Laravel Livewire Refresh Component - On the component that needs refreshing (receiving the event): With this, livewire will call the render method whenever. This is the simplified blade for the buttonhideinlinecharts livewire component: If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end. There's a trick that always work for me when i want to make a child livewire component reactive. If the info you want updated outside of the modal isn’t already a livewire component, you can make it one, and have the modal tell it. Re render from component itself. We're livewire 3.0 on laravel 11.x as of this writing.
We're livewire 3.0 on laravel 11.x as of this writing. There's a trick that always work for me when i want to make a child livewire component reactive. Re render from component itself. On the component that needs refreshing (receiving the event): With this, livewire will call the render method whenever. If the info you want updated outside of the modal isn’t already a livewire component, you can make it one, and have the modal tell it. This is the simplified blade for the buttonhideinlinecharts livewire component: If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end.
If the info you want updated outside of the modal isn’t already a livewire component, you can make it one, and have the modal tell it. If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end. This is the simplified blade for the buttonhideinlinecharts livewire component: On the component that needs refreshing (receiving the event): There's a trick that always work for me when i want to make a child livewire component reactive. With this, livewire will call the render method whenever. Re render from component itself. We're livewire 3.0 on laravel 11.x as of this writing.
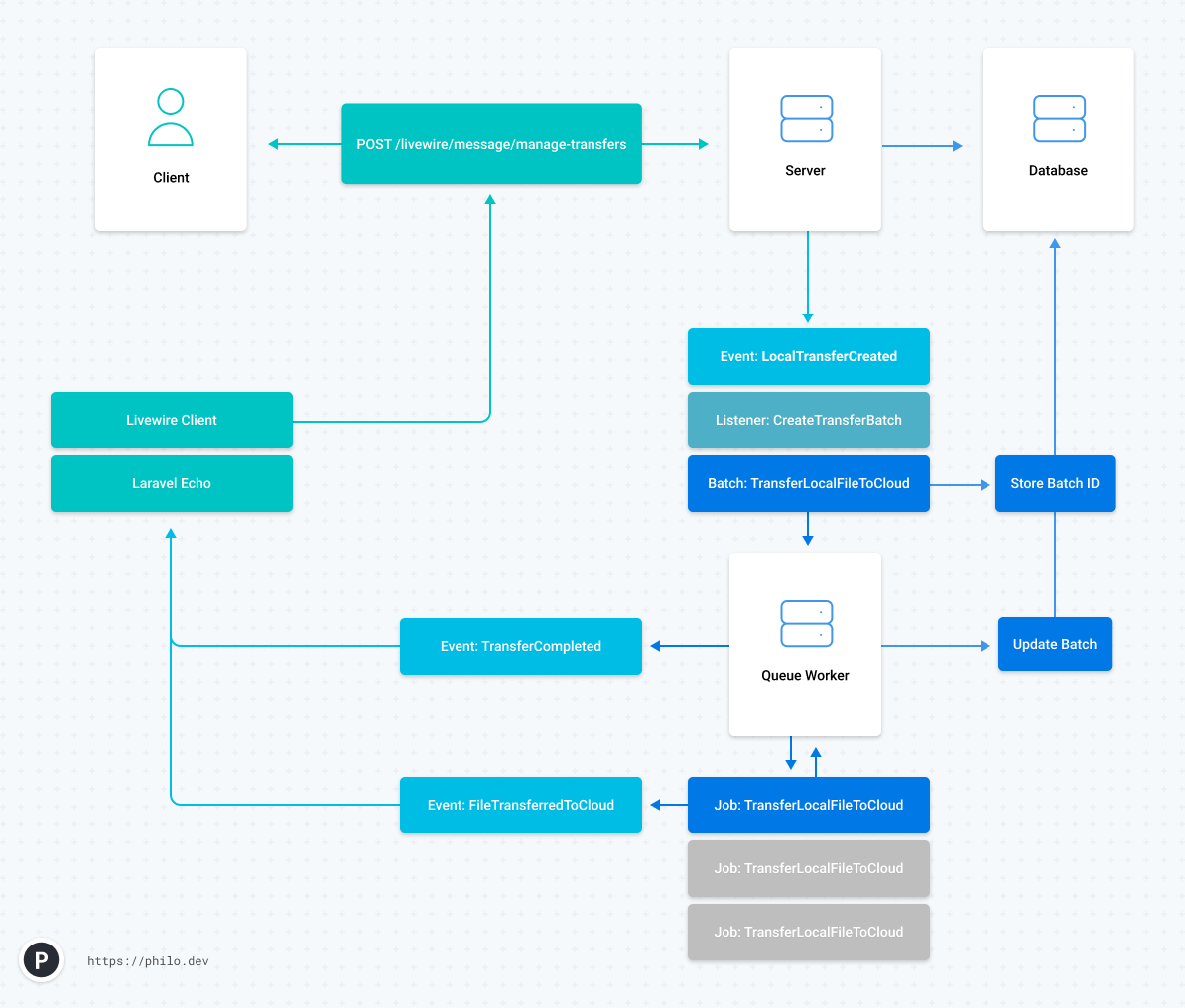
Laravel Batches and realtime progress with Livewire Step2dev
We're livewire 3.0 on laravel 11.x as of this writing. If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end. With this, livewire will call the render method whenever. This is the simplified blade for the buttonhideinlinecharts livewire component: On the component that needs refreshing (receiving the event):
GitHub rappasoft/laravellivewiretables A dynamic table component
With this, livewire will call the render method whenever. This is the simplified blade for the buttonhideinlinecharts livewire component: Re render from component itself. We're livewire 3.0 on laravel 11.x as of this writing. If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end.
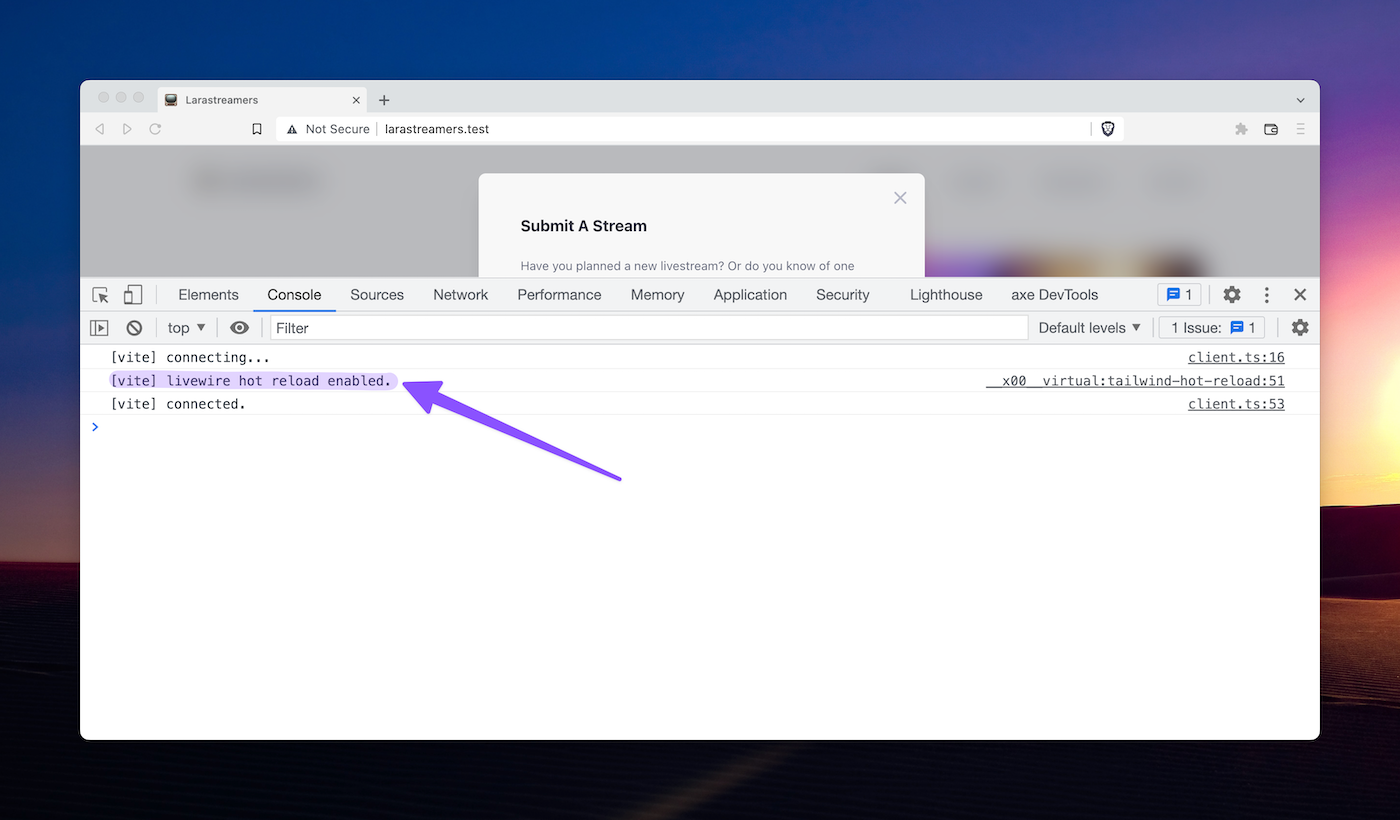
AutoRefresh Livewire Components While Keeping States With Vite
This is the simplified blade for the buttonhideinlinecharts livewire component: With this, livewire will call the render method whenever. There's a trick that always work for me when i want to make a child livewire component reactive. We're livewire 3.0 on laravel 11.x as of this writing. If you are working with laravel livewire, there might be instance when you.
Building a FullPage Livewire Component in Laravel Livewire Tutorial
This is the simplified blade for the buttonhideinlinecharts livewire component: With this, livewire will call the render method whenever. Re render from component itself. There's a trick that always work for me when i want to make a child livewire component reactive. If you are working with laravel livewire, there might be instance when you want to refresh the data.
Using wirekey and refreshing child components (troubleshooting Laravel
If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end. This is the simplified blade for the buttonhideinlinecharts livewire component: If the info you want updated outside of the modal isn’t already a livewire component, you can make it one, and have the modal tell it. We're livewire.
Laravel Livewire
This is the simplified blade for the buttonhideinlinecharts livewire component: There's a trick that always work for me when i want to make a child livewire component reactive. With this, livewire will call the render method whenever. Re render from component itself. If the info you want updated outside of the modal isn’t already a livewire component, you can make.
AutoRefresh Livewire Components While Keeping States With Vite
With this, livewire will call the render method whenever. This is the simplified blade for the buttonhideinlinecharts livewire component: If the info you want updated outside of the modal isn’t already a livewire component, you can make it one, and have the modal tell it. On the component that needs refreshing (receiving the event): If you are working with laravel.
Refreshing / ReRender a Livewire Component Laravel & PHP
On the component that needs refreshing (receiving the event): If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end. There's a trick that always work for me when i want to make a child livewire component reactive. We're livewire 3.0 on laravel 11.x as of this writing. If.
wirepoll Refresh Component Automatically in Laravel Livewire 3 EP
With this, livewire will call the render method whenever. Re render from component itself. If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end. If the info you want updated outside of the modal isn’t already a livewire component, you can make it one, and have the modal.
A Look into Laravel Livewire
Re render from component itself. This is the simplified blade for the buttonhideinlinecharts livewire component: We're livewire 3.0 on laravel 11.x as of this writing. There's a trick that always work for me when i want to make a child livewire component reactive. With this, livewire will call the render method whenever.
This Is The Simplified Blade For The Buttonhideinlinecharts Livewire Component:
We're livewire 3.0 on laravel 11.x as of this writing. If you are working with laravel livewire, there might be instance when you want to refresh the data on the front end. If the info you want updated outside of the modal isn’t already a livewire component, you can make it one, and have the modal tell it. On the component that needs refreshing (receiving the event):
There's A Trick That Always Work For Me When I Want To Make A Child Livewire Component Reactive.
Re render from component itself. With this, livewire will call the render method whenever.