Material Ui Drag And Drop - In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag. This project is just for. We are going to discuss about a interesting toolkit that is available for react drag and drop utility. As usual, we will be using. Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. With the data grid pro, you can give them the ability to drag and drop rows to reorder them. You can use it as.
As usual, we will be using. With the data grid pro, you can give them the ability to drag and drop rows to reorder them. This project is just for. We are going to discuss about a interesting toolkit that is available for react drag and drop utility. Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag. You can use it as.
We are going to discuss about a interesting toolkit that is available for react drag and drop utility. With the data grid pro, you can give them the ability to drag and drop rows to reorder them. As usual, we will be using. Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. You can use it as. This project is just for. In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag.
reactjs How to make your materialui grid into drag and drop elements
As usual, we will be using. In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag. This project is just for. Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. We are going to discuss about a interesting toolkit.
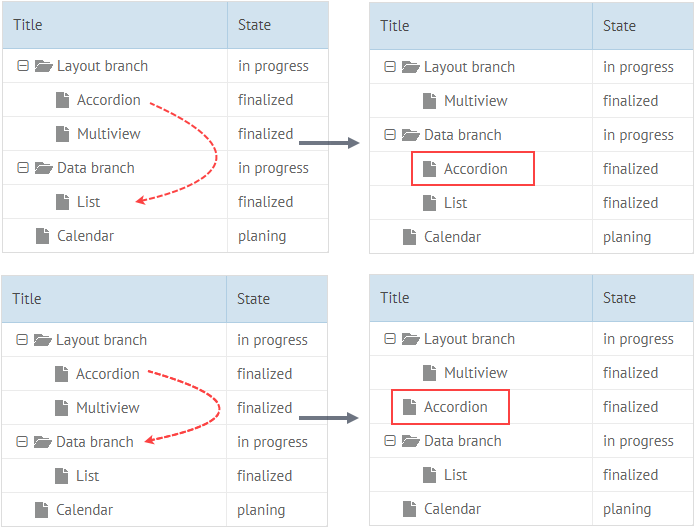
Material UI Table with drag and drop rows Codesandbox
In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag. You can use it as. We are going to discuss about a interesting toolkit that is available for react drag and drop utility. This project is just for. Explore this online draggable material ui sandbox and experiment.
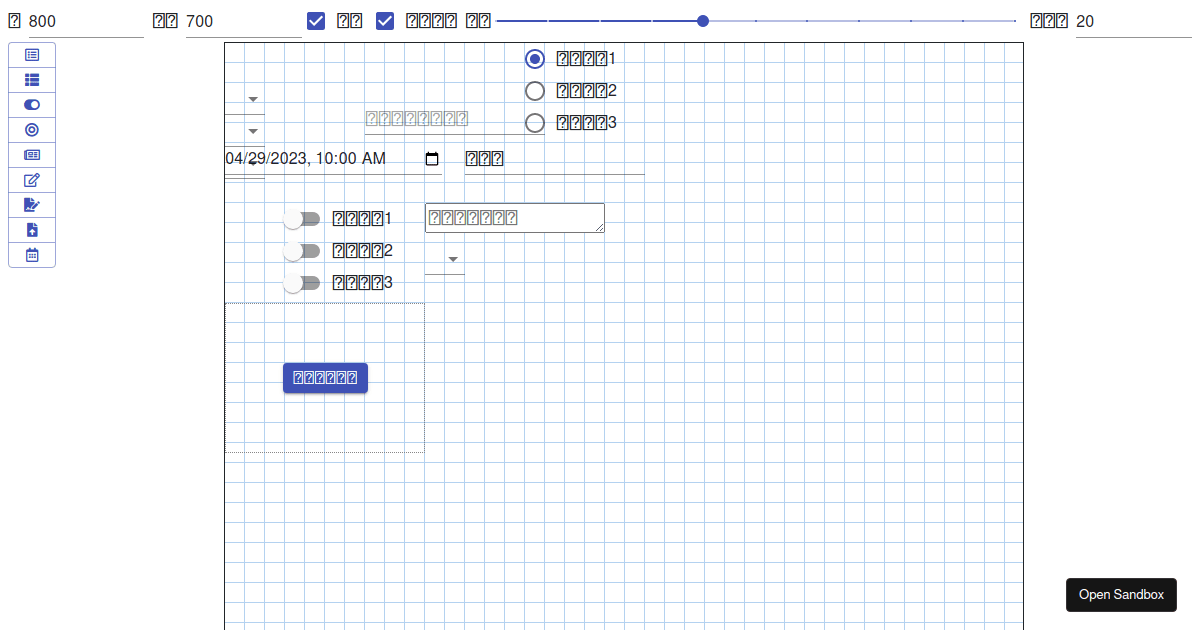
React + MaterialUI Form layout with drag and drop feature Codesandbox
We are going to discuss about a interesting toolkit that is available for react drag and drop utility. This project is just for. Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. As usual, we will be using. You can use it as.
Material Drag And Drop Table at Elijah Byrnes blog
As usual, we will be using. In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag. This project is just for. We are going to discuss about a interesting toolkit that is available for react drag and drop utility. With the data grid pro, you can give.
Angular Material Drag and Drop Guide to Angular Material Drag and Drop
In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag. Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. With the data grid pro, you can give them the ability to drag and drop rows to reorder them. You.
reactjs redux form and material ui framework — drag and drop file
You can use it as. We are going to discuss about a interesting toolkit that is available for react drag and drop utility. As usual, we will be using. This project is just for. With the data grid pro, you can give them the ability to drag and drop rows to reorder them.
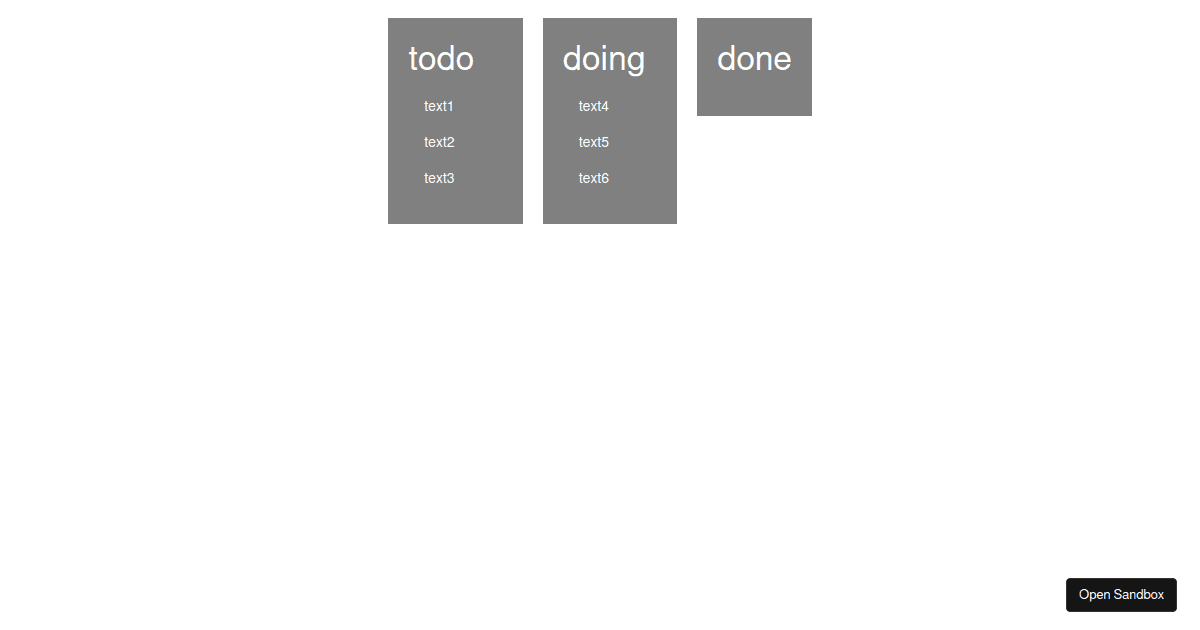
react material ui drag and drop trello clone 2 lists Codesandbox
Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. As usual, we will be using. We are going to discuss about a interesting toolkit that is available for react drag and drop utility. With the data grid pro, you can give them the ability to drag and drop rows to reorder them..
Drag & Drop UX Design Best Practices Pencil & Paper
We are going to discuss about a interesting toolkit that is available for react drag and drop utility. Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. This project is just for. As usual, we will be using. In a react app, you can make a material ui component draggable by wrapping.
Drag and Drop MaterialUI Component in a React App
Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. We are going to discuss about a interesting toolkit that is available for react drag and drop utility. This project is just for. As usual, we will be using. In a react app, you can make a material ui component draggable by wrapping.
MaterialUI templates with drag & drop editor
This project is just for. Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground. In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag. We are going to discuss about a interesting toolkit that is available for react drag.
As Usual, We Will Be Using.
In a react app, you can make a material ui component draggable by wrapping it with a draggable wrapper provided by a drag. This project is just for. With the data grid pro, you can give them the ability to drag and drop rows to reorder them. Explore this online draggable material ui sandbox and experiment with it yourself using our interactive online playground.
We Are Going To Discuss About A Interesting Toolkit That Is Available For React Drag And Drop Utility.
You can use it as.