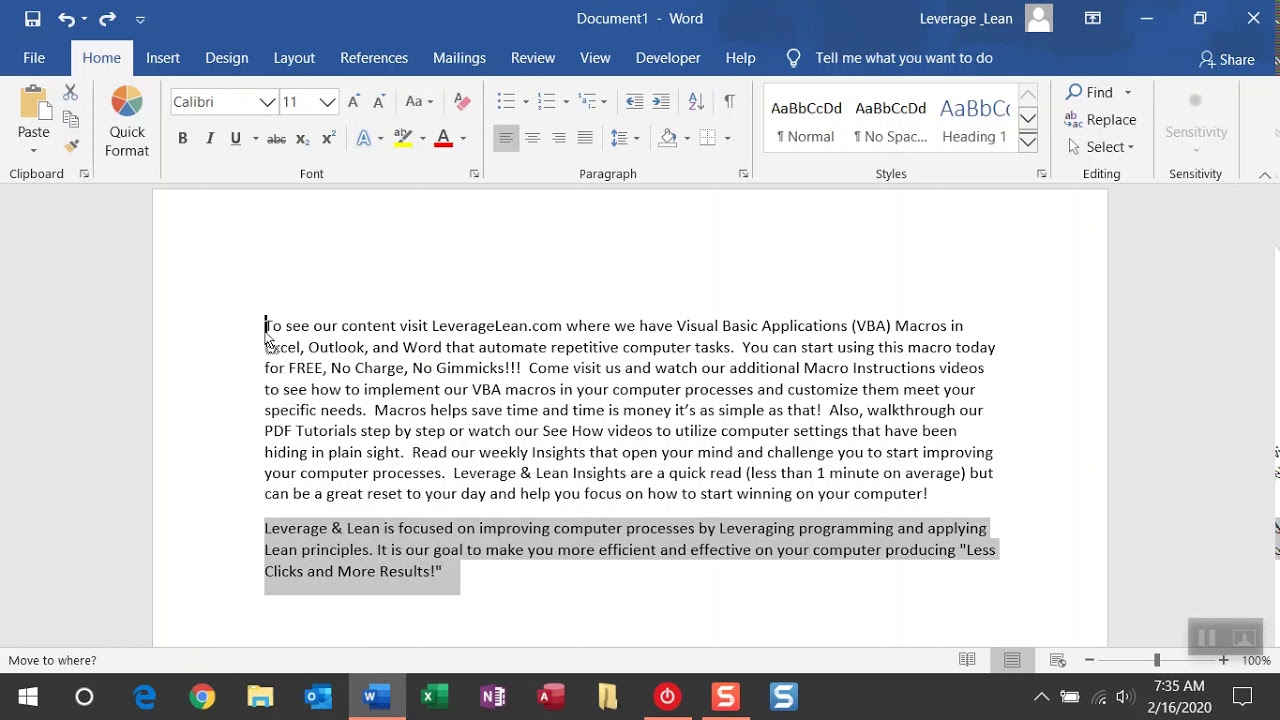
How to use Drag and Drop Text
To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature. Learn how to create a draggable html element with javascript and css. To make other types of content draggable, you need to.
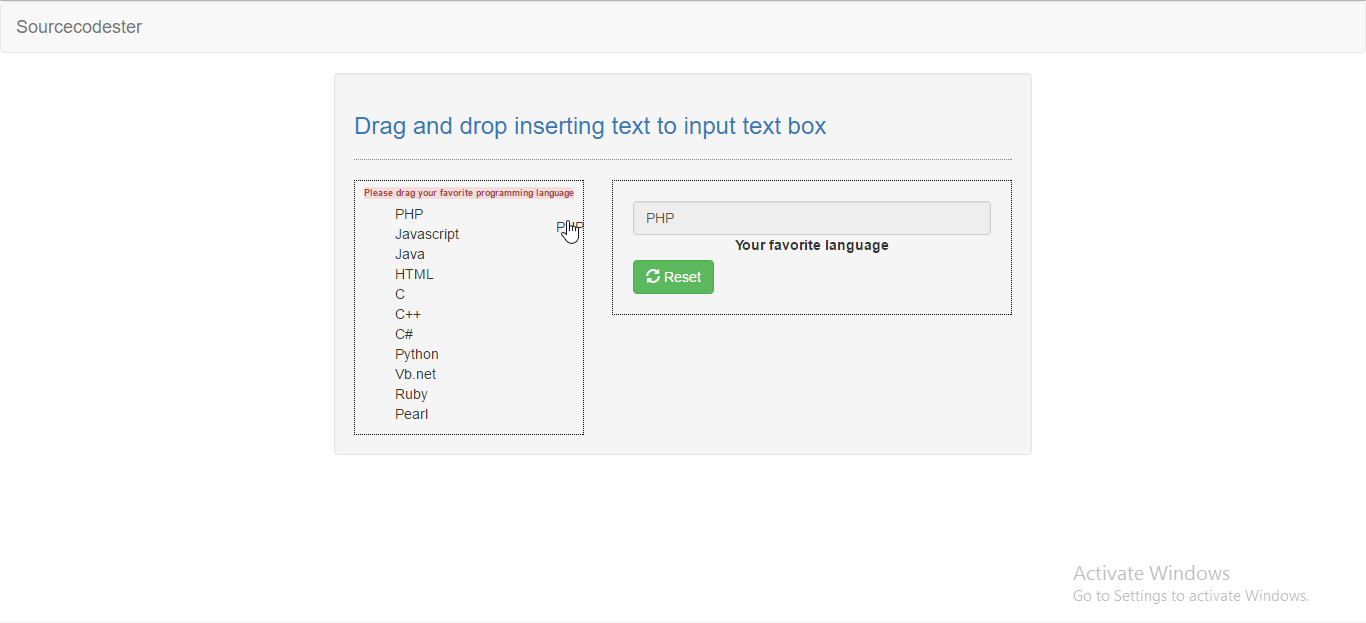
Html Drag And Drop Input Text at Ruth Leal blog
Drag and drop is a very common feature. Learn how to create a draggable html element with javascript and css. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the.
How to Drag and Drop Text and Other Content Between Apps on iPhone
Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. The numbers in the table specify the. When an image or link is dragged, the url of the image or link.
To Make Other Types Of Content Draggable, You Need To Use The Html5 Drag And Drop Apis.
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make an object draggable, set. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location.
The Numbers In The Table Specify The.
Learn how to create a draggable html element with javascript and css.