Html Drag And Drop List - Rearrange list items dynamically with smooth animations. I've tried to keep this sample as simple as possible. The numbers in the table specify the. This tutorial walk through how create a drag and drop sortable list in javascript. If you create a html list: It is when you grab an object and drag it to a different location. Drag and drop is a very common feature.
I've tried to keep this sample as simple as possible. Drag and drop is a very common feature. Rearrange list items dynamically with smooth animations. The numbers in the table specify the. If you create a html list: This tutorial walk through how create a drag and drop sortable list in javascript. It is when you grab an object and drag it to a different location.
The numbers in the table specify the. This tutorial walk through how create a drag and drop sortable list in javascript. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. I've tried to keep this sample as simple as possible. Rearrange list items dynamically with smooth animations. If you create a html list:
Free Web Development Tutorial & Source Code Web Dev Trick
This tutorial walk through how create a drag and drop sortable list in javascript. Rearrange list items dynamically with smooth animations. I've tried to keep this sample as simple as possible. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature.
Reordering List with Drag and Drop using HTML CSS JS YouTube
It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. I've tried to keep this sample as simple as possible. The numbers in the table specify the. Rearrange list items dynamically with smooth animations.
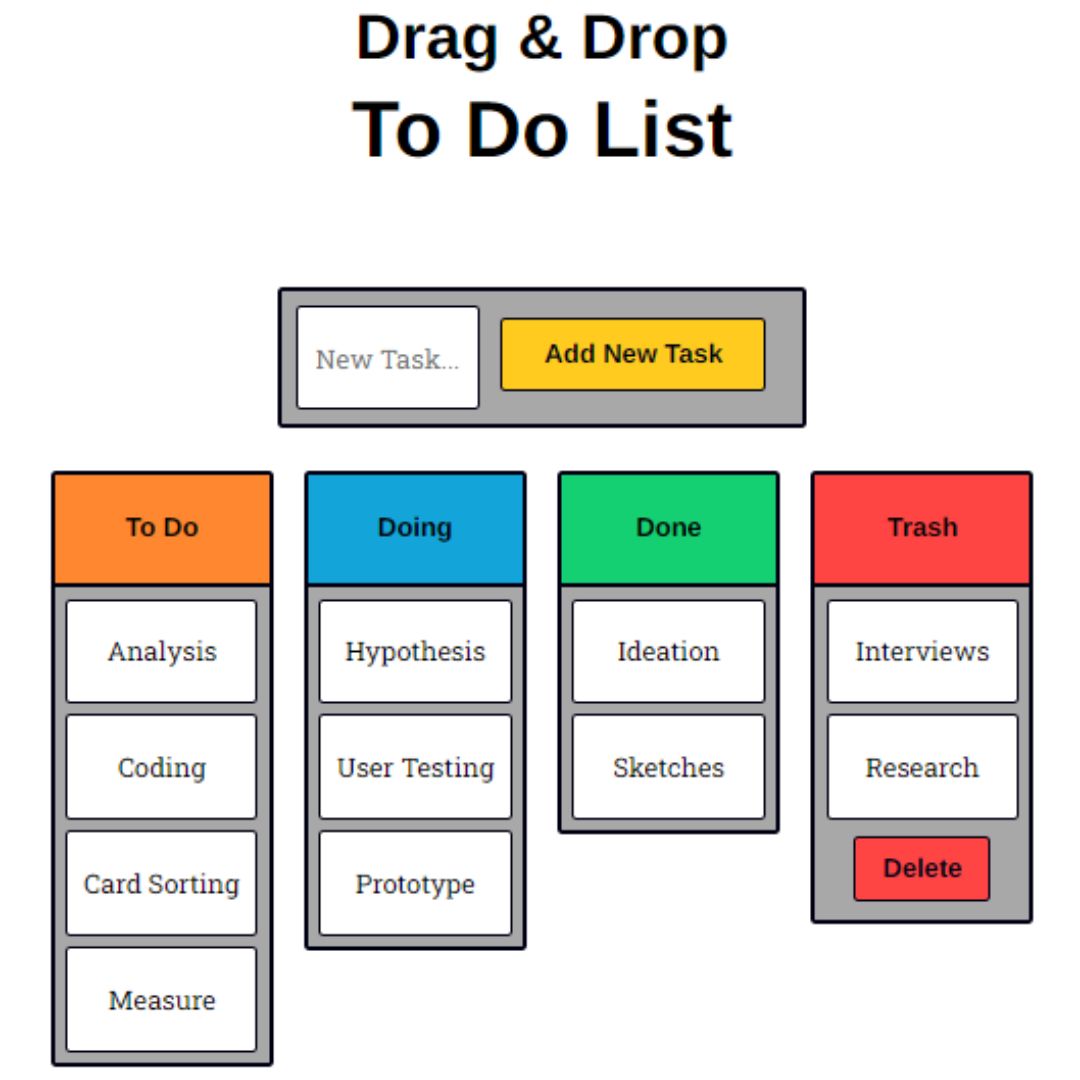
Drag and Drop Sortable List in HTML CSs & JavaScript Draggable List
The numbers in the table specify the. This tutorial walk through how create a drag and drop sortable list in javascript. It is when you grab an object and drag it to a different location. If you create a html list: Rearrange list items dynamically with smooth animations.
Responsive Drop Down Menu with Submenu in JavaScript — CodePel
The numbers in the table specify the. I've tried to keep this sample as simple as possible. This tutorial walk through how create a drag and drop sortable list in javascript. Drag and drop is a very common feature. It is when you grab an object and drag it to a different location.
Create a Button with Hover Effects Using HTML and CSS
It is when you grab an object and drag it to a different location. This tutorial walk through how create a drag and drop sortable list in javascript. The numbers in the table specify the. I've tried to keep this sample as simple as possible. If you create a html list:
15+ Bootstrap Drag And Drop Code Examples OnAirCode
This tutorial walk through how create a drag and drop sortable list in javascript. The numbers in the table specify the. Rearrange list items dynamically with smooth animations. It is when you grab an object and drag it to a different location. If you create a html list:
Drag And Drop Box Css at Pearl Brandon blog
Rearrange list items dynamically with smooth animations. Drag and drop is a very common feature. If you create a html list: I've tried to keep this sample as simple as possible. This tutorial walk through how create a drag and drop sortable list in javascript.
How to Build a Drag and Drop List Items Using Just HTML, CSS and
Drag and drop is a very common feature. It is when you grab an object and drag it to a different location. I've tried to keep this sample as simple as possible. Rearrange list items dynamically with smooth animations. If you create a html list:
Create Drag and Drop File Uploader with HTML and Dropzone.js
Drag and drop is a very common feature. If you create a html list: It is when you grab an object and drag it to a different location. Rearrange list items dynamically with smooth animations. I've tried to keep this sample as simple as possible.
Drag & Drop List using HTML CSS & JavaScript Draggable List in JavaScript
Rearrange list items dynamically with smooth animations. It is when you grab an object and drag it to a different location. The numbers in the table specify the. This tutorial walk through how create a drag and drop sortable list in javascript. I've tried to keep this sample as simple as possible.
The Numbers In The Table Specify The.
If you create a html list: Drag and drop is a very common feature. Rearrange list items dynamically with smooth animations. This tutorial walk through how create a drag and drop sortable list in javascript.
It Is When You Grab An Object And Drag It To A Different Location.
I've tried to keep this sample as simple as possible.