Image Drag And Drop - It supports images of the formats jpeg, png, gif, apng. The following approach will be. In this article, we will see how to create a drag and drop functionality using html5. To make an object draggable, set. It is when you grab an object and drag. To make other types of content draggable, you need to use the html5 drag and drop apis. Pasteboard is the best way to share your screenshots and images online. Drag the w3schools image into the rectangle: When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag the w3schools image into the second rectangle.
It is when you grab an object and drag. In this article, we will see how to create a drag and drop functionality using html5. Pasteboard is the best way to share your screenshots and images online. Drag the w3schools image into the rectangle: To make other types of content draggable, you need to use the html5 drag and drop apis. Drag the w3schools image into the second rectangle. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature. The following approach will be. To make an object draggable, set.
Drag the w3schools image into the second rectangle. Pasteboard is the best way to share your screenshots and images online. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. In this article, we will see how to create a drag and drop functionality using html5. It is when you grab an object and drag. Drag and drop is a very common feature. It supports images of the formats jpeg, png, gif, apng. The following approach will be. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis.
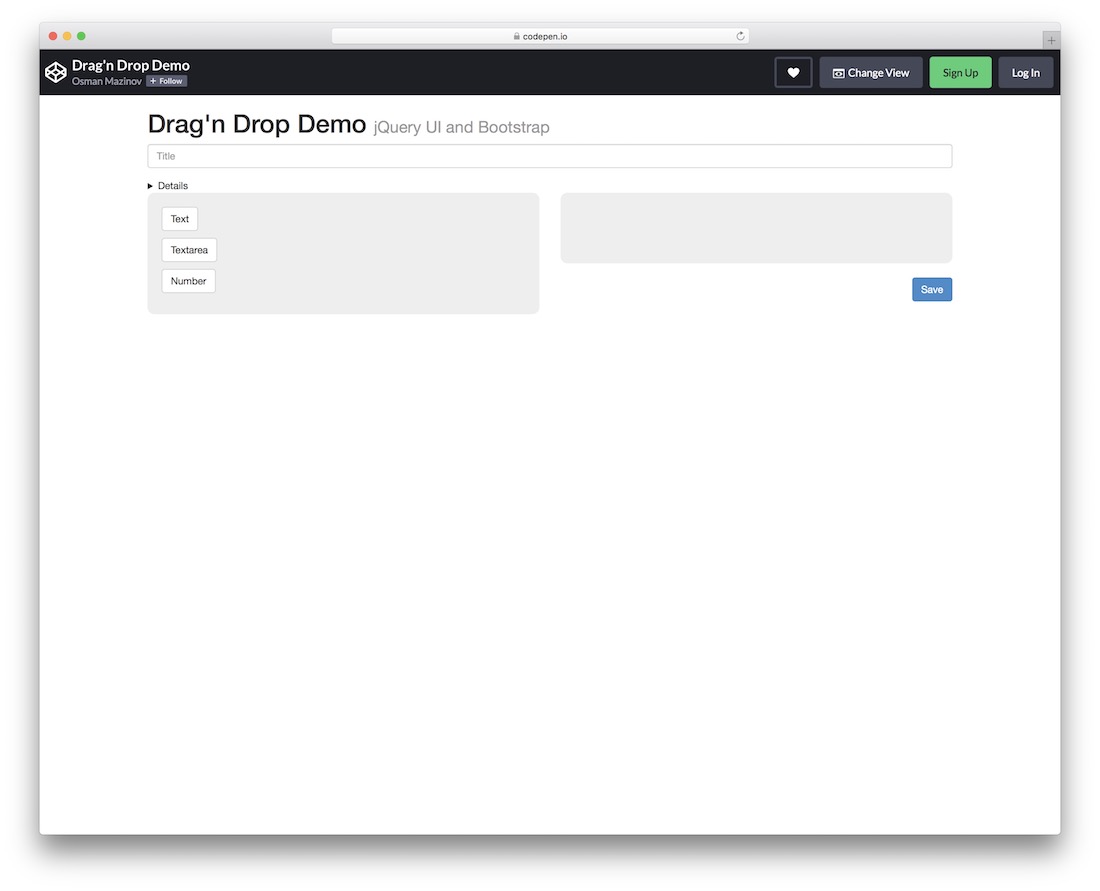
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
Pasteboard is the best way to share your screenshots and images online. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag the w3schools image into the second rectangle. The following approach will be.
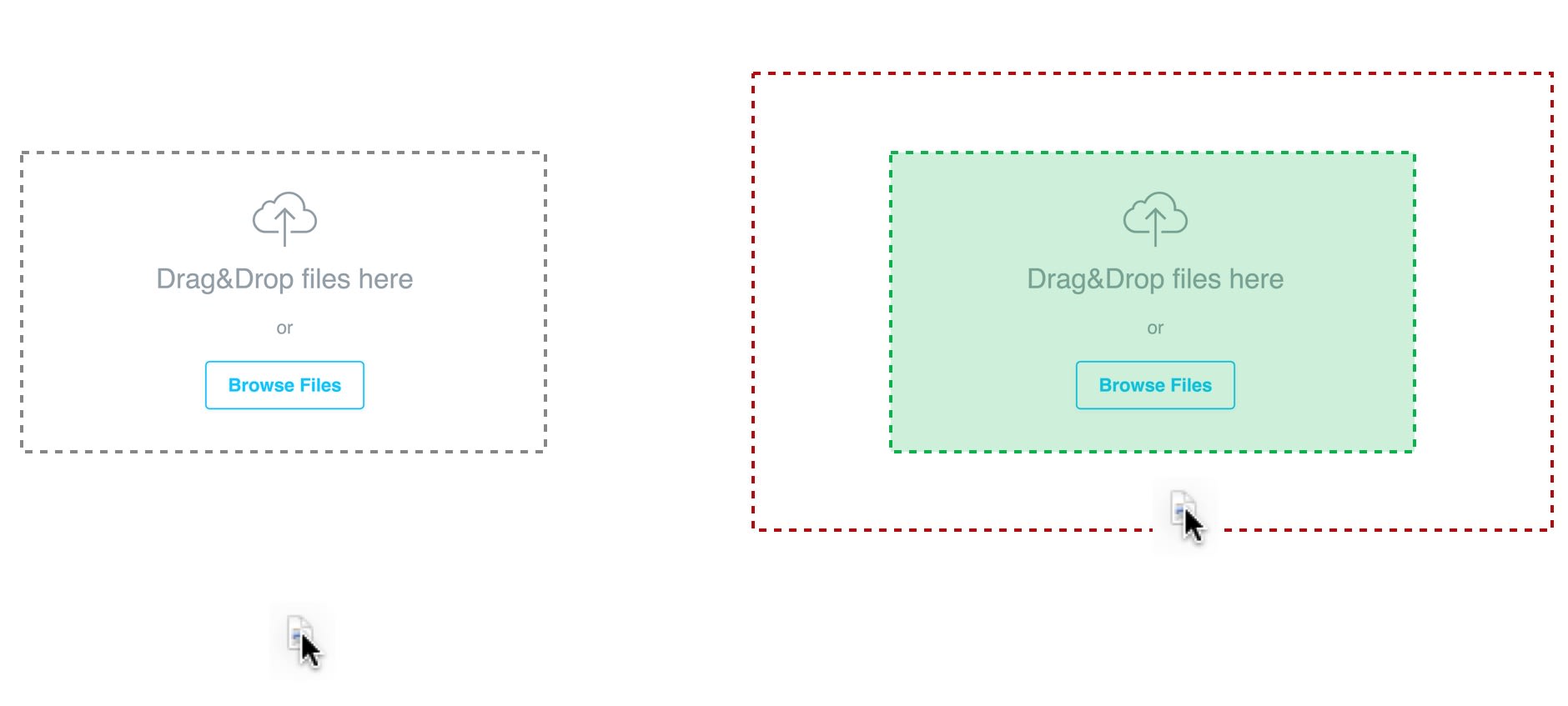
How To Create Drag And Drop Image Uploader Using HTML CSS and
Drag the w3schools image into the rectangle: It supports images of the formats jpeg, png, gif, apng. It is when you grab an object and drag. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.
DragandDrop UX Guidelines and Best Practices Smart Interface
The following approach will be. Drag and drop is a very common feature. It supports images of the formats jpeg, png, gif, apng. To make an object draggable, set. It is when you grab an object and drag.
20 Best Bootstrap Drag And Drop Examples (2022) (2023)
Pasteboard is the best way to share your screenshots and images online. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag. When an image or link is dragged, the url of the image or link is set as the drag data, and a.
Drag And Drop Ux Best Practices at Zane Morrison blog
It supports images of the formats jpeg, png, gif, apng. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. In this article, we will see how to create a drag and drop functionality using html5. The following approach will be. To make other types of.
drag and drop icon. drag and drop concept symbol design, vector Stock
It is when you grab an object and drag. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag the w3schools image into the rectangle: To make an.
10 Best Drag And Drop Javascript Libraries 2023 Updat vrogue.co
To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag. In this article, we will see how to create a drag and drop functionality using html5. To make an object draggable, set. Pasteboard is the best way to share your screenshots and images online.
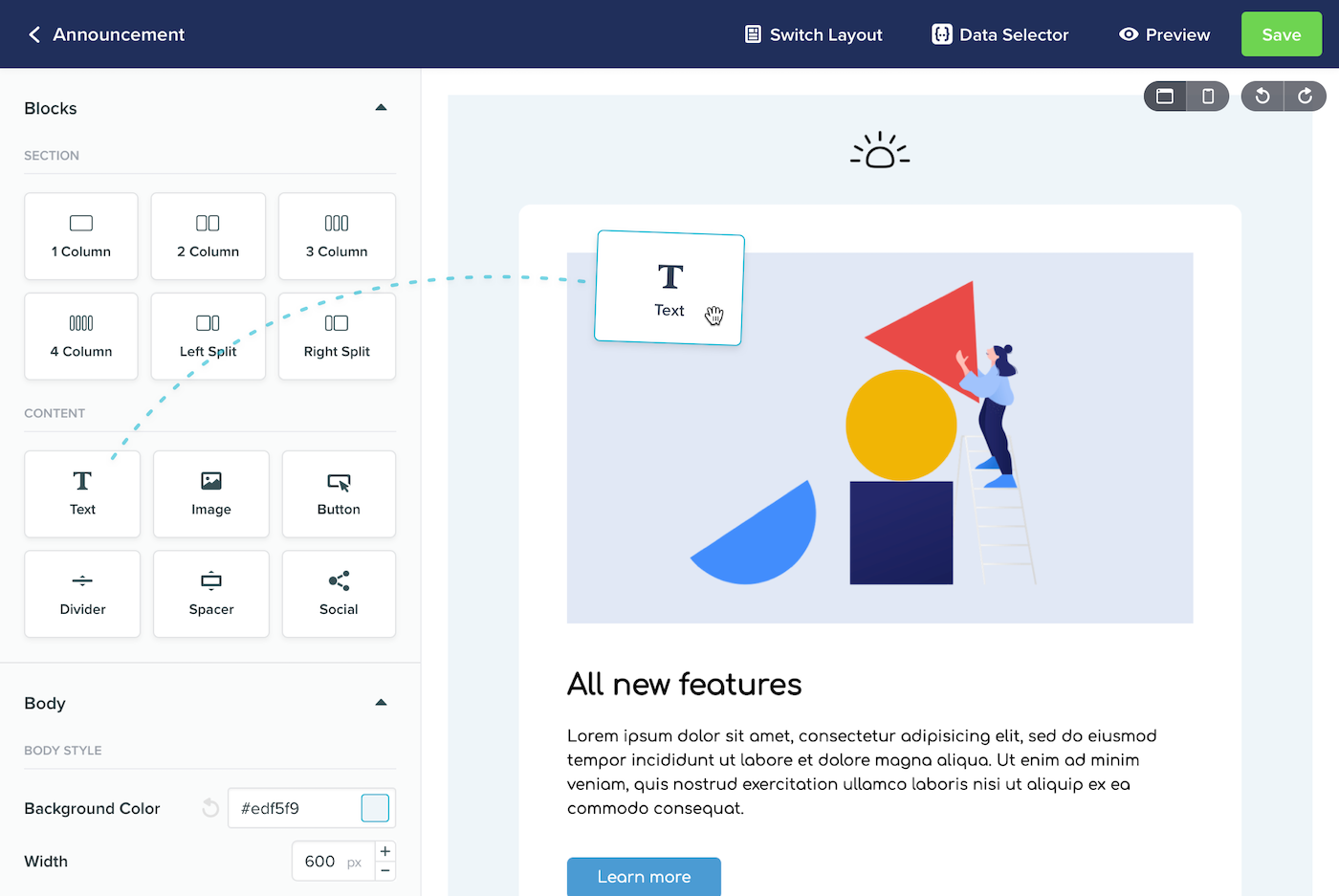
Introducing Drag and Drop Email Content Editor
To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. Drag the w3schools image into.
The best tools for web design drag and drop fliholoserX
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Pasteboard is the best way to share your screenshots and images online. The following approach will be. Drag the w3schools image into the rectangle:
Flutter Tutorial For Beginners Drag Drop Ui Builder D vrogue.co
Drag the w3schools image into the rectangle: To make an object draggable, set. Drag and drop is a very common feature. The following approach will be. To make other types of content draggable, you need to use the html5 drag and drop apis.
Drag The W3Schools Image Into The Second Rectangle.
It supports images of the formats jpeg, png, gif, apng. The following approach will be. Drag the w3schools image into the rectangle: To make other types of content draggable, you need to use the html5 drag and drop apis.
To Make An Object Draggable, Set.
Pasteboard is the best way to share your screenshots and images online. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It is when you grab an object and drag. In this article, we will see how to create a drag and drop functionality using html5.