Html Drag Drop Events - In the example above, the ondrop attribute of the element calls a function,. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The dragevent object handles events that occur when elements are dragged or dropped. When the dragged data is dropped, a drop event occurs. Well organized and easy to. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility.
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Well organized and easy to. The dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. In the example above, the ondrop attribute of the element calls a function,. When the dragged data is dropped, a drop event occurs.
In the example above, the ondrop attribute of the element calls a function,. The dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. When the dragged data is dropped, a drop event occurs. Well organized and easy to. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,.
Drag & Drop Event HTML5 and JavaScript
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object handles events that occur when elements are dragged or dropped. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. In the example above,.
How to create Drag & Drop event using HTML and Javascript YouTube
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The dragevent object handles events that occur when elements are dragged or dropped. Well organized and easy to. When the dragged data is dropped, a drop event occurs. In the example above, the ondrop.
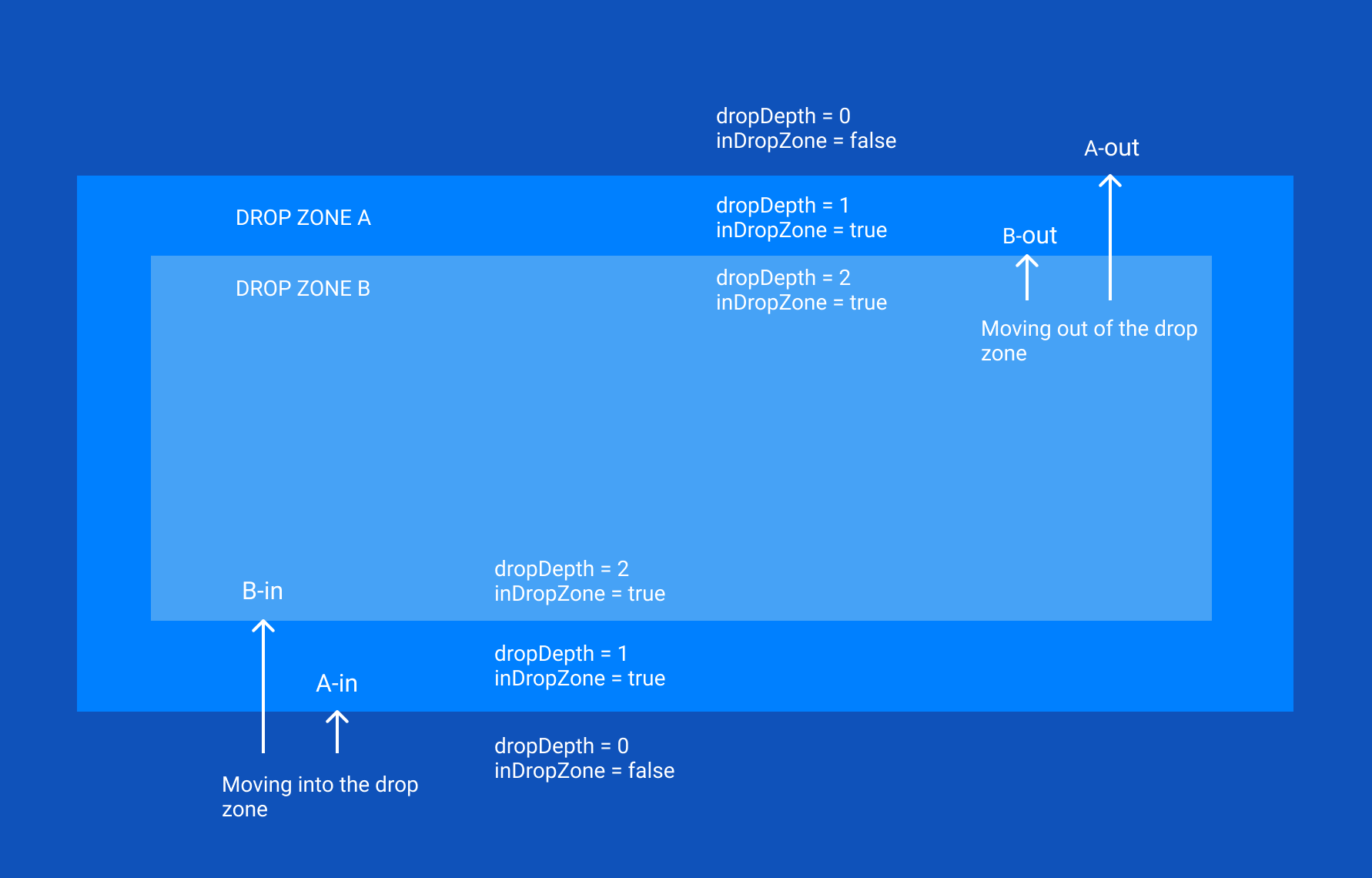
Active States with Drag Enter and Leave Events in JavaScript Ultimate
In the example above, the ondrop attribute of the element calls a function,. The dragevent object handles events that occur when elements are dragged or dropped. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. Well organized and easy to. When the dragged data is dropped, a drop event occurs.
HTML HTML5 drag & drop events in Javascript YouTube
Well organized and easy to. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. In the example above, the ondrop attribute of the element calls a function,. When the dragged data is dropped, a drop event occurs. The drag and drop (dnd) api allows us to make html elements draggable, meaning users.
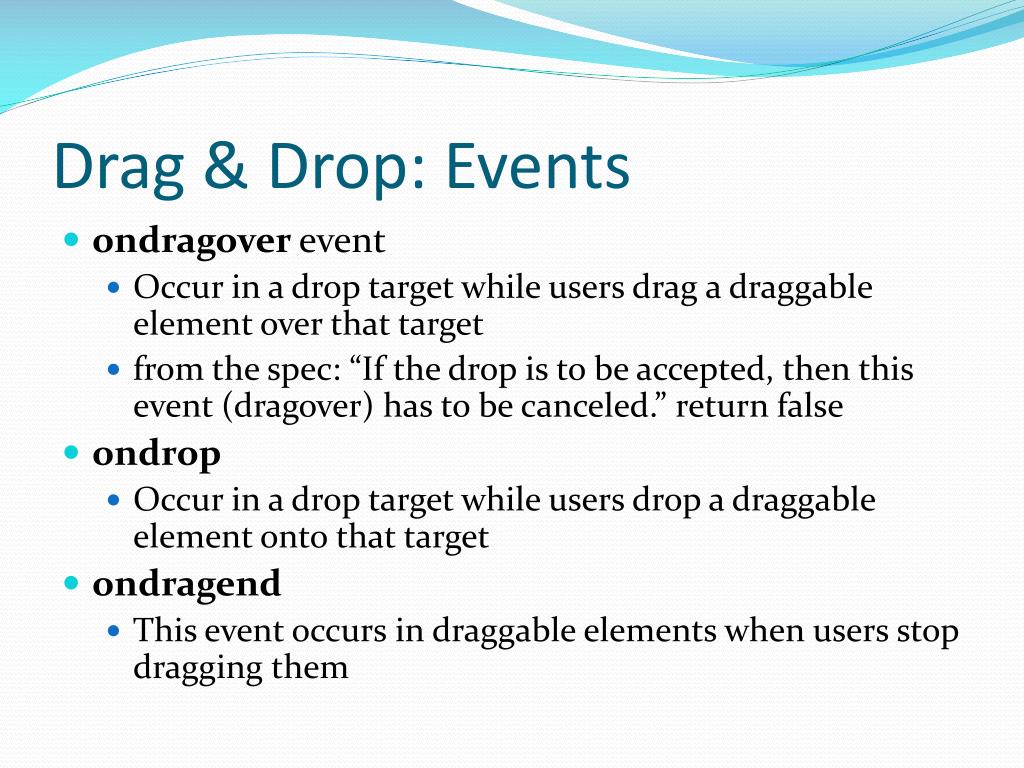
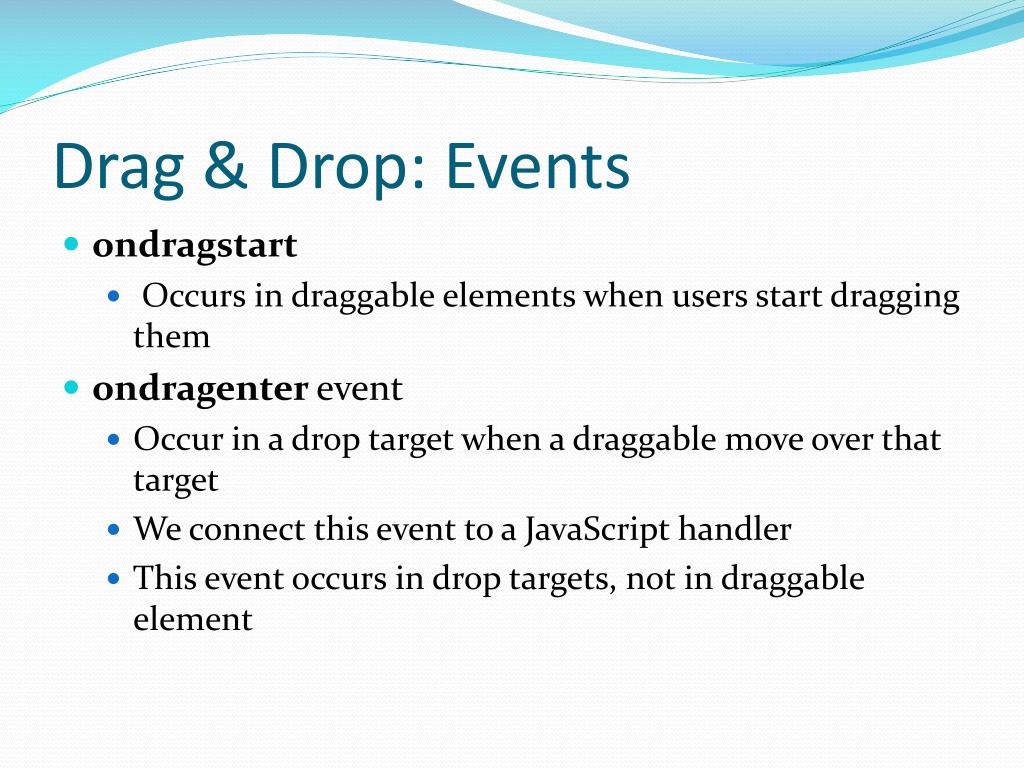
PPT HTML5 PowerPoint Presentation, free download ID1585649
The dragevent object handles events that occur when elements are dragged or dropped. Well organized and easy to. When the dragged data is dropped, a drop event occurs. In the example above, the ondrop attribute of the element calls a function,. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an.
HTML5 Engineering Spring 2018 Bahador Bakhshi ppt download
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. The dragevent object handles events that occur when elements are dragged or dropped. In the example above, the ondrop attribute of the element calls a function,. When the dragged data is dropped, a drop.
HTML Drag and Drop API Creating Interactive Interfaces CodeLucky
Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. When the dragged data is dropped, a drop event occurs. In the example above, the ondrop attribute.
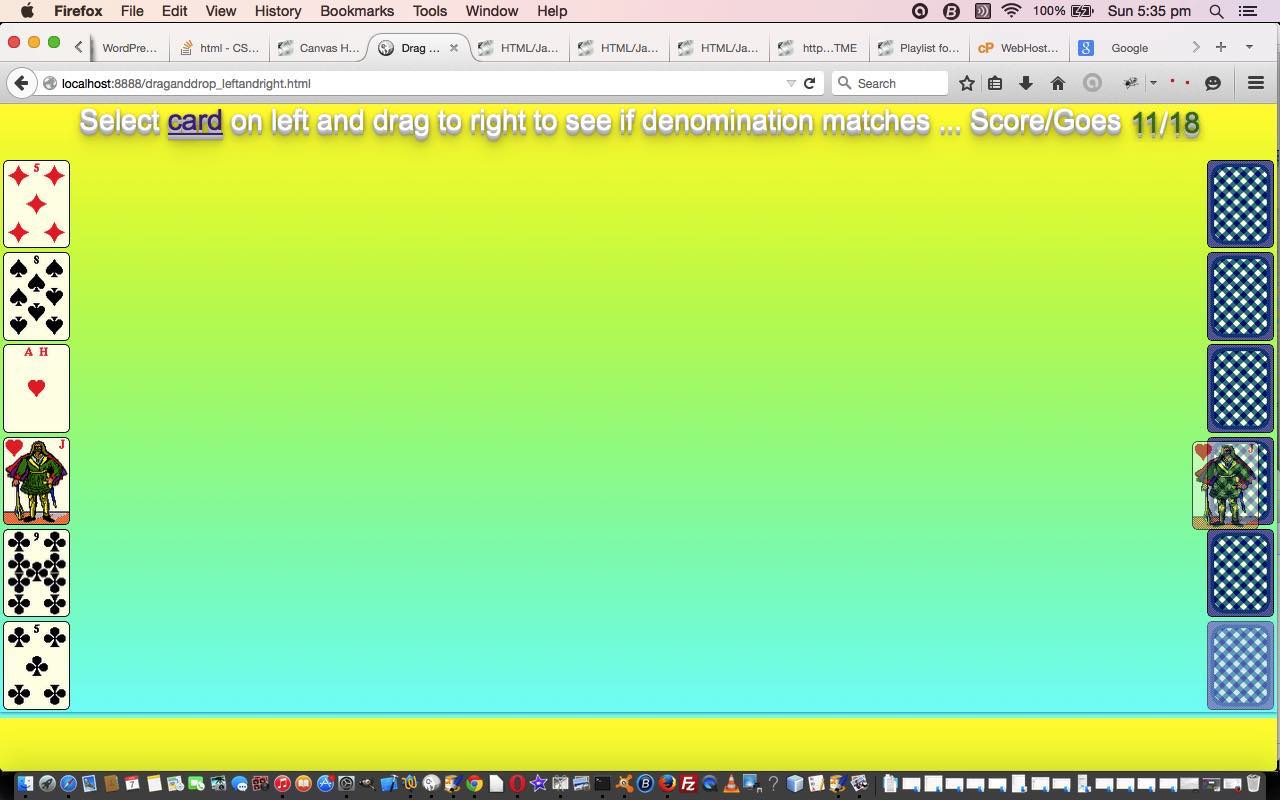
HTML Drag and Drop Image Events Tutorial Robert James Metcalfe Blog
In the example above, the ondrop attribute of the element calls a function,. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. When the dragged data is dropped, a drop event occurs. The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element,.
How To Use The HTML DragAndDrop API In React — Smashing Magazine
In the example above, the ondrop attribute of the element calls a function,. Well organized and easy to. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. The dragevent object handles events that occur when elements are dragged or dropped. When the dragged data is dropped, a drop event occurs.
PPT HTML5 PowerPoint Presentation, free download ID1585649
The drag and drop (dnd) api allows us to make html elements draggable, meaning users can click on an element, drag it to a new location,. Learn about the drag event, including its type, syntax, and properties, code examples, specifications, and browser compatibility. In the example above, the ondrop attribute of the element calls a function,. The dragevent object handles.
Learn About The Drag Event, Including Its Type, Syntax, And Properties, Code Examples, Specifications, And Browser Compatibility.
The dragevent object handles events that occur when elements are dragged or dropped. In the example above, the ondrop attribute of the element calls a function,. When the dragged data is dropped, a drop event occurs. Well organized and easy to.