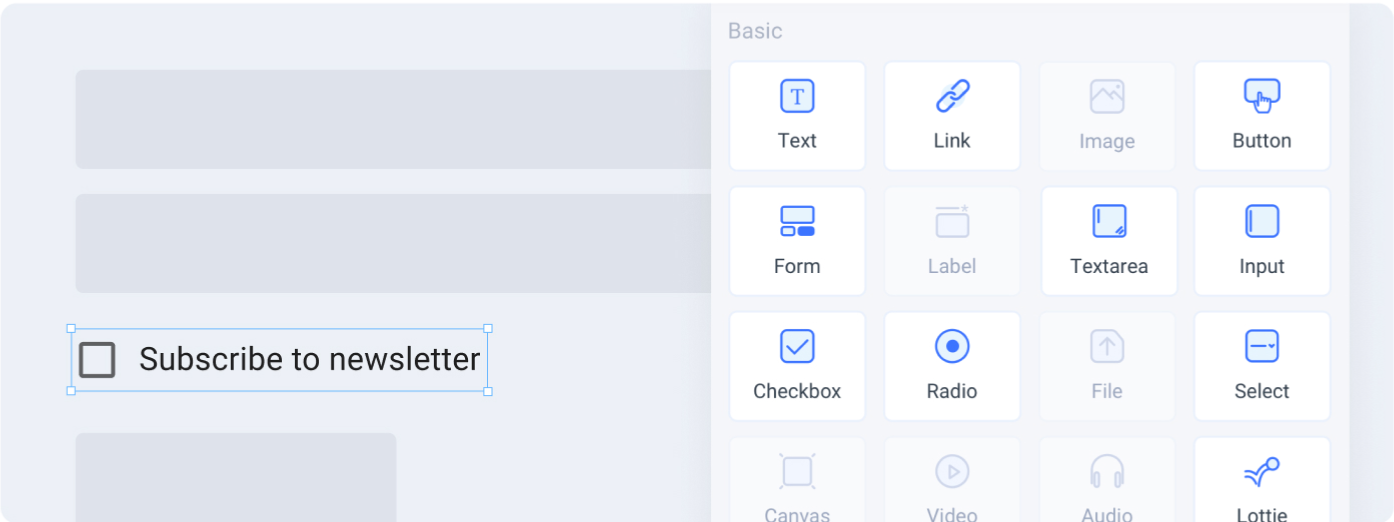
How To Use Nimbus Drag And Drop Widgets - To add some widgets to your nimbus site, first go to the widgets control panel: Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. Drag and drop the item from the list onto the editing area. Connect the start node to your activity by clicking the white dot/connector and. On the left, you'll see widgets that are available to you. Using the custom widget, you can design a custom block of any complexity on the portal.
Using the custom widget, you can design a custom block of any complexity on the portal. To add some widgets to your nimbus site, first go to the widgets control panel: On the left, you'll see widgets that are available to you. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. Connect the start node to your activity by clicking the white dot/connector and. Drag and drop the item from the list onto the editing area.
Connect the start node to your activity by clicking the white dot/connector and. Drag and drop the item from the list onto the editing area. To add some widgets to your nimbus site, first go to the widgets control panel: Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. On the left, you'll see widgets that are available to you. Using the custom widget, you can design a custom block of any complexity on the portal.
Custom Widget Quick Guide FuseBase (Formerly Nimbus)
To add some widgets to your nimbus site, first go to the widgets control panel: Connect the start node to your activity by clicking the white dot/connector and. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. On the left, you'll see widgets that are.
Flutter Tutorial For Beginners Drag Drop Ui Builder D vrogue.co
Connect the start node to your activity by clicking the white dot/connector and. On the left, you'll see widgets that are available to you. Using the custom widget, you can design a custom block of any complexity on the portal. To add some widgets to your nimbus site, first go to the widgets control panel: Drag and drop the item.
HOW TO DRAG AND DROP WIDGET Unreal Engine Tutorial YouTube
On the left, you'll see widgets that are available to you. Using the custom widget, you can design a custom block of any complexity on the portal. Connect the start node to your activity by clicking the white dot/connector and. Drag and drop the item from the list onto the editing area. Move your folders around 📁 you can drag.
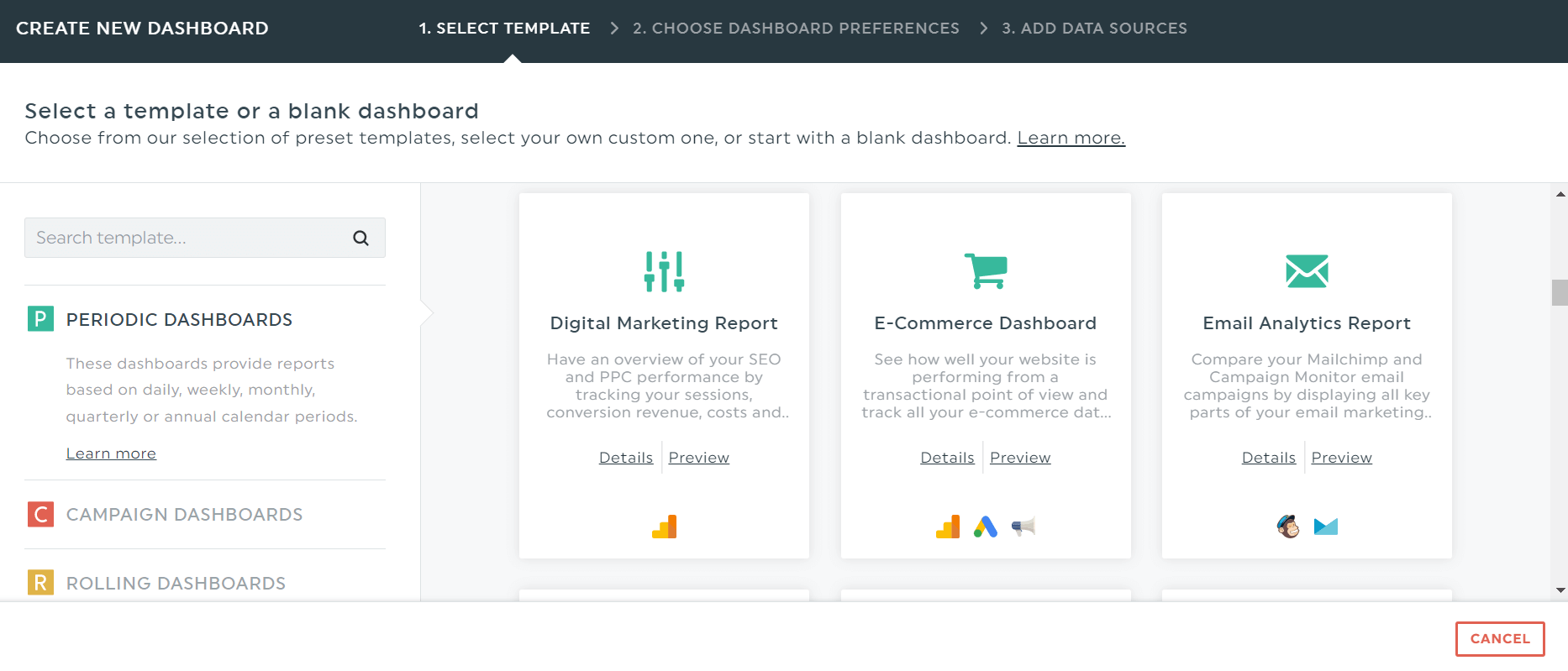
Drag and Drop Widgets to your Web Dashboard
To add some widgets to your nimbus site, first go to the widgets control panel: Using the custom widget, you can design a custom block of any complexity on the portal. Drag and drop the item from the list onto the editing area. On the left, you'll see widgets that are available to you. Connect the start node to your.
How to use "Drag and Drop" widget in Mendix? 🇹🇷 YouTube
Drag and drop the item from the list onto the editing area. On the left, you'll see widgets that are available to you. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. Connect the start node to your activity by clicking the white dot/connector and..
Using Draggable and DragTarget to Drag & Drop UI Element in Flutter
Drag and drop the item from the list onto the editing area. On the left, you'll see widgets that are available to you. To add some widgets to your nimbus site, first go to the widgets control panel: Connect the start node to your activity by clicking the white dot/connector and. Using the custom widget, you can design a custom.
Drag and Drop basics Locofy Docs
Connect the start node to your activity by clicking the white dot/connector and. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. To add some widgets to your nimbus site, first go to the widgets control panel: On the left, you'll see widgets that are.
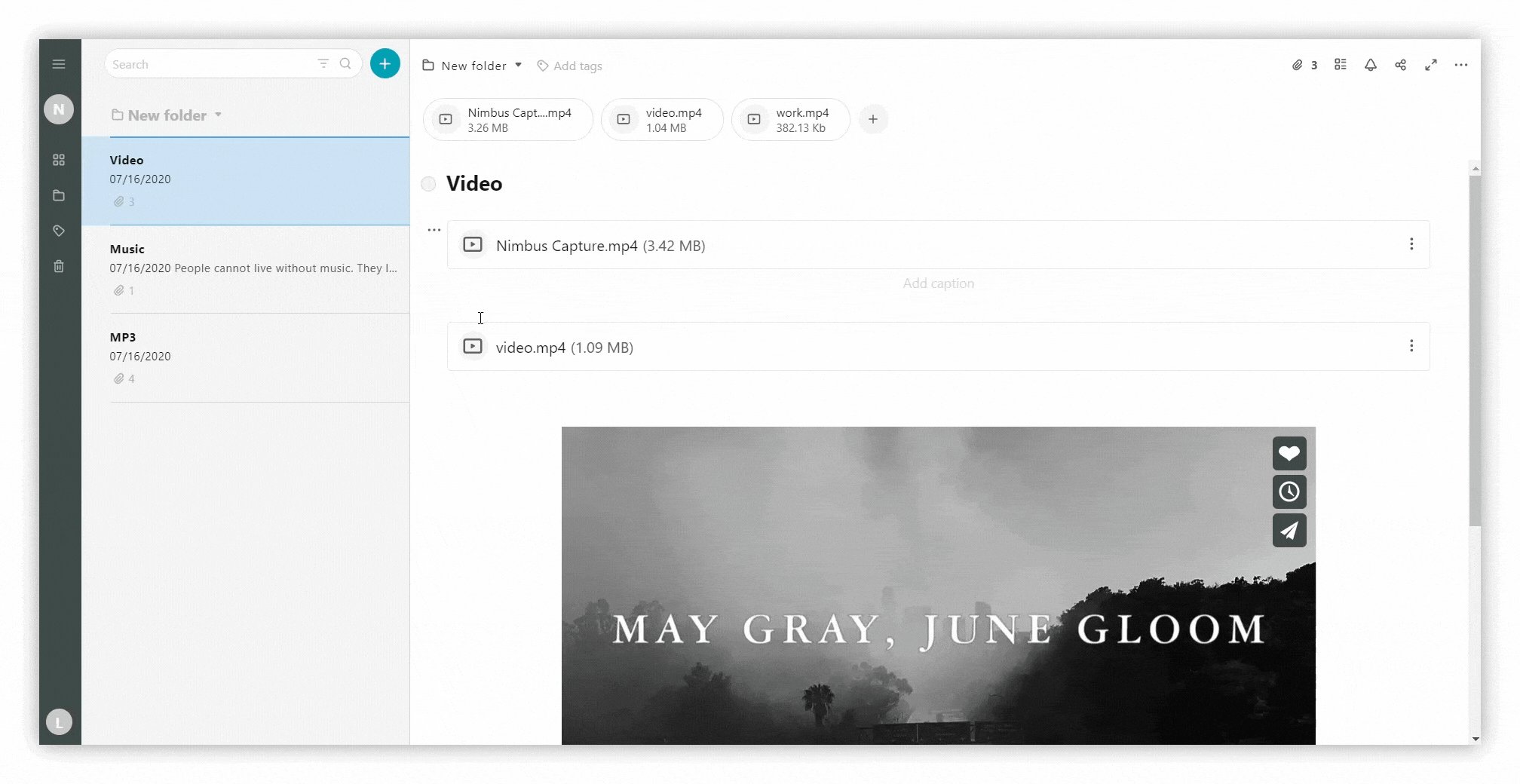
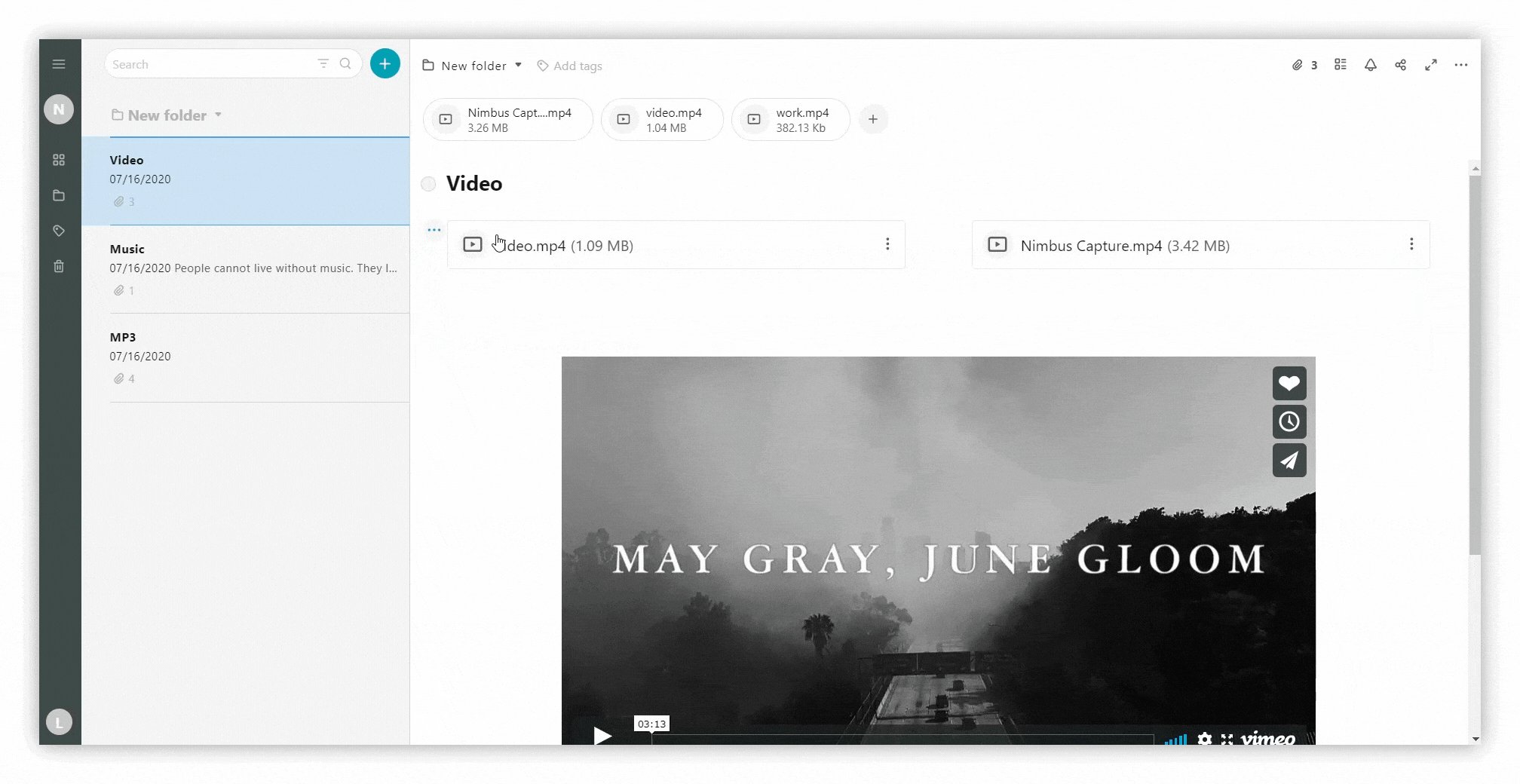
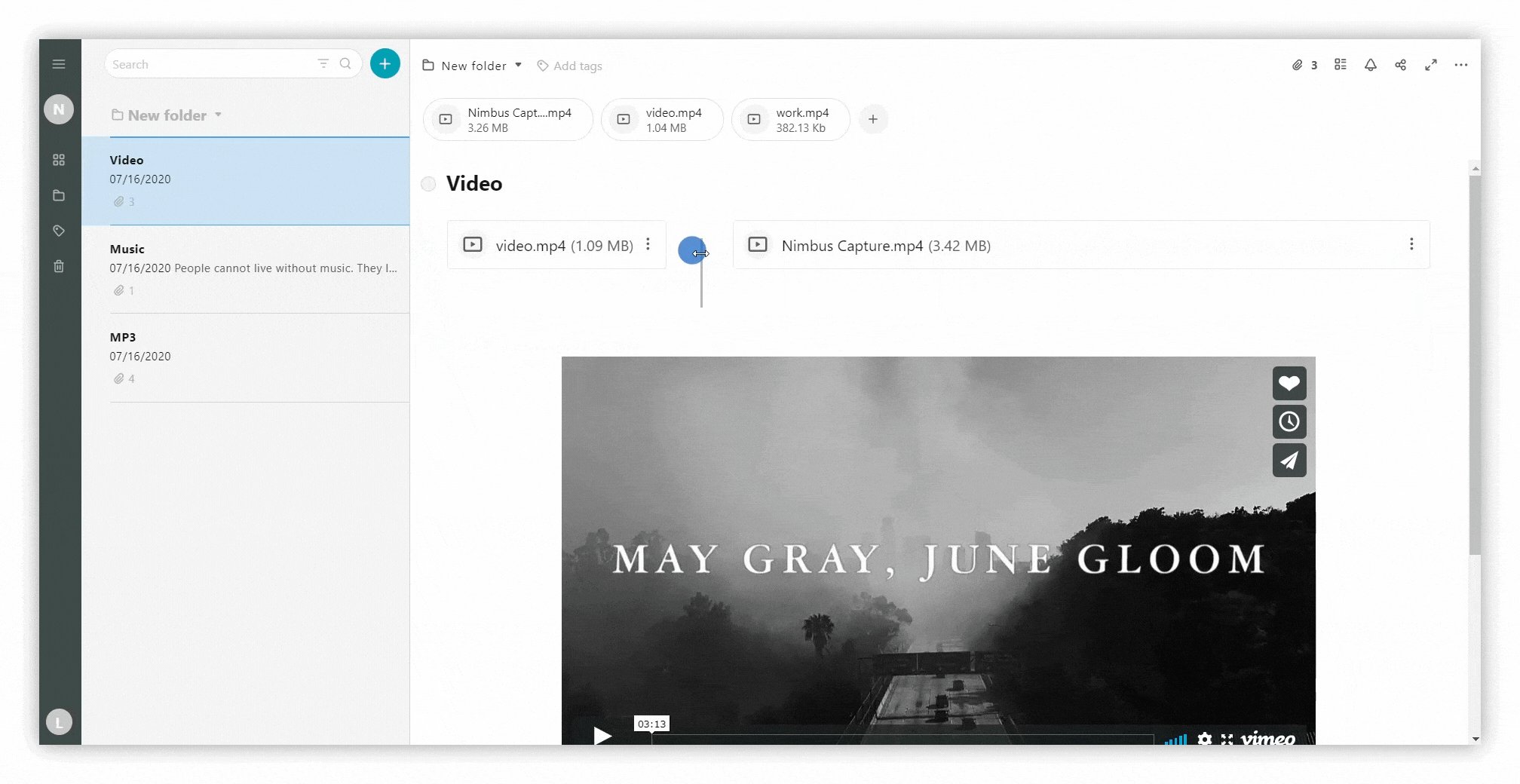
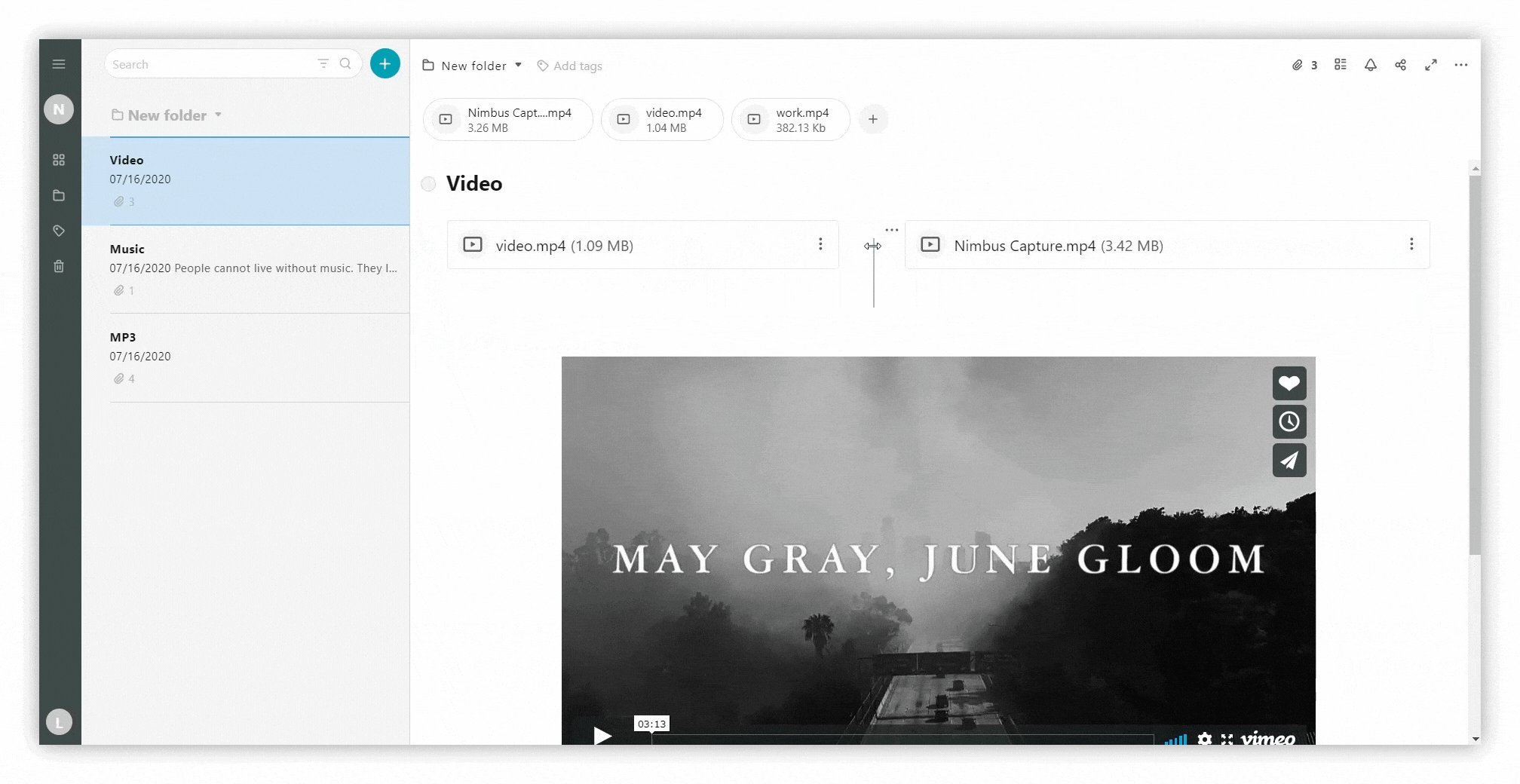
Video FuseBase (Formerly Nimbus)
On the left, you'll see widgets that are available to you. Using the custom widget, you can design a custom block of any complexity on the portal. To add some widgets to your nimbus site, first go to the widgets control panel: Drag and drop the item from the list onto the editing area. Move your folders around 📁 you.
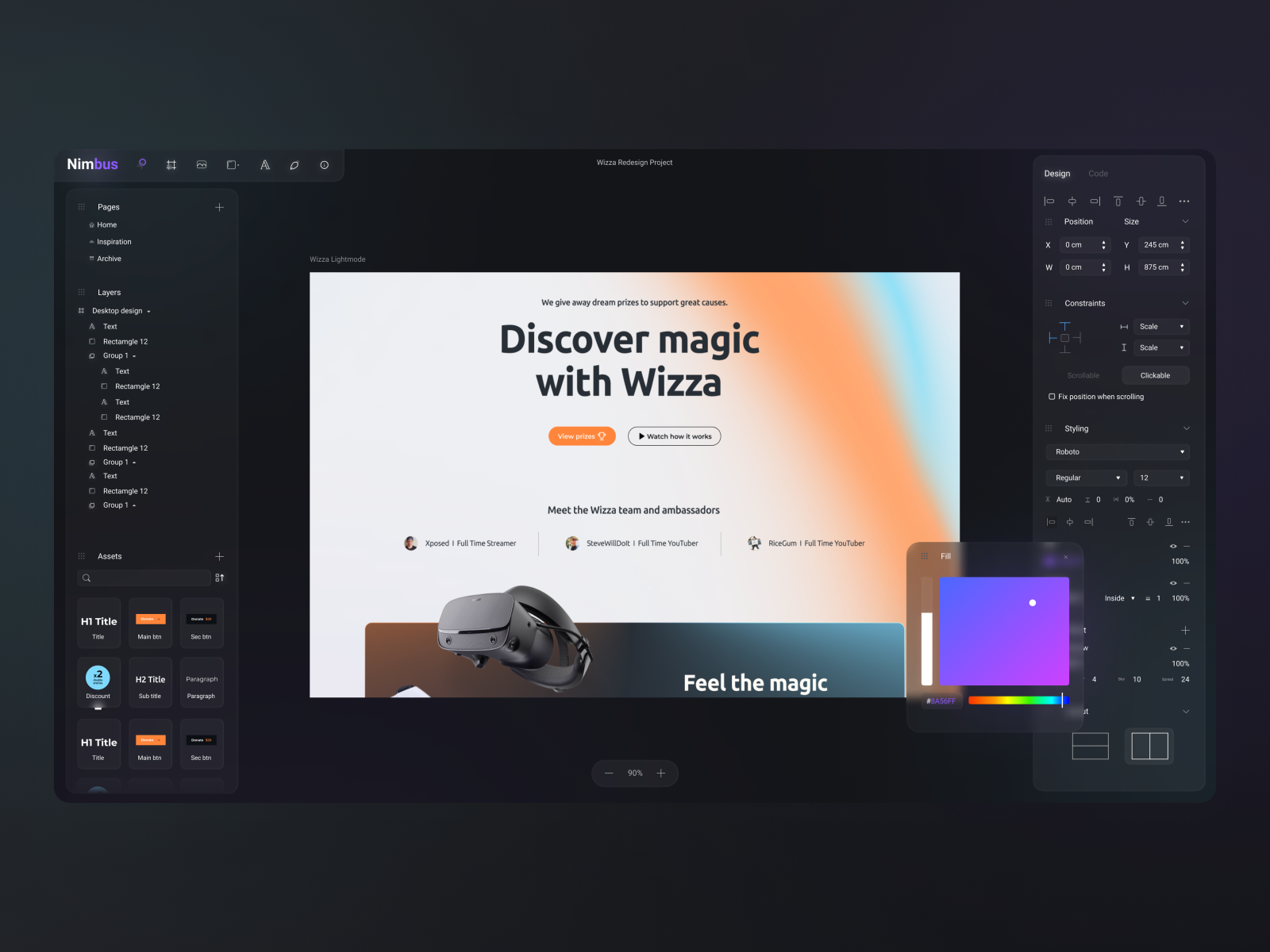
Nimbus Drag & Drop React program by Mirano Designs on Dribbble
Drag and drop the item from the list onto the editing area. Using the custom widget, you can design a custom block of any complexity on the portal. On the left, you'll see widgets that are available to you. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements.
Flutter Tutorial Drag & Drop Widgets Draggable & DragTarget
On the left, you'll see widgets that are available to you. Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. Using the custom widget, you can design a custom block of any complexity on the portal. To add some widgets to your nimbus site, first.
Drag And Drop The Item From The List Onto The Editing Area.
Move your folders around 📁 you can drag and drop folders and subfolders in your workspace🌠with just a couple of movements and you can:. On the left, you'll see widgets that are available to you. Connect the start node to your activity by clicking the white dot/connector and. Using the custom widget, you can design a custom block of any complexity on the portal.