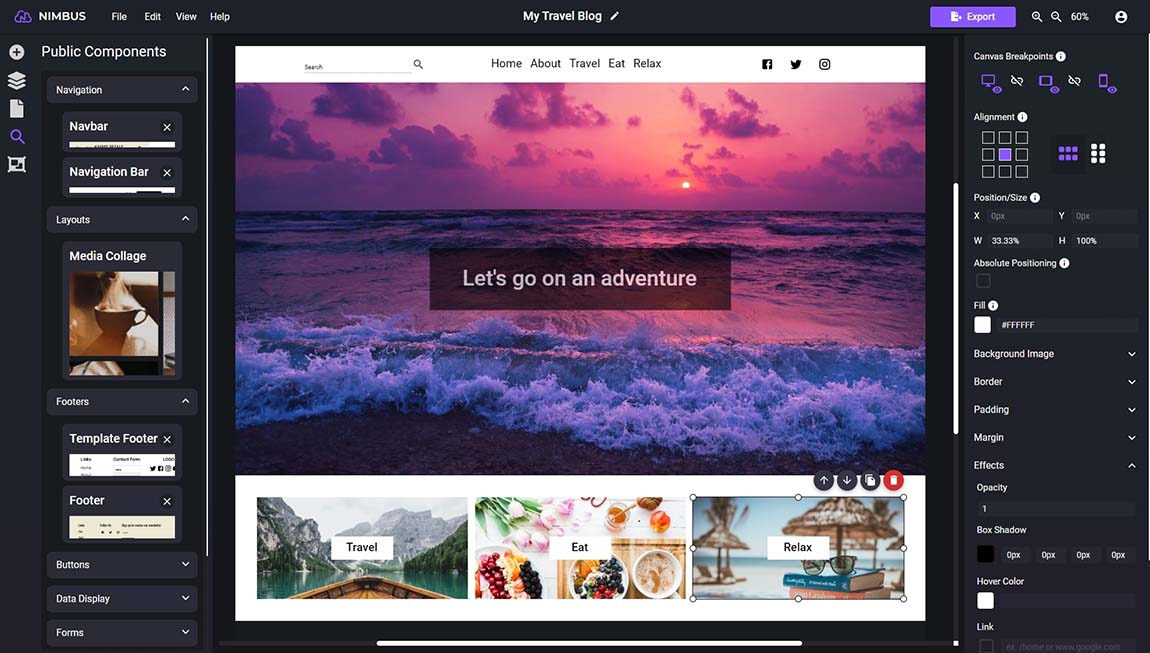
How To Use Nimbus Drag And Drop Editor - You can install libraries, add custom code, and. Just drag and drop the elements onto the canvas and connect them. With nimbus note, it is simple and convenient to create and manage pages. Add text in your pages and use our powerful editor. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Here, you’ll find documentation to help you better understand and use nimbus.
Just drag and drop the elements onto the canvas and connect them. Here, you’ll find documentation to help you better understand and use nimbus. Add text in your pages and use our powerful editor. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. With nimbus note, it is simple and convenient to create and manage pages. You can install libraries, add custom code, and.
Add text in your pages and use our powerful editor. With nimbus note, it is simple and convenient to create and manage pages. Just drag and drop the elements onto the canvas and connect them. Here, you’ll find documentation to help you better understand and use nimbus. You can install libraries, add custom code, and. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code.
Nimbus
With nimbus note, it is simple and convenient to create and manage pages. Here, you’ll find documentation to help you better understand and use nimbus. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Add text in your pages and use our powerful editor. You can install libraries, add custom code,.
Develop a MultiRobot Environment with NVIDIA Isaac Sim, ROS, and
Here, you’ll find documentation to help you better understand and use nimbus. With nimbus note, it is simple and convenient to create and manage pages. Add text in your pages and use our powerful editor. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Just drag and drop the elements onto.
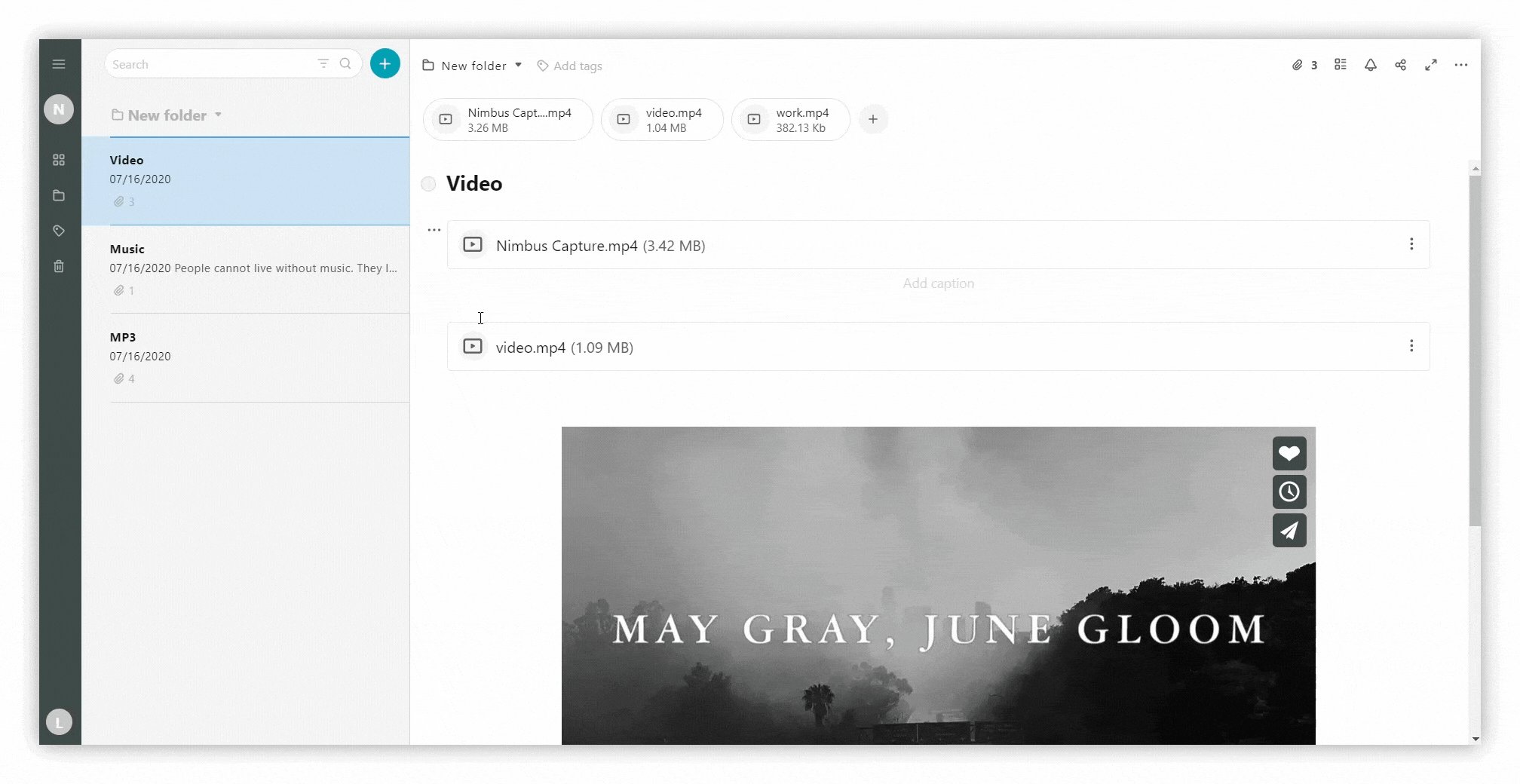
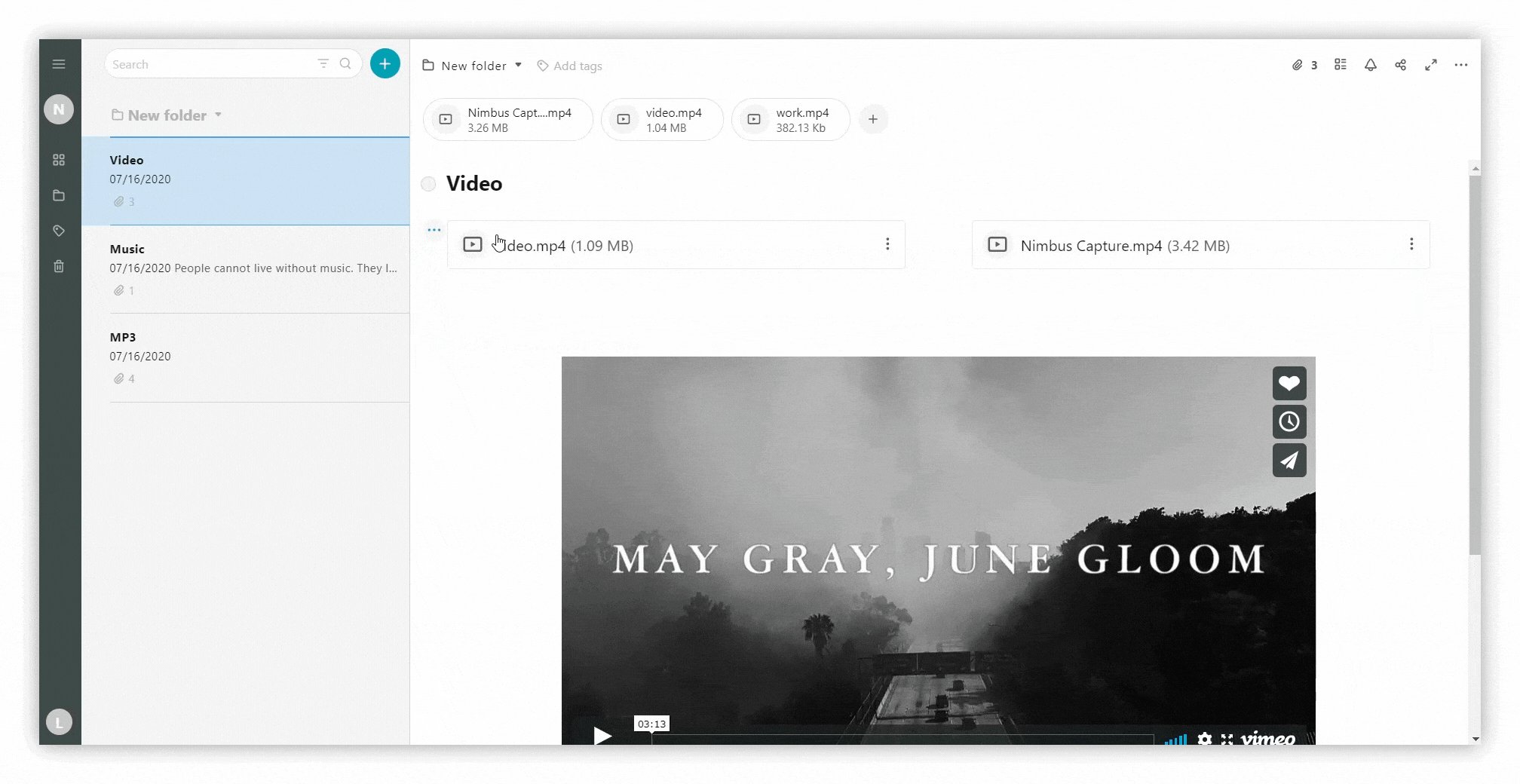
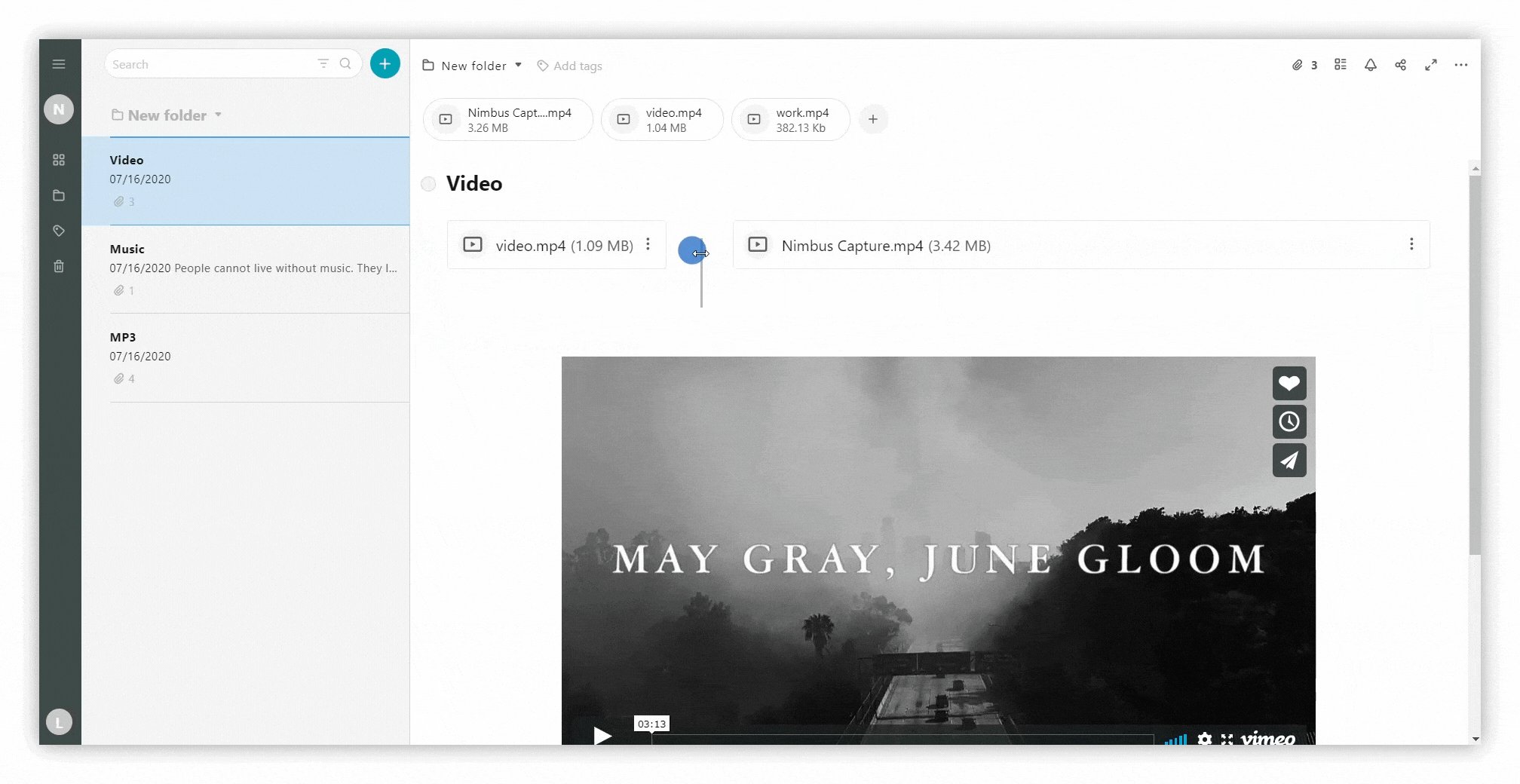
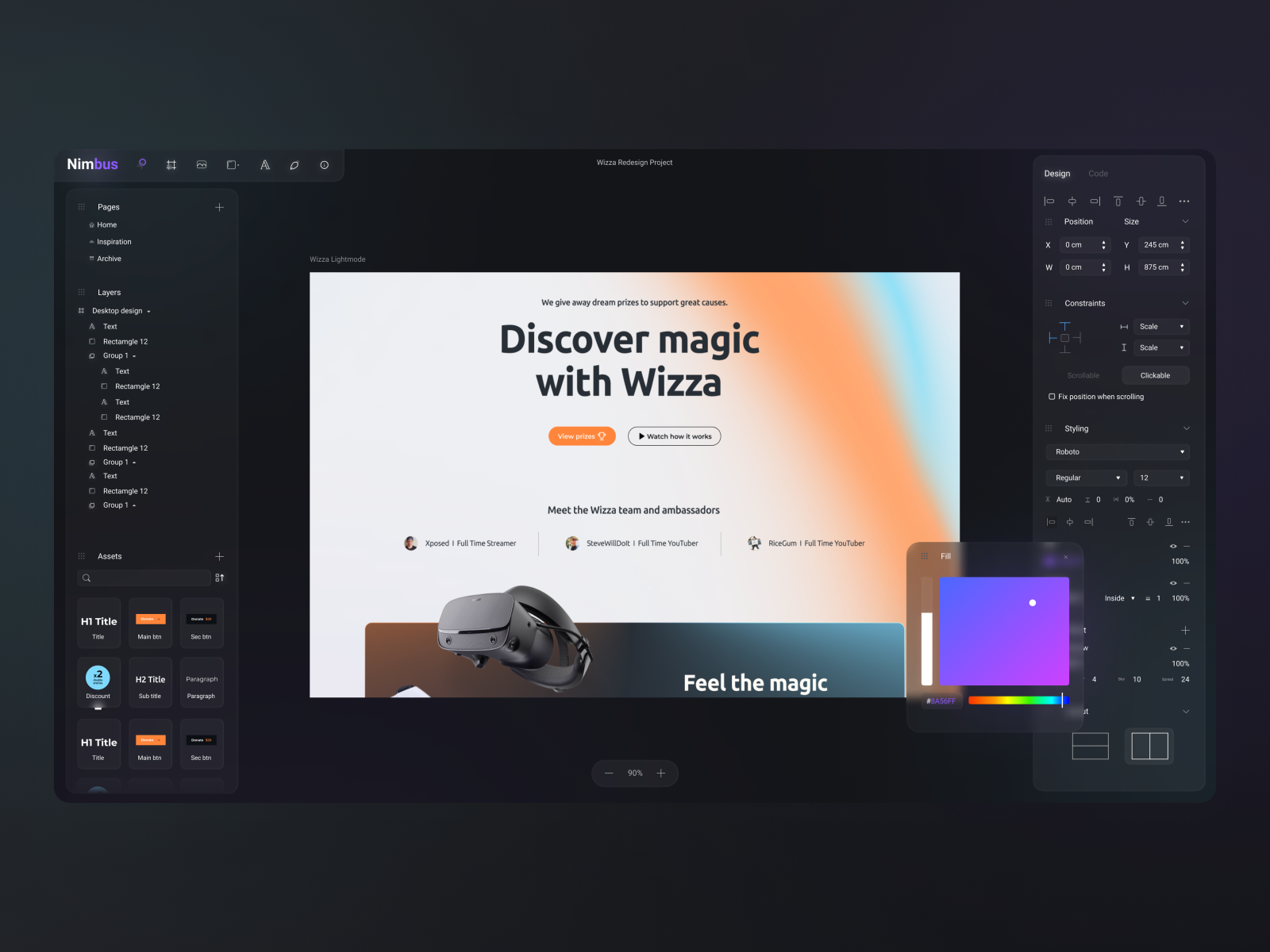
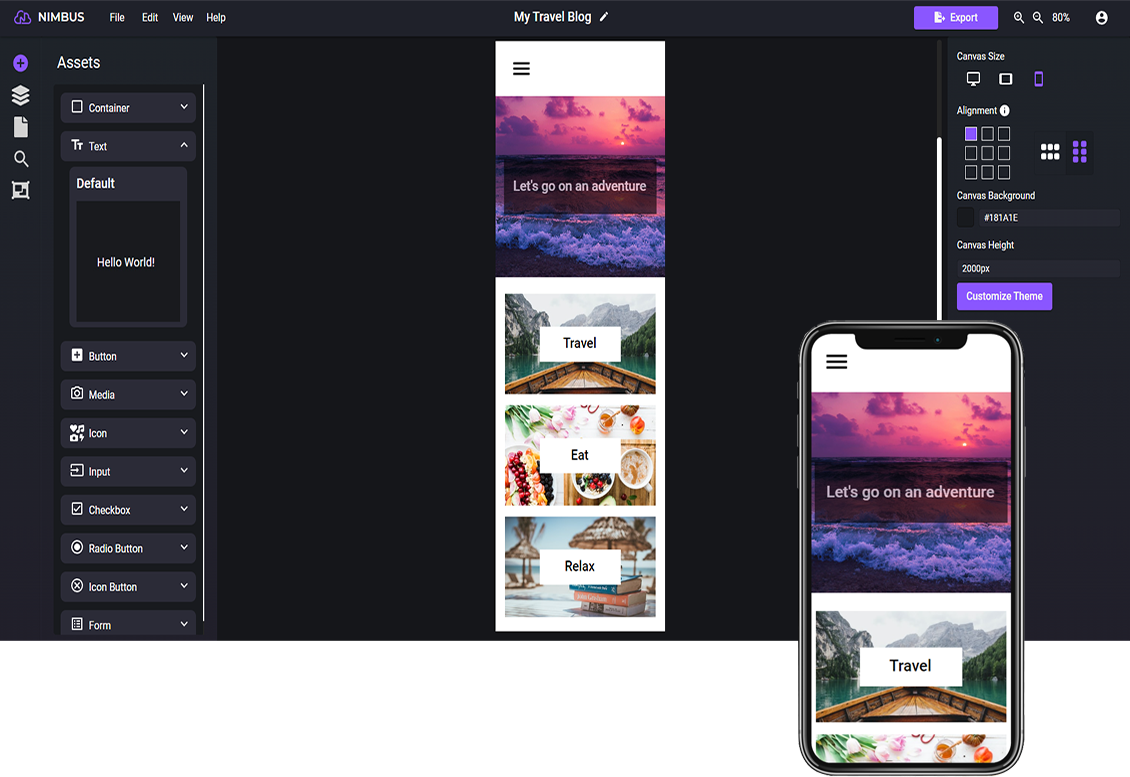
Using the Drag & Drop Editor
With nimbus note, it is simple and convenient to create and manage pages. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Just drag and drop the elements onto the canvas and connect them. You can install libraries, add custom code, and. Here, you’ll find documentation to help you better understand.
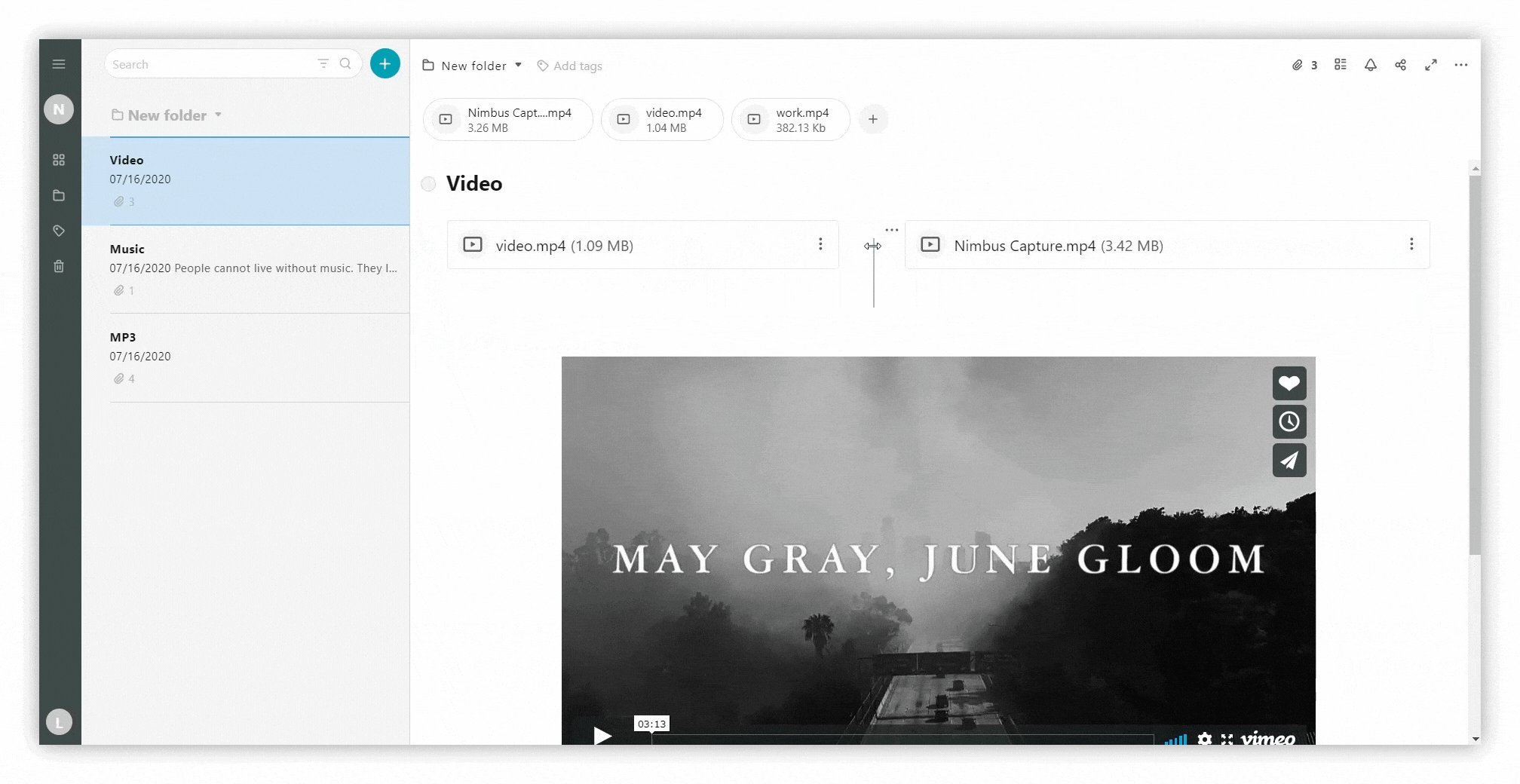
Video FuseBase (Formerly Nimbus)
Just drag and drop the elements onto the canvas and connect them. Add text in your pages and use our powerful editor. Here, you’ll find documentation to help you better understand and use nimbus. With nimbus note, it is simple and convenient to create and manage pages. Drag and drop react components into nimbus while it automatically converts them to.
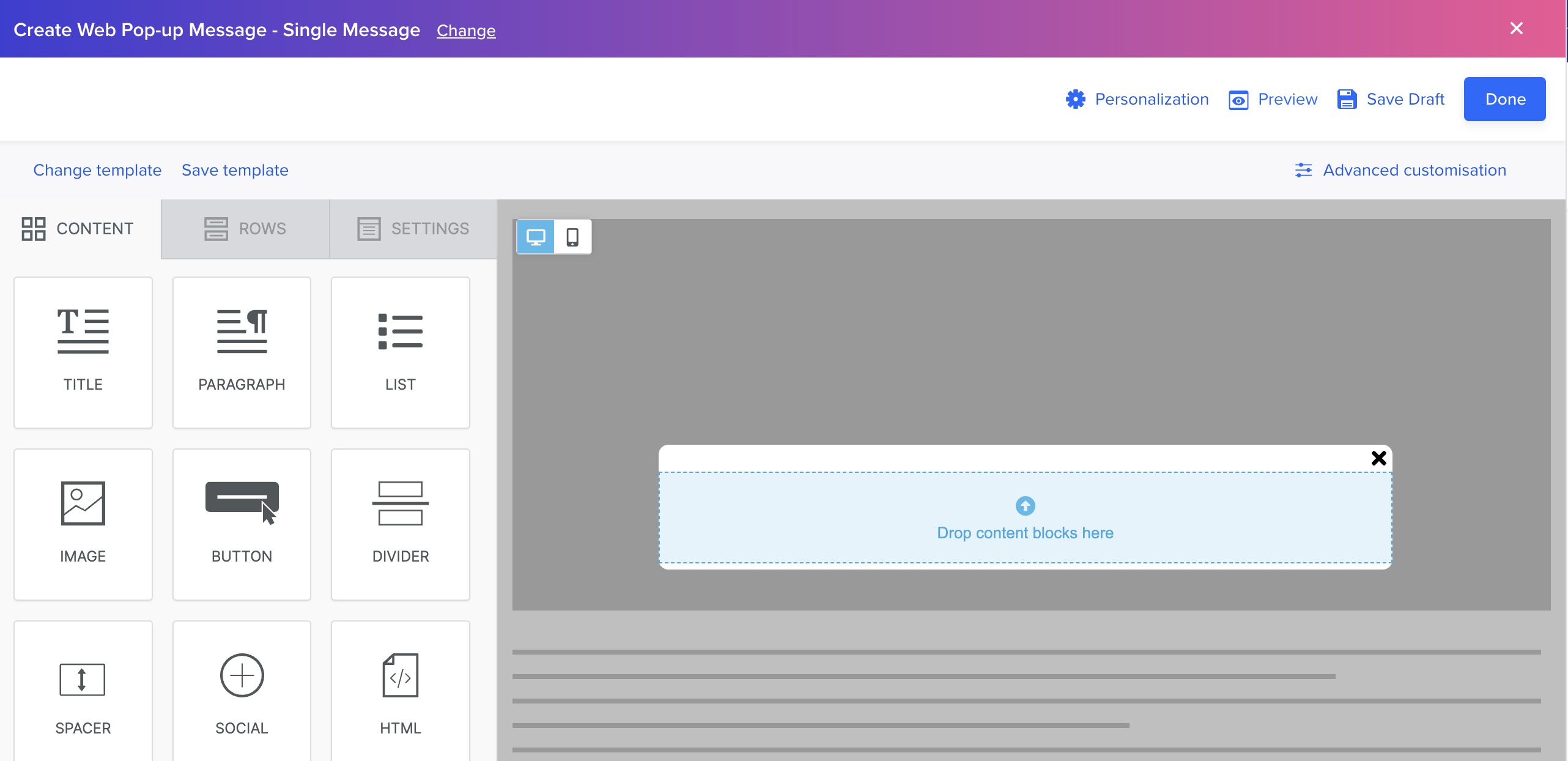
Web Popup Editor
Just drag and drop the elements onto the canvas and connect them. You can install libraries, add custom code, and. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. Add text in your pages and use our powerful editor. With nimbus note, it is simple and convenient to create and manage.
Nimbus
Drag and drop react components into nimbus while it automatically converts them to react, html, and css code. With nimbus note, it is simple and convenient to create and manage pages. Add text in your pages and use our powerful editor. You can install libraries, add custom code, and. Here, you’ll find documentation to help you better understand and use.
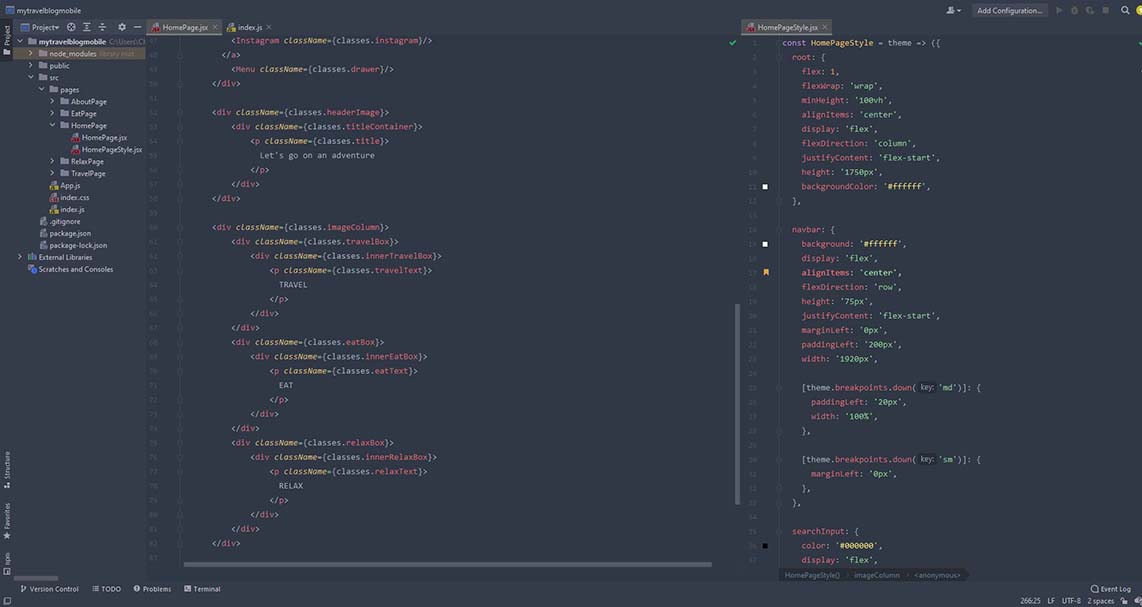
Nimbus Drag & Drop React program by Mirano Designs on Dribbble
With nimbus note, it is simple and convenient to create and manage pages. Add text in your pages and use our powerful editor. Here, you’ll find documentation to help you better understand and use nimbus. Just drag and drop the elements onto the canvas and connect them. Drag and drop react components into nimbus while it automatically converts them to.
Luware Nimbus Omnichannel Contact Center für Microsoft Teams
Just drag and drop the elements onto the canvas and connect them. Add text in your pages and use our powerful editor. Here, you’ll find documentation to help you better understand and use nimbus. You can install libraries, add custom code, and. With nimbus note, it is simple and convenient to create and manage pages.
Nimbus
You can install libraries, add custom code, and. Add text in your pages and use our powerful editor. Here, you’ll find documentation to help you better understand and use nimbus. With nimbus note, it is simple and convenient to create and manage pages. Drag and drop react components into nimbus while it automatically converts them to react, html, and css.
Nimbus
Just drag and drop the elements onto the canvas and connect them. Here, you’ll find documentation to help you better understand and use nimbus. You can install libraries, add custom code, and. Add text in your pages and use our powerful editor. Drag and drop react components into nimbus while it automatically converts them to react, html, and css code.
Drag And Drop React Components Into Nimbus While It Automatically Converts Them To React, Html, And Css Code.
You can install libraries, add custom code, and. Just drag and drop the elements onto the canvas and connect them. Add text in your pages and use our powerful editor. Here, you’ll find documentation to help you better understand and use nimbus.