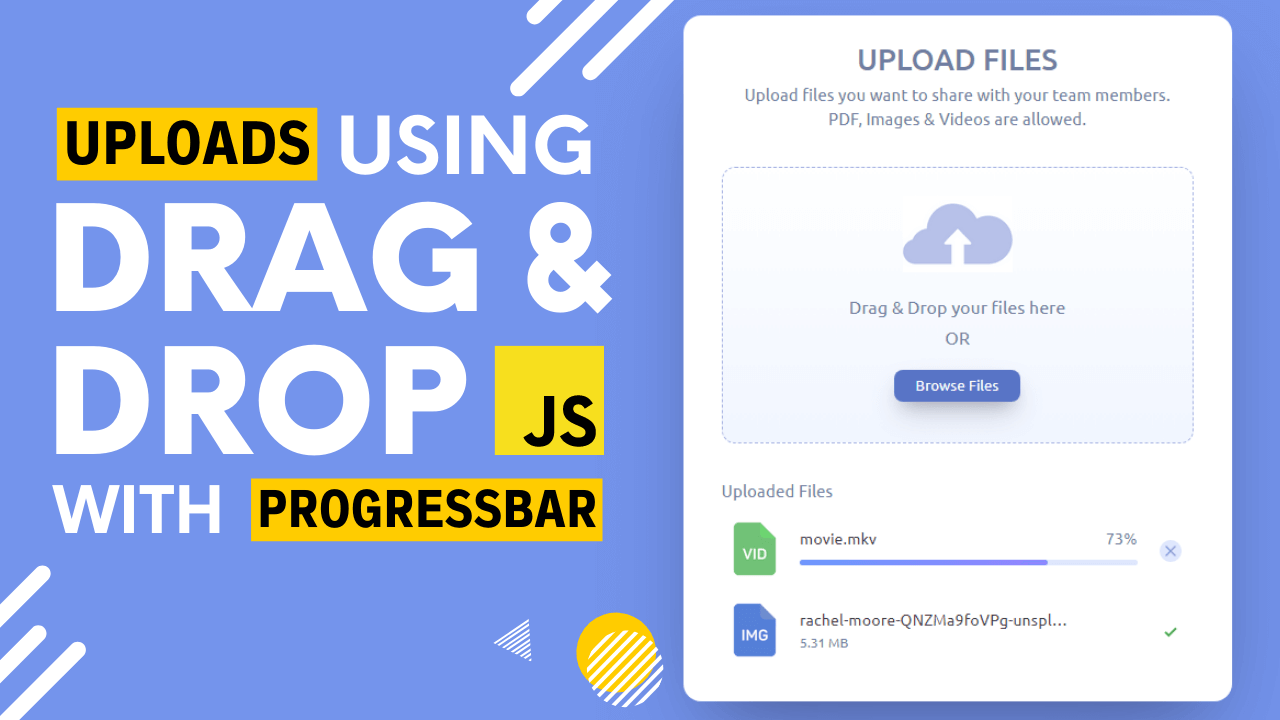
Javascript Drag And Drop File Upload - Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. With live progress bars etc. These days we can drag & drop files into a special container and upload them with xhr 2.
Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. With live progress bars etc. These days we can drag & drop files into a special container and upload them with xhr 2.
These days we can drag & drop files into a special container and upload them with xhr 2. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. With live progress bars etc.
GitHub FinchyG/htmljavascriptdraganddropfileupload simple jhml
With live progress bars etc. These days we can drag & drop files into a special container and upload them with xhr 2. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files.
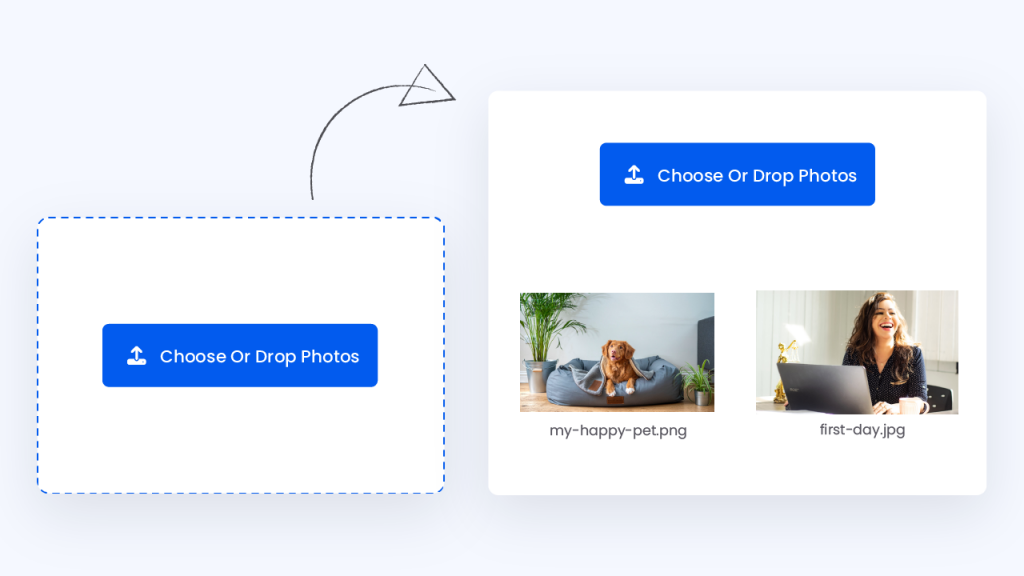
Drag and Drop File Upload With Preview Using JavaScript Code
With live progress bars etc. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. These days we can drag & drop files into a special container and upload them with xhr 2.
Upload multiple files using drag and drop HTML, CSS & Javascript
Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. With live progress bars etc. These days we can drag & drop files into a special container and upload them with xhr 2.
Implementing Draganddrop File Uploads With Javascript
These days we can drag & drop files into a special container and upload them with xhr 2. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. With live progress bars etc.
How To Create Drag And Drop Image Uploader Using HTML CSS and
With live progress bars etc. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. These days we can drag & drop files into a special container and upload them with xhr 2.
Drag and Drop File Uploader Using HTML, CSS and JavaScript with Source
Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. With live progress bars etc. These days we can drag & drop files into a special container and upload them with xhr 2.
How to make Drag and Drop File Upload using JavaScript and PHP YouTube
With live progress bars etc. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. These days we can drag & drop files into a special container and upload them with xhr 2.
How To Create Drag And Drop Image Uploader Using HTML CSS and
With live progress bars etc. These days we can drag & drop files into a special container and upload them with xhr 2. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files.
Drag & Drop File Upload Vanilla Javascript Coding Artist
With live progress bars etc. These days we can drag & drop files into a special container and upload them with xhr 2. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files.
Drag and Drop Uploading Multiple Files using Pure JavaScript Tutorial
These days we can drag & drop files into a special container and upload them with xhr 2. With live progress bars etc. Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files.
With Live Progress Bars Etc.
Drag and drop file uploader with submit button user interface using html, css, and javascript to upload single or multiple files. These days we can drag & drop files into a special container and upload them with xhr 2.