Html Drag And Drop Tutorial - To make an object draggable, set. Enhance your web application’s interactivity and user experience. Learn how to implement the html drag and drop api effectively with examples. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The html5 drag and drop feature allows the user to drag and. To make other types of content draggable, you need to use the html5 drag and drop apis. In this tutorial you will learn how to use the html5 drag and drop feature.
Learn how to implement the html drag and drop api effectively with examples. In this tutorial you will learn how to use the html5 drag and drop feature. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. The html5 drag and drop feature allows the user to drag and. Enhance your web application’s interactivity and user experience. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
The html5 drag and drop feature allows the user to drag and. To make an object draggable, set. In this tutorial you will learn how to use the html5 drag and drop feature. Enhance your web application’s interactivity and user experience. Learn how to implement the html drag and drop api effectively with examples. To make other types of content draggable, you need to use the html5 drag and drop apis. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
Drag and Drop mit HTML und JavaScript Deutsches Tutorial YouTube
To make an object draggable, set. The html5 drag and drop feature allows the user to drag and. Learn how to implement the html drag and drop api effectively with examples. Enhance your web application’s interactivity and user experience. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag.
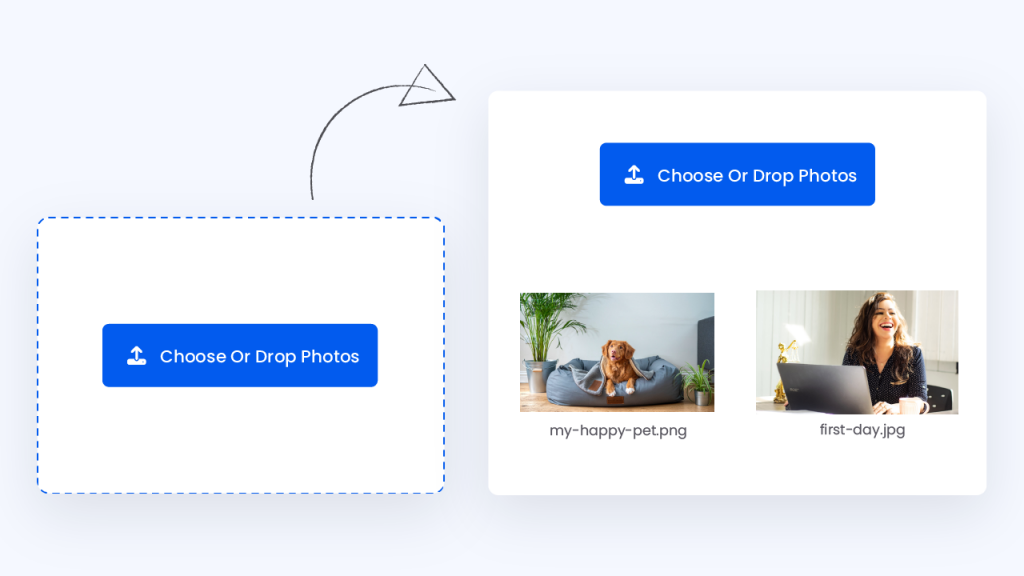
Drag And Drop Box Css at Pearl Brandon blog
Learn how to implement the html drag and drop api effectively with examples. To make an object draggable, set. In this tutorial you will learn how to use the html5 drag and drop feature. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,..
Drag And Drop Elements With Javascript And HTML Drag And Drop In HTML
To make other types of content draggable, you need to use the html5 drag and drop apis. The html5 drag and drop feature allows the user to drag and. Enhance your web application’s interactivity and user experience. To make an object draggable, set. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click.
Lecture21 HTML Drag and Drop API HTML Tutorial YouTube
To make an object draggable, set. Learn how to implement the html drag and drop api effectively with examples. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The html5 drag and drop feature allows the user to drag and. To make other.
How To Drag And Drop Css at Patricia Williams blog
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Enhance your web application’s interactivity and user experience. The html5 drag and drop feature allows the user to drag and. Learn how to implement the html drag and drop api effectively with examples.
Drag & Drop Using HTML CSS JavaScript Drag and Drop with Vanilla JS
In this tutorial you will learn how to use the html5 drag and drop feature. Enhance your web application’s interactivity and user experience. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. The html5 drag and drop feature allows the user to drag and.
Reordering List with Drag and Drop using HTML CSS JS YouTube
The html5 drag and drop feature allows the user to drag and. In this tutorial you will learn how to use the html5 drag and drop feature. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn how to implement the html drag.
Drag And Drop Box Css at Pearl Brandon blog
In this tutorial you will learn how to use the html5 drag and drop feature. The html5 drag and drop feature allows the user to drag and. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. To make an object draggable, set. Learn.
Stenciljs Drag And Drop at David Delarosa blog
Enhance your web application’s interactivity and user experience. To make an object draggable, set. Learn how to implement the html drag and drop api effectively with examples. In this tutorial you will learn how to use the html5 drag and drop feature. The html5 drag and drop feature allows the user to drag and.
StepbyStep Guide Creating a Stunning Marquee with HTML/CSS
Enhance your web application’s interactivity and user experience. Learn how to implement the html drag and drop api effectively with examples. In this tutorial you will learn how to use the html5 drag and drop feature. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
To Make An Object Draggable, Set.
In this tutorial you will learn how to use the html5 drag and drop feature. To make other types of content draggable, you need to use the html5 drag and drop apis. Enhance your web application’s interactivity and user experience. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
Learn How To Implement The Html Drag And Drop Api Effectively With Examples.
The html5 drag and drop feature allows the user to drag and.