Jquery Ui Drag And Drop - Jqueryui provides draggable () method to make any dom element draggable. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Once the element is draggable, you can move that element by. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jquery ui is built on top of the jquery javascript library. Jquery has no draggable api. And a mixture of user interfaces effects and methods which can. Enable draggable functionality on any dom element.
And a mixture of user interfaces effects and methods which can. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Jquery ui is built on top of the jquery javascript library. Once the element is draggable, you can move that element by. Jqueryui provides draggable () method to make any dom element draggable. Enable draggable functionality on any dom element. Jquery has no draggable api. Move the draggable object by clicking on it with the mouse and dragging it anywhere.
Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jquery ui is built on top of the jquery javascript library. Jquery has no draggable api. And a mixture of user interfaces effects and methods which can. Enable draggable functionality on any dom element. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Jqueryui provides draggable () method to make any dom element draggable. Once the element is draggable, you can move that element by.
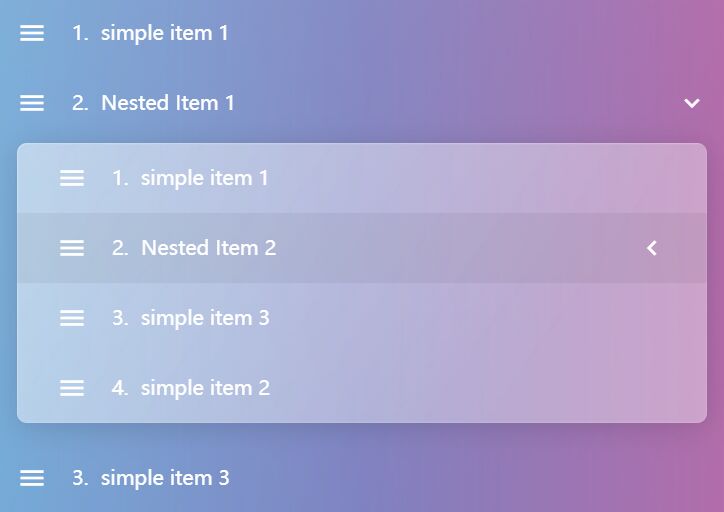
Mobilefriendly Drag And Drop Plugin With jQuery draganddrop.js
Enable draggable functionality on any dom element. Jqueryui provides draggable () method to make any dom element draggable. Jquery ui is built on top of the jquery javascript library. Once the element is draggable, you can move that element by. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api.
Coding jquery ui drag and drop effect on box objectjquery drag and
Move the draggable object by clicking on it with the mouse and dragging it anywhere. Jquery has no draggable api. Jquery ui is built on top of the jquery javascript library. Jqueryui provides draggable () method to make any dom element draggable. Once the element is draggable, you can move that element by.
How To Use Drag And Drop In Jquery at Carol Santana blog
Jqueryui provides draggable () method to make any dom element draggable. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Enable draggable functionality on any dom element. Move the draggable object by clicking on it with the mouse and dragging it anywhere. And a mixture of user interfaces effects and methods which.
jQuery ui drag and drop demo highlight shorts YouTube
Once the element is draggable, you can move that element by. Move the draggable object by clicking on it with the mouse and dragging it anywhere. And a mixture of user interfaces effects and methods which can. Jquery has no draggable api. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api.
PHP Drag and Drop Script with jQuery and MySQL
Once the element is draggable, you can move that element by. And a mixture of user interfaces effects and methods which can. Jqueryui provides draggable () method to make any dom element draggable. Jquery has no draggable api. Move the draggable object by clicking on it with the mouse and dragging it anywhere.
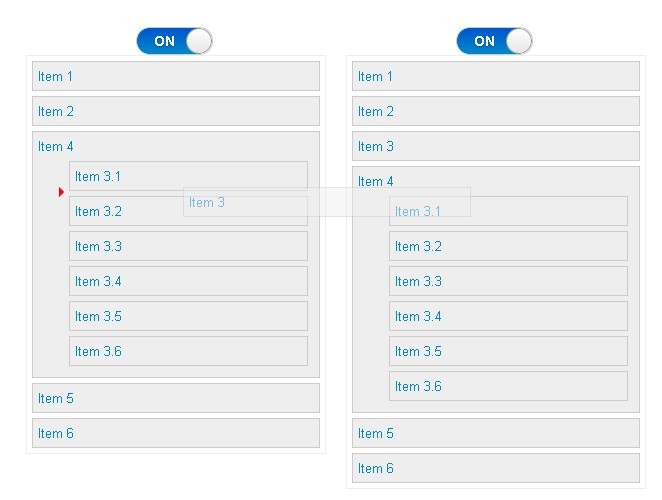
Ejemplo de Drag and Drop con Jquery y Jquery UI Evilnapsis
Enable draggable functionality on any dom element. Jquery ui is built on top of the jquery javascript library. And a mixture of user interfaces effects and methods which can. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Jqueryui provides draggable () method to make any dom element draggable.
How To Use Drag And Drop In Jquery at Carol Santana blog
Once the element is draggable, you can move that element by. And a mixture of user interfaces effects and methods which can. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Enable draggable functionality on any dom element. Jquery ui is built on top of the jquery javascript library.
How To Use Drag And Drop In Jquery at Carol Santana blog
Jquery has no draggable api. Jquery ui is built on top of the jquery javascript library. And a mixture of user interfaces effects and methods which can. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Once the element is draggable, you can move that element by.
jQuery Using jQuery UI draganddrop changing the dragged element on
Once the element is draggable, you can move that element by. And a mixture of user interfaces effects and methods which can. Jquery ui is built on top of the jquery javascript library. Jqueryui provides draggable () method to make any dom element draggable. Move the draggable object by clicking on it with the mouse and dragging it anywhere.
GitHub Annaportfolio/DragandDropGame A drag and drop game using
Move the draggable object by clicking on it with the mouse and dragging it anywhere. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Once the element is draggable, you can move that element by. Jquery ui is built on top of the jquery javascript library. And a mixture of user interfaces.
Enable Draggable Functionality On Any Dom Element.
Once the element is draggable, you can move that element by. You can use jquery ui draggable and jquery ui droppable or use html5 drag and drop api. Jquery has no draggable api. Move the draggable object by clicking on it with the mouse and dragging it anywhere.
Jquery Ui Is Built On Top Of The Jquery Javascript Library.
And a mixture of user interfaces effects and methods which can. Jqueryui provides draggable () method to make any dom element draggable.