How To Use Google Font In Vs Code - All you need to do is: Select all the fonts you want to use by clicking on the plus button with select this style. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. Copy the font file like montez.ttf file. The font installed in your computer. Then create font folder in your react or wherever you.
Then create font folder in your react or wherever you. Copy the font file like montez.ttf file. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. The font installed in your computer. All you need to do is: Select all the fonts you want to use by clicking on the plus button with select this style.
Select all the fonts you want to use by clicking on the plus button with select this style. Copy the font file like montez.ttf file. Then create font folder in your react or wherever you. All you need to do is: In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. The font installed in your computer.
How to Use Google Fonts in VS Code StepbyStep Tutorial for
The font installed in your computer. All you need to do is: Select all the fonts you want to use by clicking on the plus button with select this style. Then create font folder in your react or wherever you. Copy the font file like montez.ttf file.
CoderJony How to use Google Fonts on your website?
Select all the fonts you want to use by clicking on the plus button with select this style. All you need to do is: In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. The font installed in your computer. Then create font folder in.
Vs Code Fonts
In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. Then create font folder in your react or wherever you. The font installed in your computer. Copy the font file like montez.ttf file. Select all the fonts you want to use by clicking on the.
Vs Code
All you need to do is: Then create font folder in your react or wherever you. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. Copy the font file like montez.ttf file. Select all the fonts you want to use by clicking on the.
My Favorite FREE VS Code Font in 2022 Install and Setup with FONT
The font installed in your computer. All you need to do is: Select all the fonts you want to use by clicking on the plus button with select this style. Copy the font file like montez.ttf file. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without.
How to use Google Fonts in Visual Studio YouTube
All you need to do is: Then create font folder in your react or wherever you. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. The font installed in your computer. Select all the fonts you want to use by clicking on the plus.
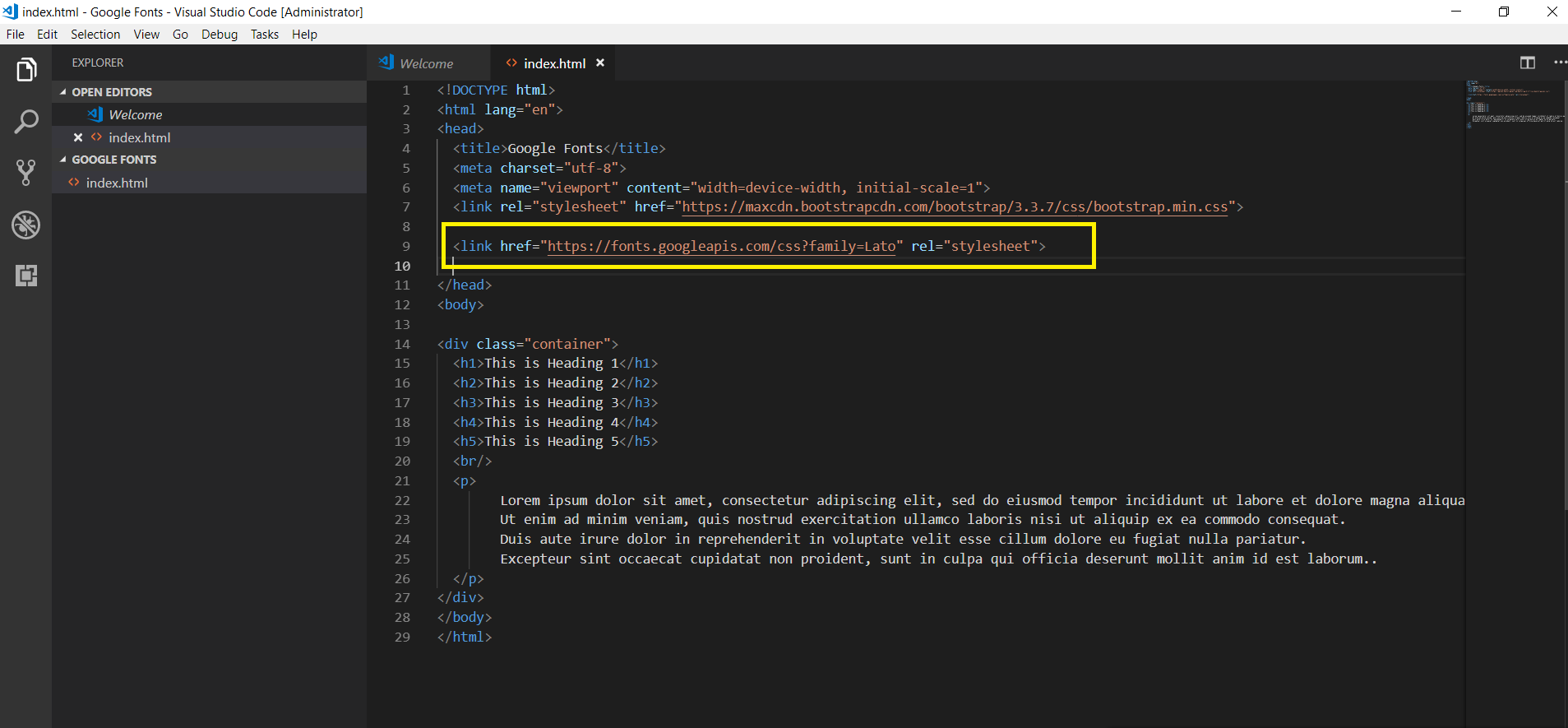
html How to use google fonts in VS code Stack Overflow
Select all the fonts you want to use by clicking on the plus button with select this style. All you need to do is: The font installed in your computer. Then create font folder in your react or wherever you. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor.
How To Change Font In Vscode Templates Sample Printables
All you need to do is: The font installed in your computer. In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. Then create font folder in your react or wherever you. Select all the fonts you want to use by clicking on the plus.
How To Use Google Fonts In VS Code (2024) Guide YouTube
Select all the fonts you want to use by clicking on the plus button with select this style. Copy the font file like montez.ttf file. The font installed in your computer. All you need to do is: Then create font folder in your react or wherever you.
How to Use Google Fonts from Code Editor Import Fonts Directly in
In this quick tip i'll walk you through how to use a custom font in the visual studio code editor and terminal without needing admin. Copy the font file like montez.ttf file. All you need to do is: Select all the fonts you want to use by clicking on the plus button with select this style. Then create font folder.
The Font Installed In Your Computer.
Copy the font file like montez.ttf file. Select all the fonts you want to use by clicking on the plus button with select this style. Then create font folder in your react or wherever you. All you need to do is: