How To Use Fonts In Css - Here's a very basic example: Using web fonts allows developers to use fonts without actually. Find out about different font formats, browser support, and examples of how to apply. It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. In this blog post, we have explored the world of fonts in css and provided a comprehensive guide on how to use them.
Find out about different font formats, browser support, and examples of how to apply. Here's a very basic example: In this blog post, we have explored the world of fonts in css and provided a comprehensive guide on how to use them. Using web fonts allows developers to use fonts without actually. It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter.
It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. Here's a very basic example: Find out about different font formats, browser support, and examples of how to apply. In this blog post, we have explored the world of fonts in css and provided a comprehensive guide on how to use them. Using web fonts allows developers to use fonts without actually.
How to use Custom Fonts in HTML and CSS YouTube
It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. Here's a very basic example: Find out about different font formats, browser support, and examples of how to apply. In this blog post, we have explored the world of fonts in css and provided.
How To Change Font Type In Css at Irene Rayburn blog
It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. Find out about different font formats, browser support, and examples of how to apply. Using web fonts allows developers to use fonts without actually. Here's a very basic example: In this blog post, we.
CSS FONTS Learn html and css, Learn web development, Css tutorial
Here's a very basic example: Find out about different font formats, browser support, and examples of how to apply. Using web fonts allows developers to use fonts without actually. In this blog post, we have explored the world of fonts in css and provided a comprehensive guide on how to use them. It covers how to set the font weight,.
How to Load and Use Custom CSS Fonts A Complete Guide DigitalOcean
Here's a very basic example: Using web fonts allows developers to use fonts without actually. It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. Find out about different font formats, browser support, and examples of how to apply. In this blog post, we.
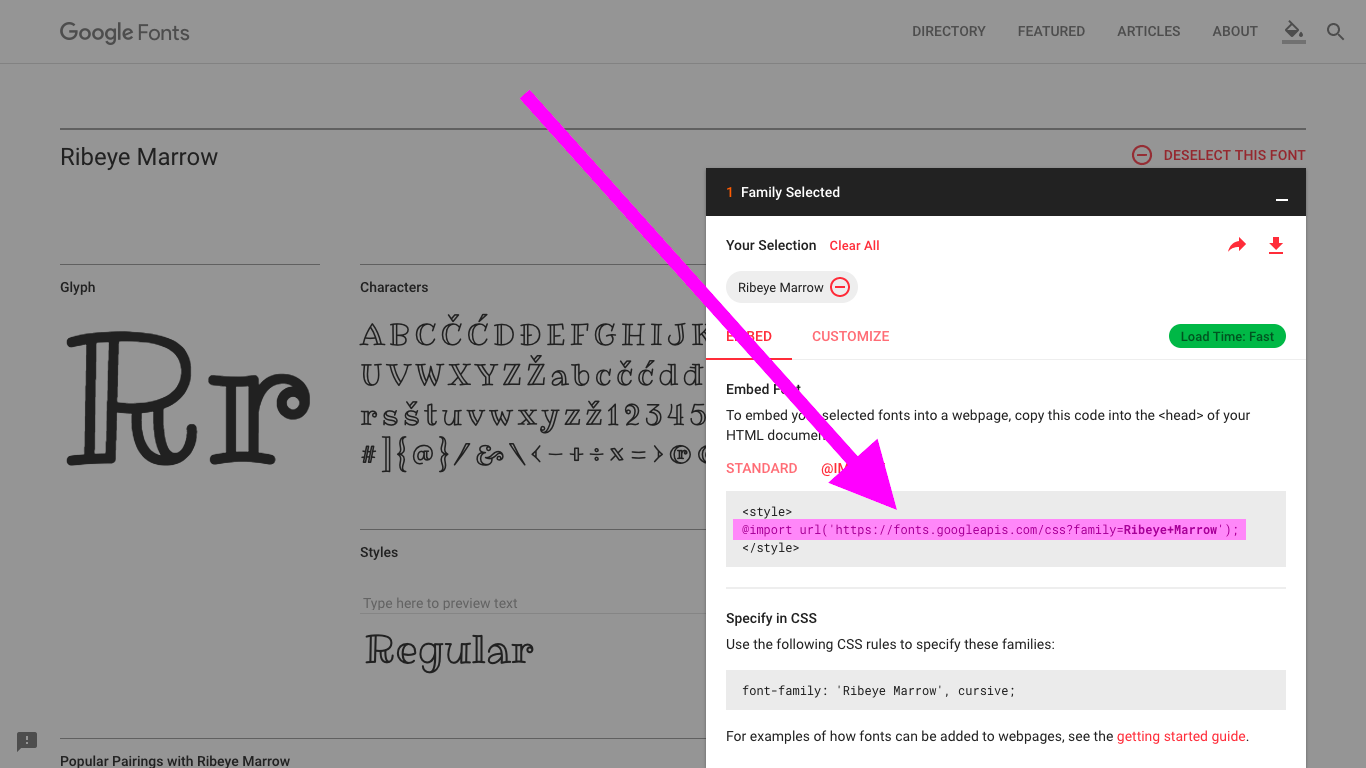
How To Use Google Fonts In CSS Learn CSS from Basics
In this blog post, we have explored the world of fonts in css and provided a comprehensive guide on how to use them. It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. Find out about different font formats, browser support, and examples of.
CSS Font List How Does a Font list done in CSS with examples?
It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. Here's a very basic example: In this blog post, we have explored the world of fonts in css and provided a comprehensive guide on how to use them. Using web fonts allows developers to.
Css Font Styles
Find out about different font formats, browser support, and examples of how to apply. In this blog post, we have explored the world of fonts in css and provided a comprehensive guide on how to use them. It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage.
16 CSS Fonts CSS Font Family Web Safe Fonts Font Style Font
Using web fonts allows developers to use fonts without actually. Here's a very basic example: In this blog post, we have explored the world of fonts in css and provided a comprehensive guide on how to use them. It covers how to set the font weight, family, and style by using the font shorthand and how to align text and.
Css Font Styles
It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. In this blog post, we have explored the world of fonts in css and provided a comprehensive guide on how to use them. Using web fonts allows developers to use fonts without actually. Here's.
How to Use CSS to Change Fonts on Web Pages
Using web fonts allows developers to use fonts without actually. In this blog post, we have explored the world of fonts in css and provided a comprehensive guide on how to use them. It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. Find.
In This Blog Post, We Have Explored The World Of Fonts In Css And Provided A Comprehensive Guide On How To Use Them.
Find out about different font formats, browser support, and examples of how to apply. It covers how to set the font weight, family, and style by using the font shorthand and how to align text and manage line and letter. Here's a very basic example: Using web fonts allows developers to use fonts without actually.









:max_bytes(150000):strip_icc()/font-family-external-css-5bd895a046e0fb0051204191.png)