Event Upd Drag And Drop - A single event handler on document for mousedown. The dragevent interface is a dom event that represents a drag and drop interaction. To make an object draggable, set. The user initiates a drag by placing a pointer. To make other types of content draggable, you need to use the html5 drag and drop apis. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. If elements are dragged to. Function(date, allday) { // retrieve the dropped element's stored event object. Use event delegation to track drag start: A typical drag operation begins.
Use event delegation to track drag start: Function(date, allday) { // retrieve the dropped element's stored event object. To make other types of content draggable, you need to use the html5 drag and drop apis. If elements are dragged to. To make an object draggable, set. The dragevent interface is a dom event that represents a drag and drop interaction. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. The user initiates a drag by placing a pointer. A typical drag operation begins. A single event handler on document for mousedown.
A single event handler on document for mousedown. The user initiates a drag by placing a pointer. To make an object draggable, set. If elements are dragged to. A typical drag operation begins. Function(date, allday) { // retrieve the dropped element's stored event object. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively. Use event delegation to track drag start: Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped.
html5 drag and drop events Codesandbox
Use event delegation to track drag start: If elements are dragged to. To make an object draggable, set. The user initiates a drag by placing a pointer. Function(date, allday) { // retrieve the dropped element's stored event object.
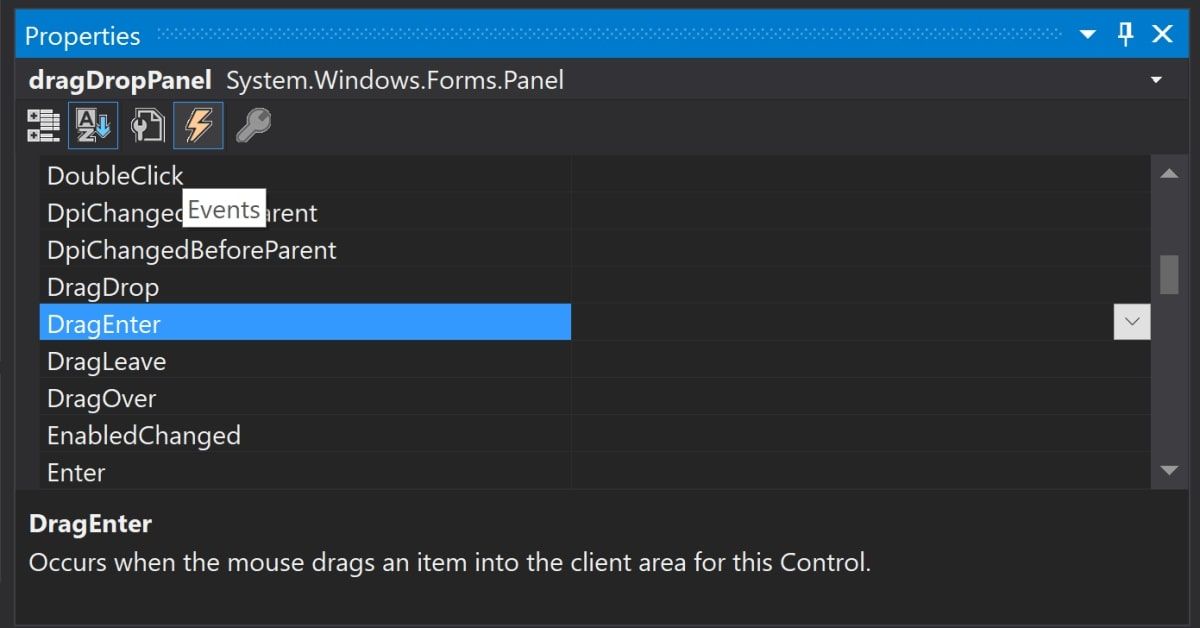
How to Create a Drag and Drop File Uploader in a Winforms App
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. To make other types of content draggable, you need to use the html5 drag and drop apis. A single event handler on document for mousedown. Use event delegation to track drag start: The dragevent interface is a dom event that represents a drag.
Event Schedule Management Platform EventUp Planner
Use event delegation to track drag start: To make an object draggable, set. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. A single event handler on document for mousedown. The dragevent interface is a dom event that represents a drag and drop interaction.
Event Drag and Drop YouTube
To make other types of content draggable, you need to use the html5 drag and drop apis. The user initiates a drag by placing a pointer. A typical drag operation begins. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples,.
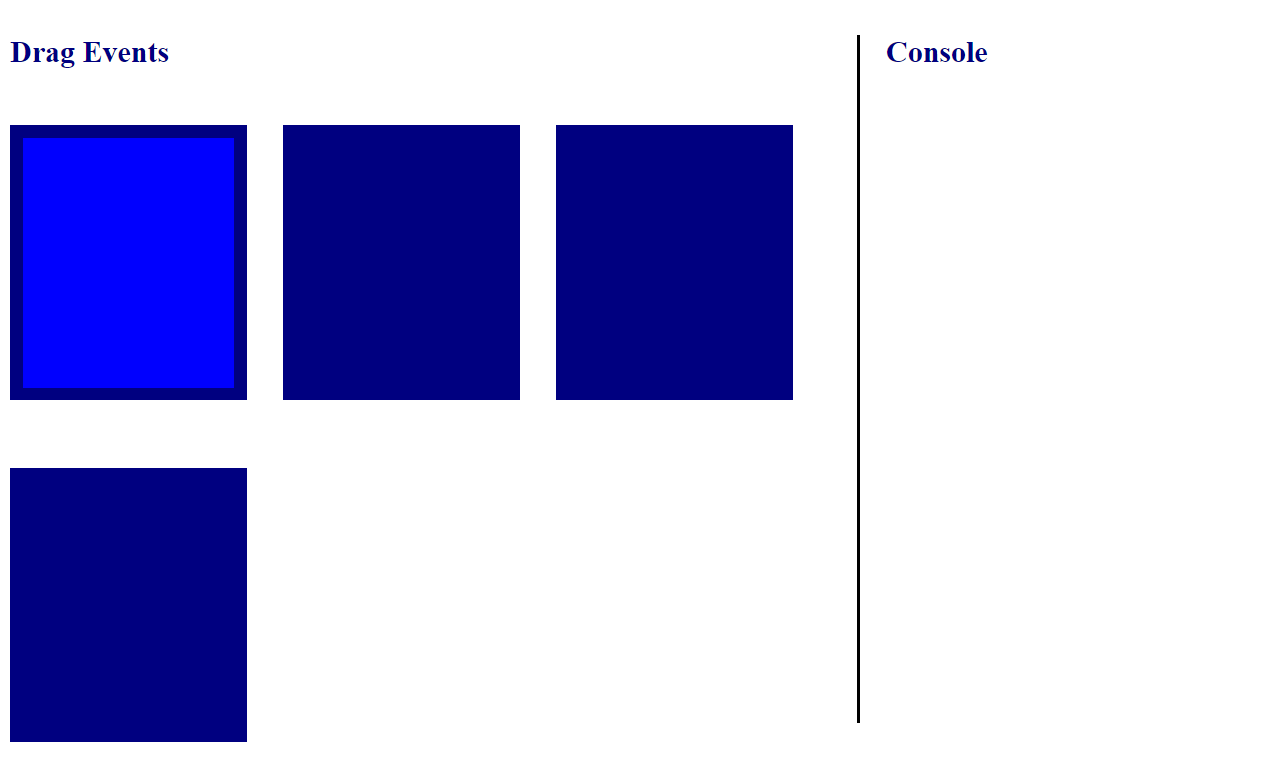
Draganddrop events in JavaScript
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. If elements are dragged to. A single event handler on document for mousedown. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. This tutorial introduces you to the javascript drag and drop api and shows you.
(08) Drag and Drop Events in full Calendar js Update Event using Drag
If elements are dragged to. Use event delegation to track drag start: To make an object draggable, set. The user initiates a drag by placing a pointer. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
To make other types of content draggable, you need to use the html5 drag and drop apis. A typical drag operation begins. Function(date, allday) { // retrieve the dropped element's stored event object. The dragevent interface is a dom event that represents a drag and drop interaction. Learn about the drag event, including its type, syntax, and properties, code examples,.
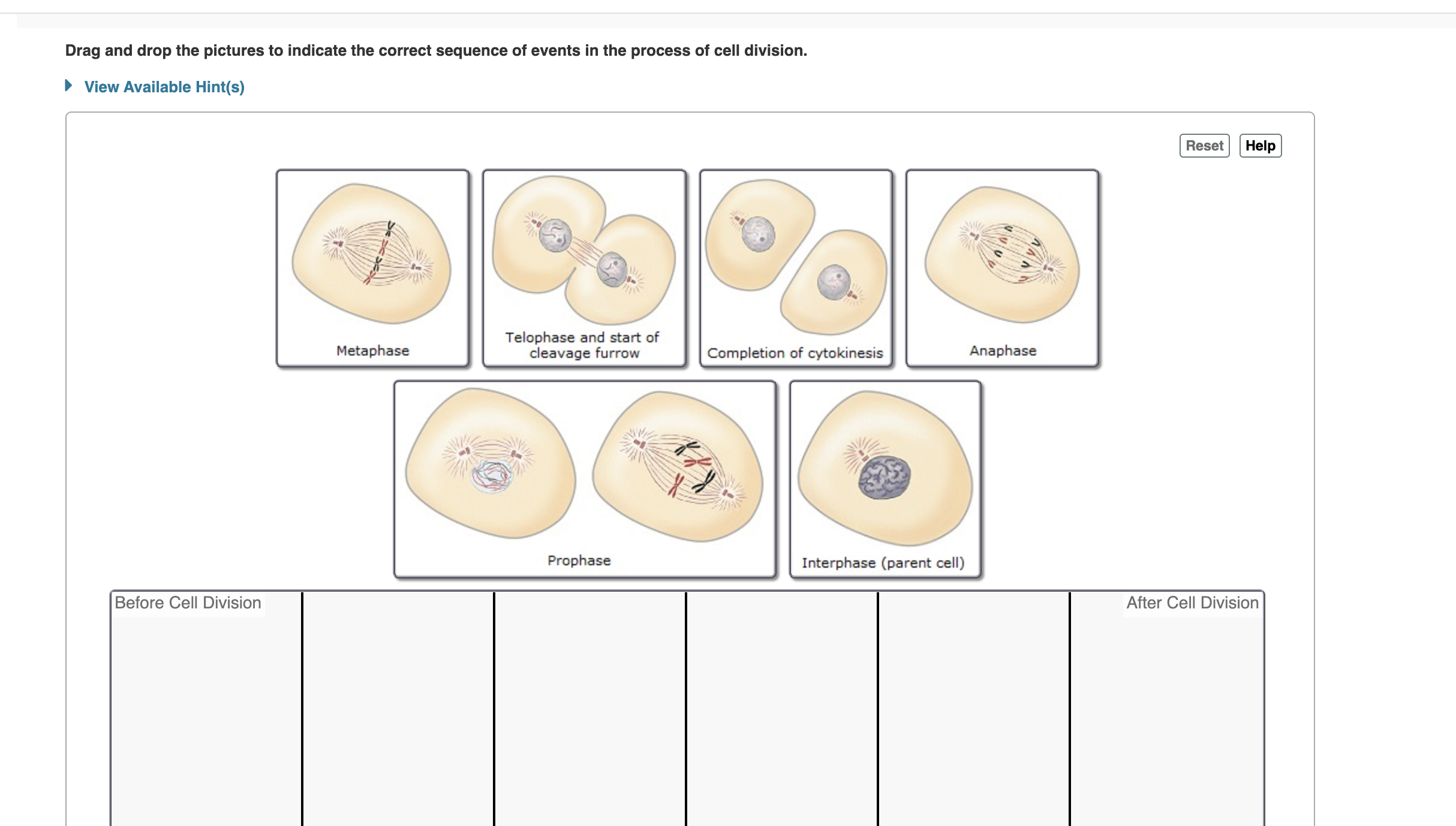
Solved Drag and drop the pictures to indicate the correct
The dragevent interface is a dom event that represents a drag and drop interaction. A single event handler on document for mousedown. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. To make an object draggable, set. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser.
Liferay Design Articles, Events, and Resources for the Open Source
The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The user initiates a drag by placing a pointer. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag.
Drag and Drop Events from External Sources to Blazor Scheduler
A typical drag operation begins. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. A single event handler on document for mousedown. The dragevent interface is a dom event that represents a drag and drop interaction. Use event delegation to track drag start:
A Typical Drag Operation Begins.
To make other types of content draggable, you need to use the html5 drag and drop apis. The dragevent interface is a dom event that represents a drag and drop interaction. The dragevent object the dragevent object handles events that occur when elements are dragged or dropped. This tutorial introduces you to the javascript drag and drop api and shows you how to handle drag and drop events effectively.
Learn About The Drag Event, Including Its Type, Syntax, And Properties, Code Examples, Specifications, And Browser Compatibility.
A single event handler on document for mousedown. The user initiates a drag by placing a pointer. Use event delegation to track drag start: Function(date, allday) { // retrieve the dropped element's stored event object.
To Make An Object Draggable, Set.
If elements are dragged to.