Drag And Drop Website Design Tutorial - To make an element draggable, set the draggable attribute to true: Then, specify what should happen when the element is dragged. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Start building your own website with a free hubspot account today:
Start building your own website with a free hubspot account today: Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
Start building your own website with a free hubspot account today: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an element draggable, set the draggable attribute to true: Then, specify what should happen when the element is dragged.
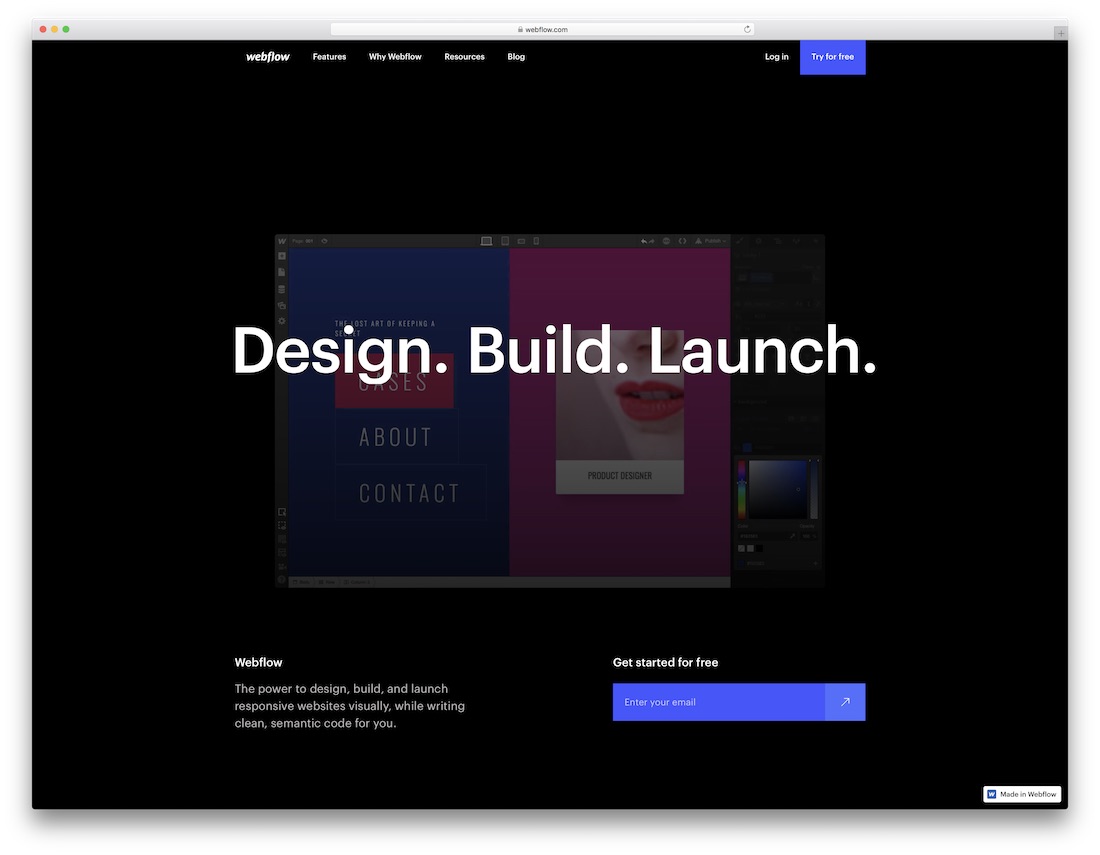
Webflow is the top draganddrop website builder for designing custom
To make an element draggable, set the draggable attribute to true: Then, specify what should happen when the element is dragged. Start building your own website with a free hubspot account today: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
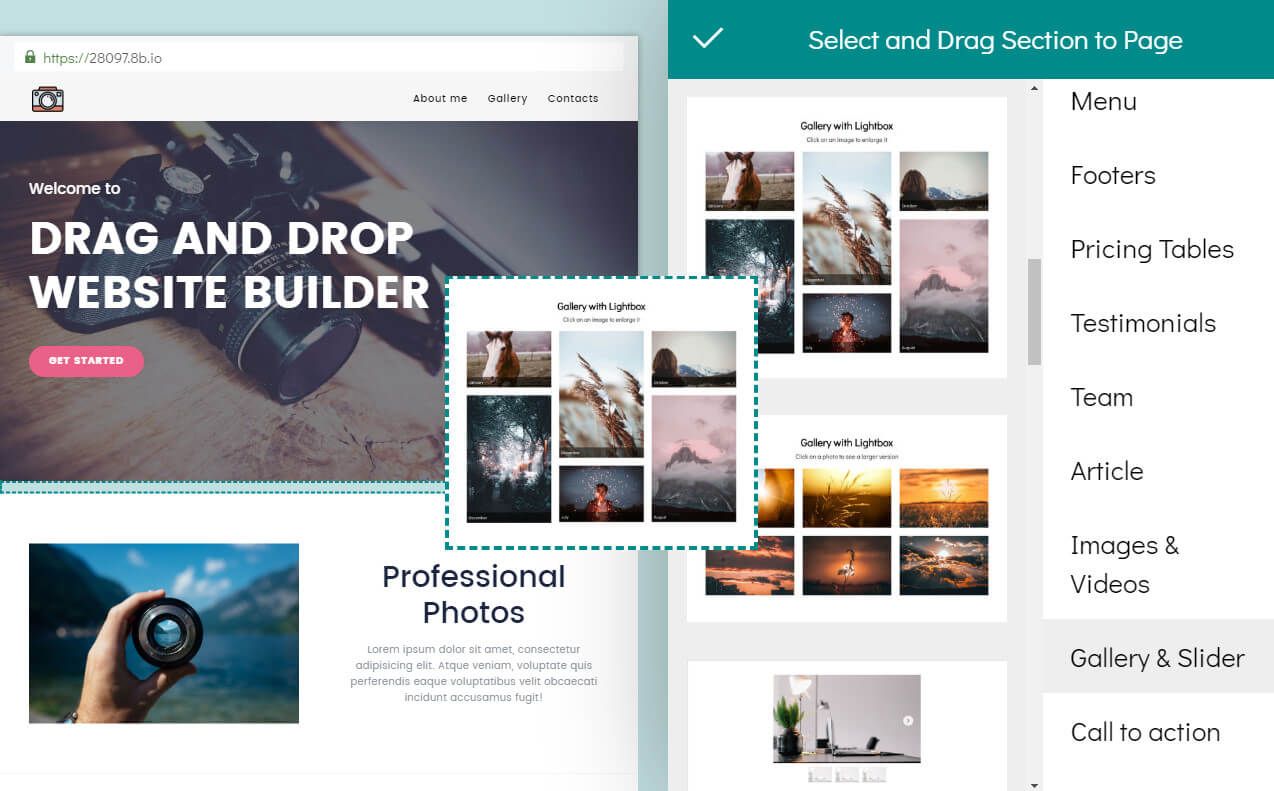
Drag and drop html5 builder perpsawe
Start building your own website with a free hubspot account today: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true:
DragandDrop HTML Editor Elevate Your Site With the Top Builders of 2024
Then, specify what should happen when the element is dragged. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an element draggable, set the draggable attribute to true: Start building your own website with a free hubspot account today:
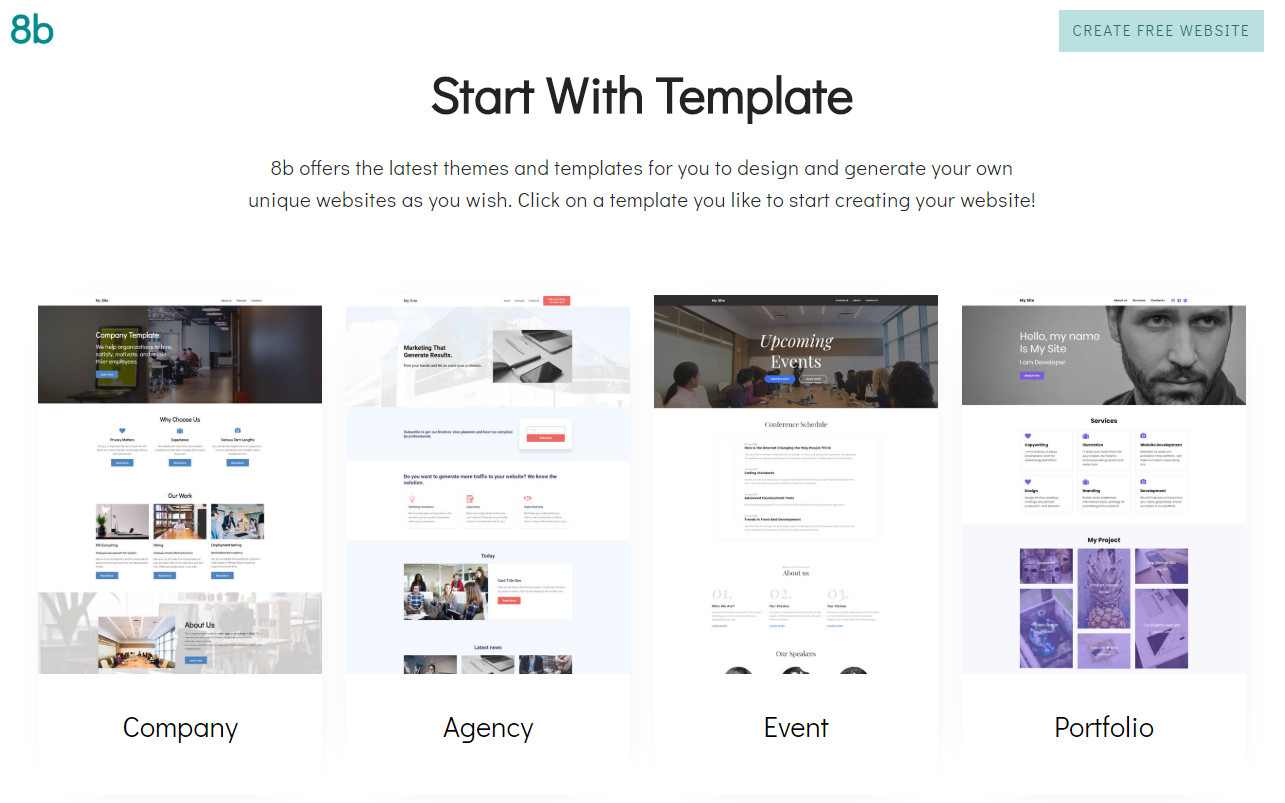
Drag and Drop Website Builder 8b Review and Tutorial! Builder
Then, specify what should happen when the element is dragged. Start building your own website with a free hubspot account today: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an element draggable, set the draggable attribute to true:
Drag And Drop Design
Start building your own website with a free hubspot account today: To make an element draggable, set the draggable attribute to true: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Then, specify what should happen when the element is dragged.
Best drag and drop website builders 6 Flexible & Intuitive Platforms
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: Start building your own website with a free hubspot account today:
DragandDrop HTML Editor Elevate Your Site With the Top Builders of 2024
Then, specify what should happen when the element is dragged. Start building your own website with a free hubspot account today: To make an element draggable, set the draggable attribute to true: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
15 Best Drag and Drop Website Builders for 2024
Then, specify what should happen when the element is dragged. To make an element draggable, set the draggable attribute to true: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Start building your own website with a free hubspot account today:
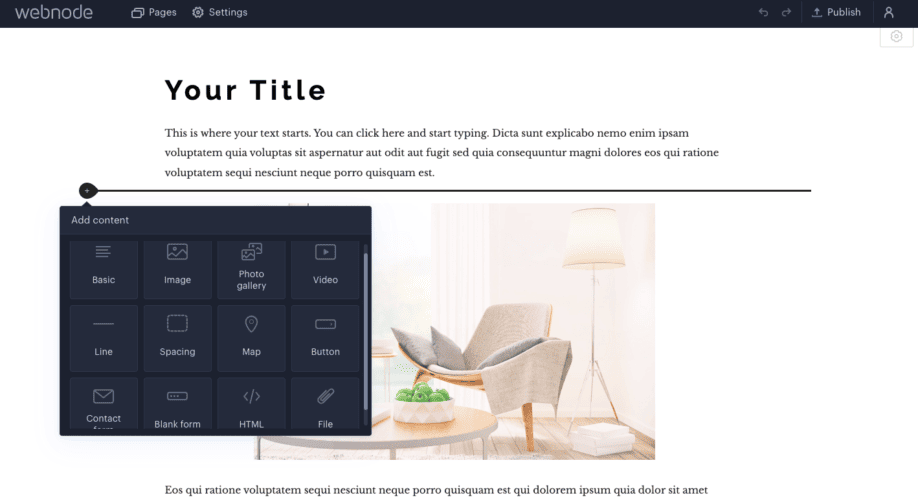
Free Website Builder Design Your Site with Ease
Then, specify what should happen when the element is dragged. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an element draggable, set the draggable attribute to true: Start building your own website with a free hubspot account today:
Free Drag and Drop Web Form Builder Jotform
To make an element draggable, set the draggable attribute to true: The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Start building your own website with a free hubspot account today: Then, specify what should happen when the element is dragged.
Start Building Your Own Website With A Free Hubspot Account Today:
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an element draggable, set the draggable attribute to true: Then, specify what should happen when the element is dragged.