Drag And Drop The Components - A modular toolkit for building drag & drop interfaces. This guide will use component composition to create two components: One to add drag capabilities to a react component and one. Use hooks to turn your components into draggable elements and droppable areas.
This guide will use component composition to create two components: Use hooks to turn your components into draggable elements and droppable areas. A modular toolkit for building drag & drop interfaces. One to add drag capabilities to a react component and one.
A modular toolkit for building drag & drop interfaces. One to add drag capabilities to a react component and one. Use hooks to turn your components into draggable elements and droppable areas. This guide will use component composition to create two components:
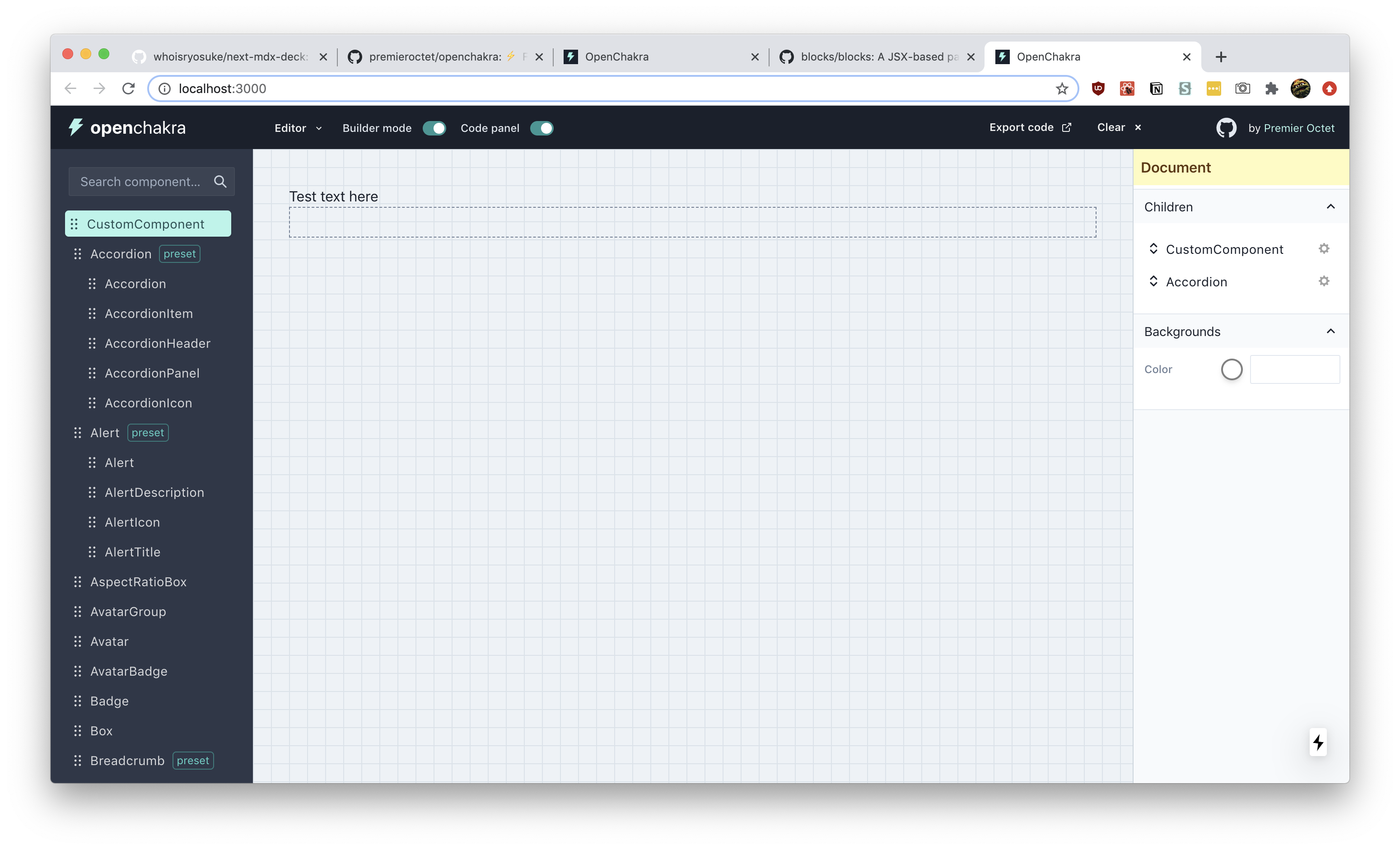
Drag and Drop Component Builder using React
A modular toolkit for building drag & drop interfaces. This guide will use component composition to create two components: Use hooks to turn your components into draggable elements and droppable areas. One to add drag capabilities to a react component and one.
20+ React Drag and Drop Components Examples
One to add drag capabilities to a react component and one. Use hooks to turn your components into draggable elements and droppable areas. A modular toolkit for building drag & drop interfaces. This guide will use component composition to create two components:
10 Best Drag And Drop Components For React (2024 Update) ReactScript
One to add drag capabilities to a react component and one. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas. This guide will use component composition to create two components:
Dropdown / Drag and Drop Component Ux design principles, Design
This guide will use component composition to create two components: Use hooks to turn your components into draggable elements and droppable areas. One to add drag capabilities to a react component and one. A modular toolkit for building drag & drop interfaces.
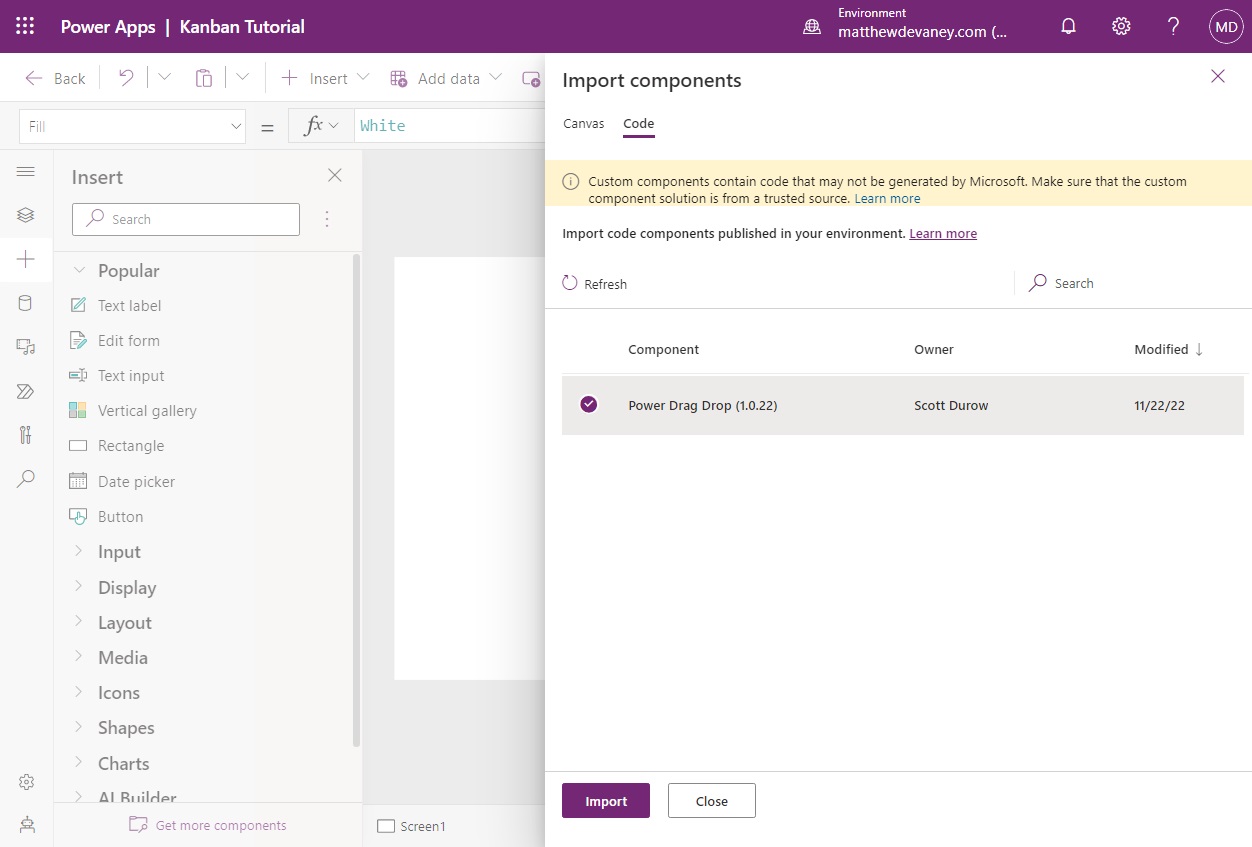
Dynamics 365 Power Apps Drag & Drop Kanban code sample
This guide will use component composition to create two components: One to add drag capabilities to a react component and one. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas.
Drag And Drop Box Css at Pearl Brandon blog
A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas. This guide will use component composition to create two components: One to add drag capabilities to a react component and one.
FlexBuild Drag & Drop Components Figma
This guide will use component composition to create two components: A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas. One to add drag capabilities to a react component and one.
Drag and Drop Component Builder using React
This guide will use component composition to create two components: Use hooks to turn your components into draggable elements and droppable areas. A modular toolkit for building drag & drop interfaces. One to add drag capabilities to a react component and one.
Building with Stencil DragandDrop Components Ionic Blog
A modular toolkit for building drag & drop interfaces. One to add drag capabilities to a react component and one. This guide will use component composition to create two components: Use hooks to turn your components into draggable elements and droppable areas.
Use Hooks To Turn Your Components Into Draggable Elements And Droppable Areas.
This guide will use component composition to create two components: One to add drag capabilities to a react component and one. A modular toolkit for building drag & drop interfaces.