Kanban Board Maker Tutorial - In this article, we are building a kanban board with plain html, css & javascript. This article will delve deeper into kanban methodology and the mechanics of an effective kanban board, and then discuss two. This article aims to show, how modern ux. Kanban boards help development teams visualize their work, promote collaboration and deliver projects efficiently.
This article aims to show, how modern ux. This article will delve deeper into kanban methodology and the mechanics of an effective kanban board, and then discuss two. In this article, we are building a kanban board with plain html, css & javascript. Kanban boards help development teams visualize their work, promote collaboration and deliver projects efficiently.
In this article, we are building a kanban board with plain html, css & javascript. This article will delve deeper into kanban methodology and the mechanics of an effective kanban board, and then discuss two. Kanban boards help development teams visualize their work, promote collaboration and deliver projects efficiently. This article aims to show, how modern ux.
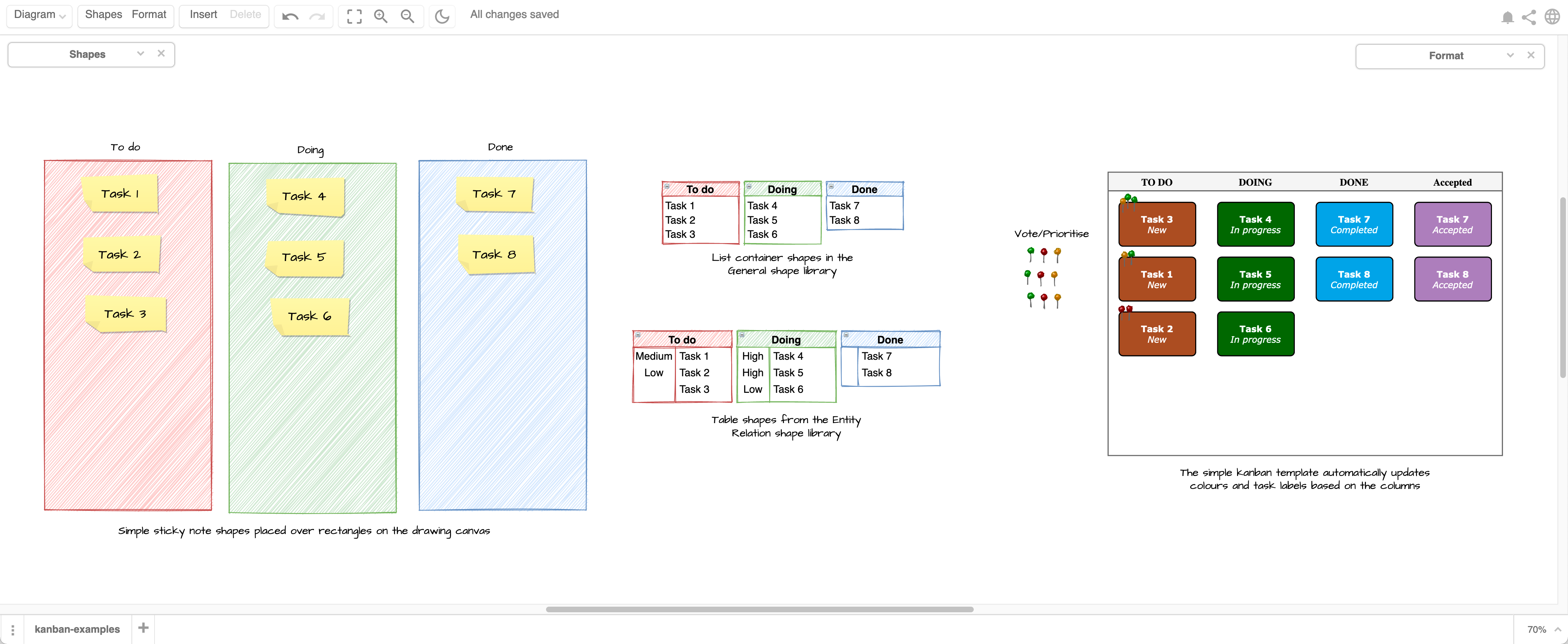
Blog Create a remote kanban board with draw.io
This article aims to show, how modern ux. This article will delve deeper into kanban methodology and the mechanics of an effective kanban board, and then discuss two. In this article, we are building a kanban board with plain html, css & javascript. Kanban boards help development teams visualize their work, promote collaboration and deliver projects efficiently.
How to Build a Kanban Board StepbyStep Tutorial YouTube
This article will delve deeper into kanban methodology and the mechanics of an effective kanban board, and then discuss two. In this article, we are building a kanban board with plain html, css & javascript. This article aims to show, how modern ux. Kanban boards help development teams visualize their work, promote collaboration and deliver projects efficiently.
How to Create a Kanban Board in Excel Taskade
In this article, we are building a kanban board with plain html, css & javascript. This article will delve deeper into kanban methodology and the mechanics of an effective kanban board, and then discuss two. This article aims to show, how modern ux. Kanban boards help development teams visualize their work, promote collaboration and deliver projects efficiently.
How to make a kanban board in excel 10 simple steps Artofit
This article will delve deeper into kanban methodology and the mechanics of an effective kanban board, and then discuss two. Kanban boards help development teams visualize their work, promote collaboration and deliver projects efficiently. In this article, we are building a kanban board with plain html, css & javascript. This article aims to show, how modern ux.
Build a Kanban Board in React A StepbyStep Tutorial YouTube
In this article, we are building a kanban board with plain html, css & javascript. This article aims to show, how modern ux. Kanban boards help development teams visualize their work, promote collaboration and deliver projects efficiently. This article will delve deeper into kanban methodology and the mechanics of an effective kanban board, and then discuss two.
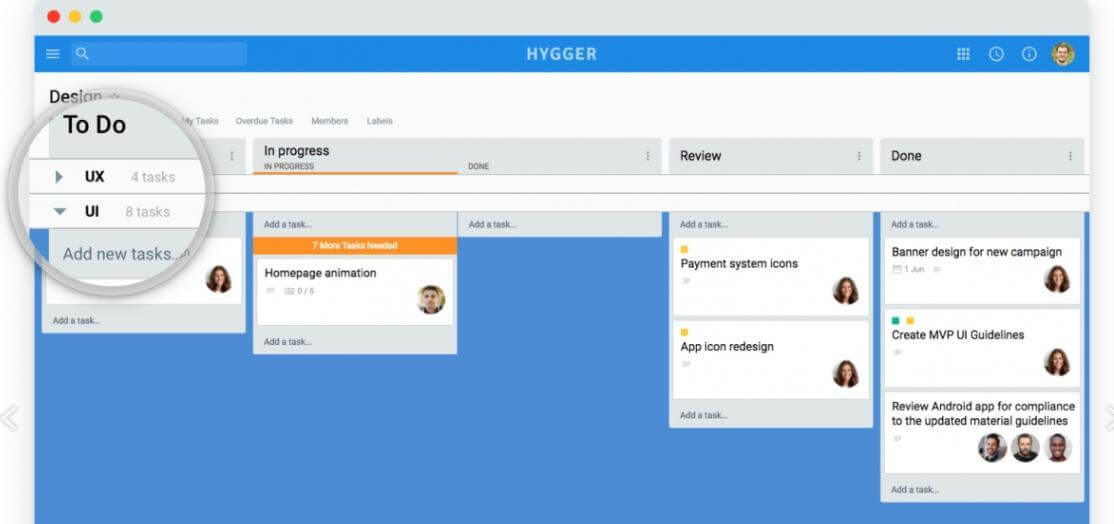
Quick Kanban Tutorial Insight into the Concept Hygger.io
This article aims to show, how modern ux. Kanban boards help development teams visualize their work, promote collaboration and deliver projects efficiently. This article will delve deeper into kanban methodology and the mechanics of an effective kanban board, and then discuss two. In this article, we are building a kanban board with plain html, css & javascript.
Microsoft Planner Kanban Tutorial at Jacqueline Lucero blog
In this article, we are building a kanban board with plain html, css & javascript. Kanban boards help development teams visualize their work, promote collaboration and deliver projects efficiently. This article aims to show, how modern ux. This article will delve deeper into kanban methodology and the mechanics of an effective kanban board, and then discuss two.
How To Make A Kanban Board In Notion 1Min Guide
This article aims to show, how modern ux. This article will delve deeper into kanban methodology and the mechanics of an effective kanban board, and then discuss two. Kanban boards help development teams visualize their work, promote collaboration and deliver projects efficiently. In this article, we are building a kanban board with plain html, css & javascript.
How to Build a JavaScript Taskboard with DHTMLX Kanban [Tutorial]
This article aims to show, how modern ux. Kanban boards help development teams visualize their work, promote collaboration and deliver projects efficiently. This article will delve deeper into kanban methodology and the mechanics of an effective kanban board, and then discuss two. In this article, we are building a kanban board with plain html, css & javascript.
Kanban/Task Board in HTML, CSS, and JavaScript Part 1 Designing Drag
This article will delve deeper into kanban methodology and the mechanics of an effective kanban board, and then discuss two. This article aims to show, how modern ux. In this article, we are building a kanban board with plain html, css & javascript. Kanban boards help development teams visualize their work, promote collaboration and deliver projects efficiently.
In This Article, We Are Building A Kanban Board With Plain Html, Css & Javascript.
This article will delve deeper into kanban methodology and the mechanics of an effective kanban board, and then discuss two. Kanban boards help development teams visualize their work, promote collaboration and deliver projects efficiently. This article aims to show, how modern ux.








![How to Build a JavaScript Taskboard with DHTMLX Kanban [Tutorial]](https://dhtmlx.com/blog/wp-content/uploads/2023/04/javascript-kanban-taskboard-tutorial.png)
