Drag And Drop To Object - To make an object draggable, set. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. Learn how to create a draggable html element with javascript and css. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. It is when you grab an object and drag it to a different location. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,.
It is when you grab an object and drag it to a different location. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. Drag and drop is a very common feature. The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn how to create a draggable html element with javascript and css. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. To make an object draggable, set.
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. It is when you grab an object and drag it to a different location. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to create a draggable html element with javascript and css. Drag and drop is a very common feature. The numbers in the table specify the.
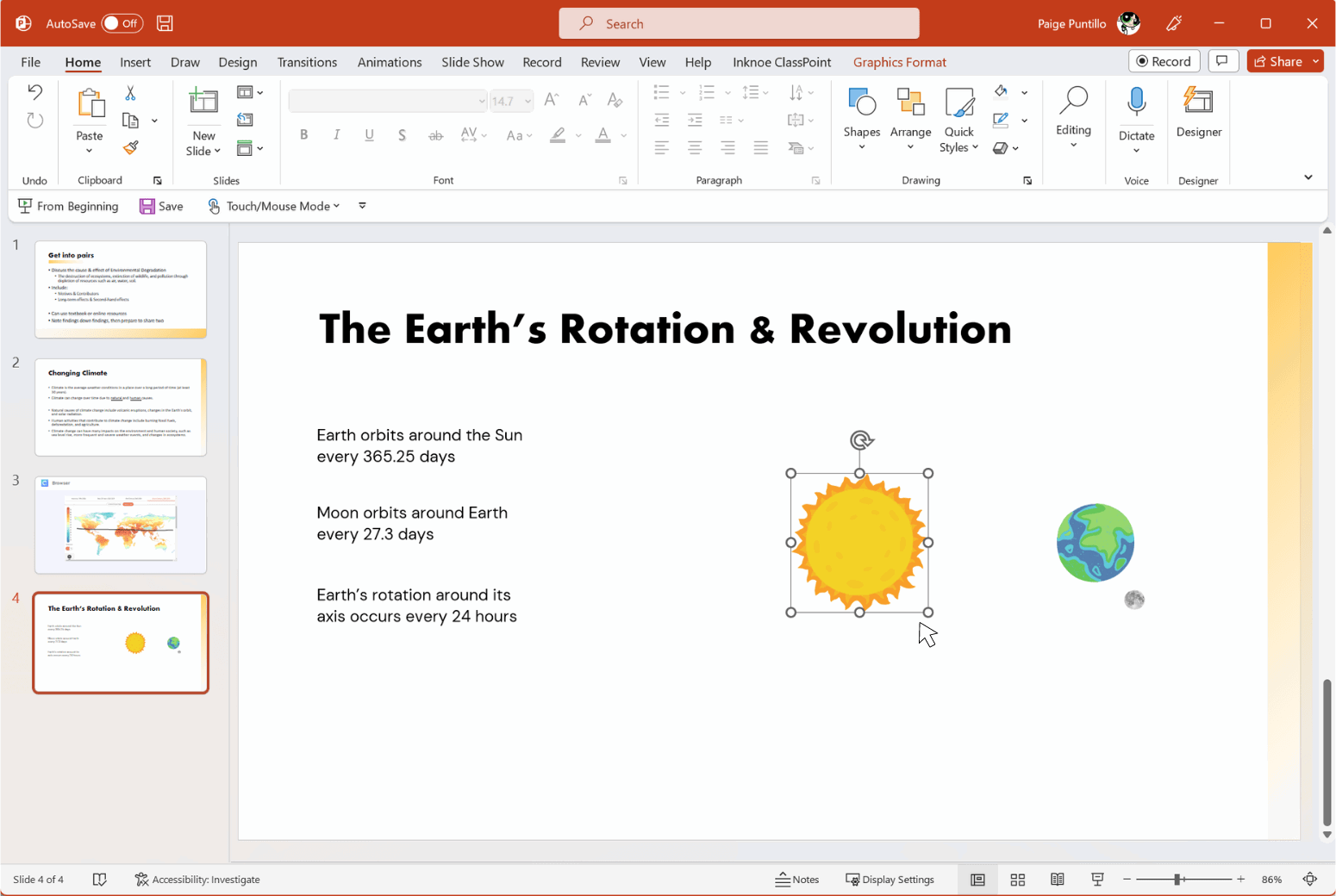
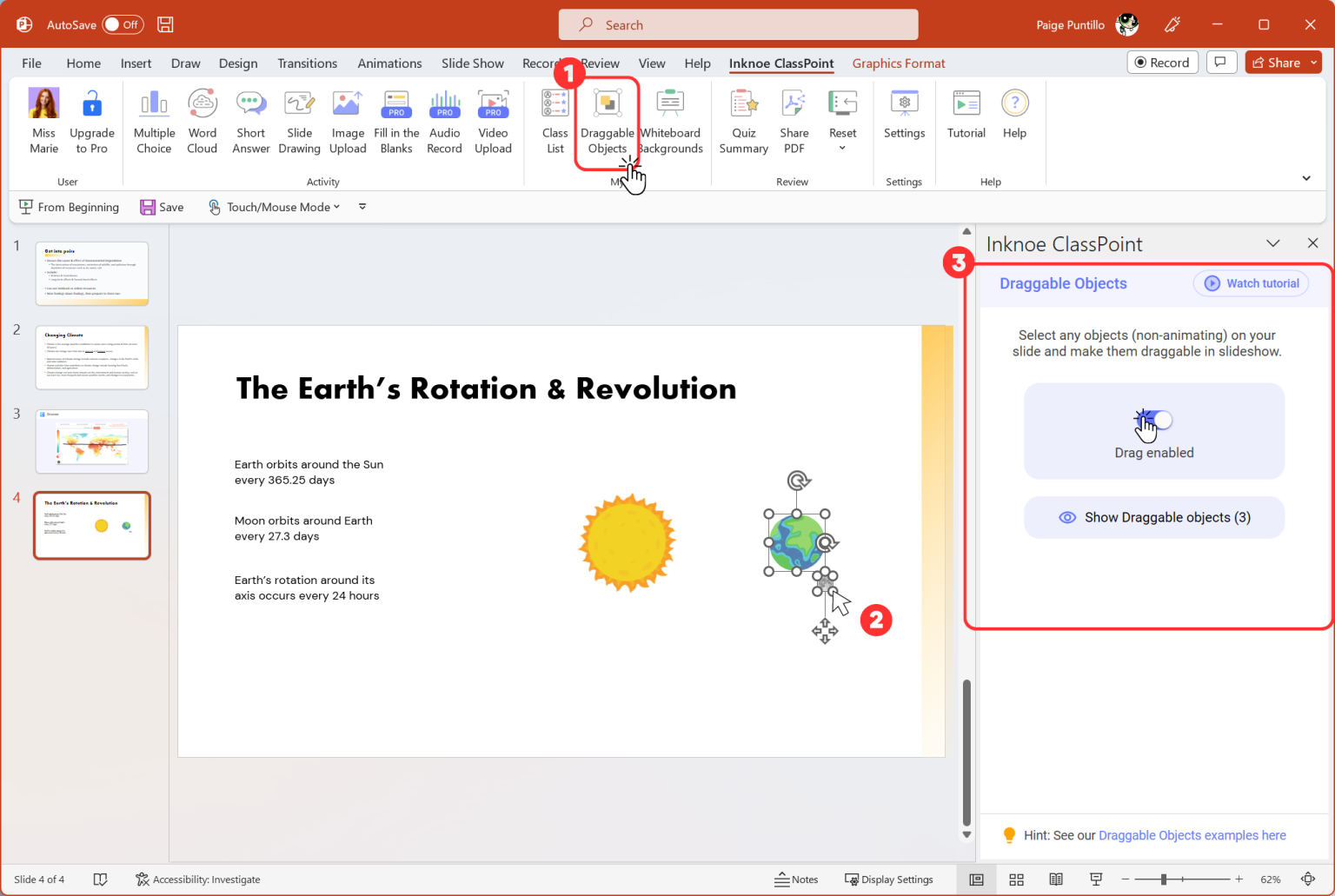
How To Drag And Drop In PowerPoint With Draggable Objects ClassPoint
The numbers in the table specify the. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. It is most common to accept or.
How to Create a Drag and Drop Activity YouTube
One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. The numbers in the table specify the. It is when you grab an object and drag it to a different location. Learn how to create a draggable html element with javascript and css. Drag and drop is.
How To Drag And Drop On Hp Chromebook at Dexter Osborne blog
To make an object draggable, set. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. It is when you grab an object and drag it to a different location. Learn how to create a draggable html element with javascript and css. The numbers.
How To Drag And Drop In PowerPoint With Draggable Objects ClassPoint
Learn how to create a draggable html element with javascript and css. The numbers in the table specify the. Drag and drop is a very common feature. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.
How to Drag and Drop Objects in 3D with Unity A stepbystep tutorial
Learn how to create a draggable html element with javascript and css. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. It is when you grab an object and drag it to a different location. To make an object draggable, set. It is most common to.
How To Drag and Drop in Selenium? A Complete Guide
To make an object draggable, set. The numbers in the table specify the. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Learn how to create a draggable html element with javascript and css. One workaround is to use jquery's.data () to attach.
How to drag and drop using React
It is when you grab an object and drag it to a different location. To make an object draggable, set. Learn how to create a draggable html element with javascript and css. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. The numbers.
How to Drag and Drop Objects in PowerPoint Like a Pro ClassPoint
One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. The numbers in the table specify the. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to.
Unity 3D Tutorial How to Drag and Drop Objects Using Touch Controls
Drag and drop is a very common feature. The numbers in the table specify the. To make an object draggable, set. Learn how to create a draggable html element with javascript and css. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector.
How to Drag and Drop objects using mouse unityin60sec YouTube
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. It is when you grab an object and drag it to.
To Make Other Types Of Content Draggable, You Need To Use The Html5 Drag And Drop Apis.
One workaround is to use jquery's.data () to attach an object to something else on the page, and then simply pass the selector. Drag and drop is a very common feature. To make an object draggable, set. The numbers in the table specify the.
It Is Most Common To Accept Or Reject A Drop Based On The Type Of Drag Data In The Data Transfer — For Instance, Allowing Images,.
It is when you grab an object and drag it to a different location. Learn how to create a draggable html element with javascript and css.