Drag Drop Operation - A typical drag operation begins. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. In computer graphical user interfaces, drag and drop is a pointing device gesture in which the user selects a virtual object by grabbing it and. The html5 drag and drop api provides a standardized way to implement drag and drop functionality in web applications.
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The html5 drag and drop api provides a standardized way to implement drag and drop functionality in web applications. In computer graphical user interfaces, drag and drop is a pointing device gesture in which the user selects a virtual object by grabbing it and. A typical drag operation begins.
A typical drag operation begins. In computer graphical user interfaces, drag and drop is a pointing device gesture in which the user selects a virtual object by grabbing it and. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The html5 drag and drop api provides a standardized way to implement drag and drop functionality in web applications.
Home AnyML
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The html5 drag and drop api provides a standardized way to implement drag and drop functionality in web applications. A typical drag operation begins. In computer graphical user interfaces, drag and drop is a pointing device.
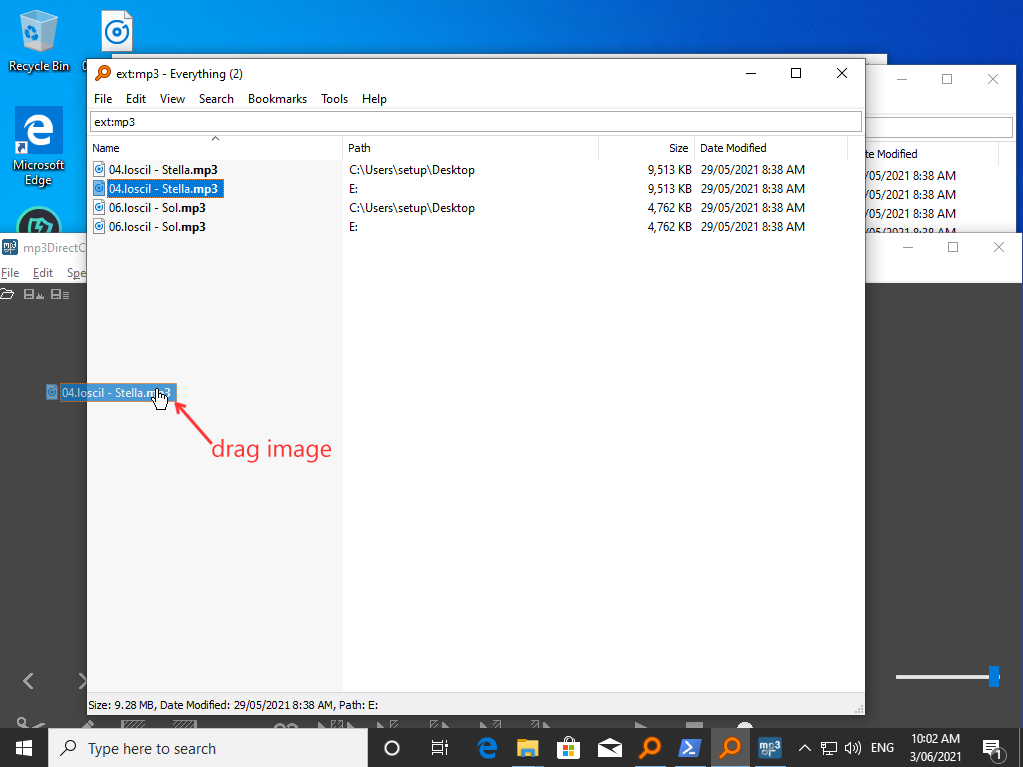
Resolved Problem "Drag and drop" not work voidtools forum
The html5 drag and drop api provides a standardized way to implement drag and drop functionality in web applications. In computer graphical user interfaces, drag and drop is a pointing device gesture in which the user selects a virtual object by grabbing it and. When an image or link is dragged, the url of the image or link is set.
Blazor Drag and Drop Operation [Basic Example]
In computer graphical user interfaces, drag and drop is a pointing device gesture in which the user selects a virtual object by grabbing it and. The html5 drag and drop api provides a standardized way to implement drag and drop functionality in web applications. When an image or link is dragged, the url of the image or link is set.
Using drag and drop operations (C Programming Tutorial) • Geekpedia
In computer graphical user interfaces, drag and drop is a pointing device gesture in which the user selects a virtual object by grabbing it and. A typical drag operation begins. The html5 drag and drop api provides a standardized way to implement drag and drop functionality in web applications. When an image or link is dragged, the url of the.
Performing drag and drop operation using clipboard Computer
The html5 drag and drop api provides a standardized way to implement drag and drop functionality in web applications. A typical drag operation begins. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. In computer graphical user interfaces, drag and drop is a pointing device.
Drag And Drop Operation Outlined Flat Color Icons Stock Illustration
A typical drag operation begins. In computer graphical user interfaces, drag and drop is a pointing device gesture in which the user selects a virtual object by grabbing it and. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The html5 drag and drop api.
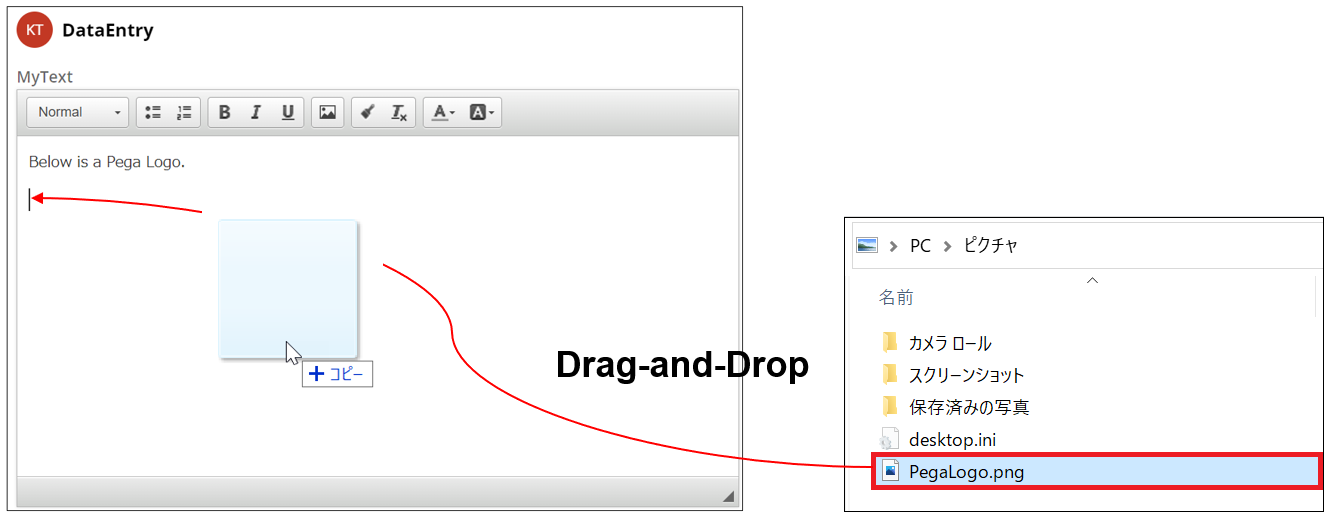
Performance issue with inserting Base64 inline images into Rich Text
The html5 drag and drop api provides a standardized way to implement drag and drop functionality in web applications. In computer graphical user interfaces, drag and drop is a pointing device gesture in which the user selects a virtual object by grabbing it and. When an image or link is dragged, the url of the image or link is set.
Drag and drop operation flat white icons in square backgrounds. 6 bonus
When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. In computer graphical user interfaces, drag and drop is a pointing device gesture in which the user selects a virtual object by grabbing it and. A typical drag operation begins. The html5 drag and drop api.
Drag And Drop Operation Icons In Color Illuminated Glass Buttons Stock
In computer graphical user interfaces, drag and drop is a pointing device gesture in which the user selects a virtual object by grabbing it and. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. A typical drag operation begins. The html5 drag and drop api.
Drag And Drop Operation Flat Round Icons Stock Illustration Download
A typical drag operation begins. In computer graphical user interfaces, drag and drop is a pointing device gesture in which the user selects a virtual object by grabbing it and. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The html5 drag and drop api.
In Computer Graphical User Interfaces, Drag And Drop Is A Pointing Device Gesture In Which The User Selects A Virtual Object By Grabbing It And.
A typical drag operation begins. The html5 drag and drop api provides a standardized way to implement drag and drop functionality in web applications. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.


![Blazor Drag and Drop Operation [Basic Example]](https://i.ytimg.com/vi/PoySyVArvXE/maxresdefault.jpg)