Material Ui Dropdown Component - Using select component from material ui with react hook form need you to implement custom logic with a controller. While it's discouraged by the material design. Learn more about controlled and uncontrolled components in the react documentation. A deep dive into the material ui select component, covering everything from basic usage to advanced customization, with.
A deep dive into the material ui select component, covering everything from basic usage to advanced customization, with. Using select component from material ui with react hook form need you to implement custom logic with a controller. While it's discouraged by the material design. Learn more about controlled and uncontrolled components in the react documentation.
While it's discouraged by the material design. Learn more about controlled and uncontrolled components in the react documentation. Using select component from material ui with react hook form need you to implement custom logic with a controller. A deep dive into the material ui select component, covering everything from basic usage to advanced customization, with.
Material Design
A deep dive into the material ui select component, covering everything from basic usage to advanced customization, with. While it's discouraged by the material design. Using select component from material ui with react hook form need you to implement custom logic with a controller. Learn more about controlled and uncontrolled components in the react documentation.
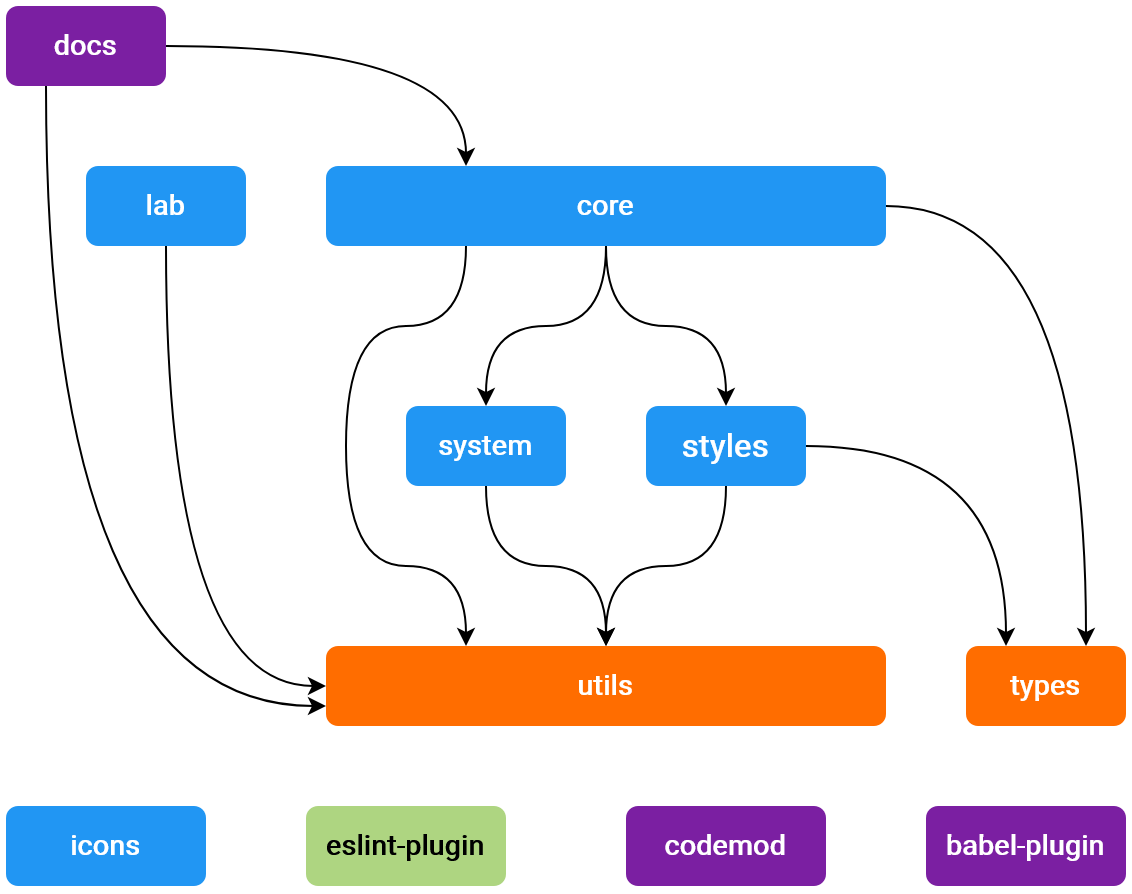
Dissecting MaterialUI DESOSA 2020
Using select component from material ui with react hook form need you to implement custom logic with a controller. A deep dive into the material ui select component, covering everything from basic usage to advanced customization, with. Learn more about controlled and uncontrolled components in the react documentation. While it's discouraged by the material design.
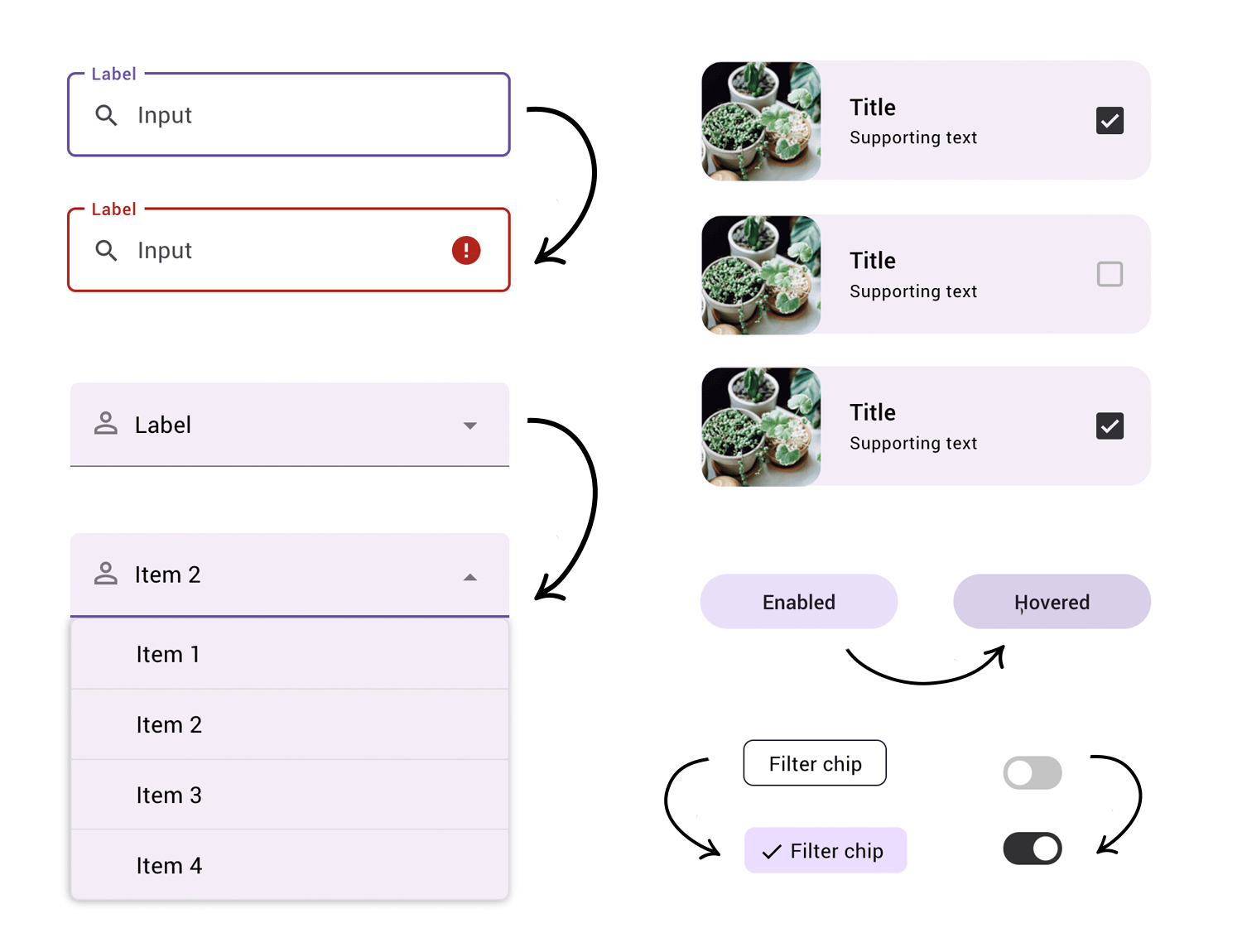
Sharpen your Android design with the Material Design UI Kit Justinmind
A deep dive into the material ui select component, covering everything from basic usage to advanced customization, with. Using select component from material ui with react hook form need you to implement custom logic with a controller. Learn more about controlled and uncontrolled components in the react documentation. While it's discouraged by the material design.
Material Design
While it's discouraged by the material design. Using select component from material ui with react hook form need you to implement custom logic with a controller. Learn more about controlled and uncontrolled components in the react documentation. A deep dive into the material ui select component, covering everything from basic usage to advanced customization, with.
How To Select Default Value In Dropdown In Angular Ma vrogue.co
A deep dive into the material ui select component, covering everything from basic usage to advanced customization, with. While it's discouraged by the material design. Using select component from material ui with react hook form need you to implement custom logic with a controller. Learn more about controlled and uncontrolled components in the react documentation.
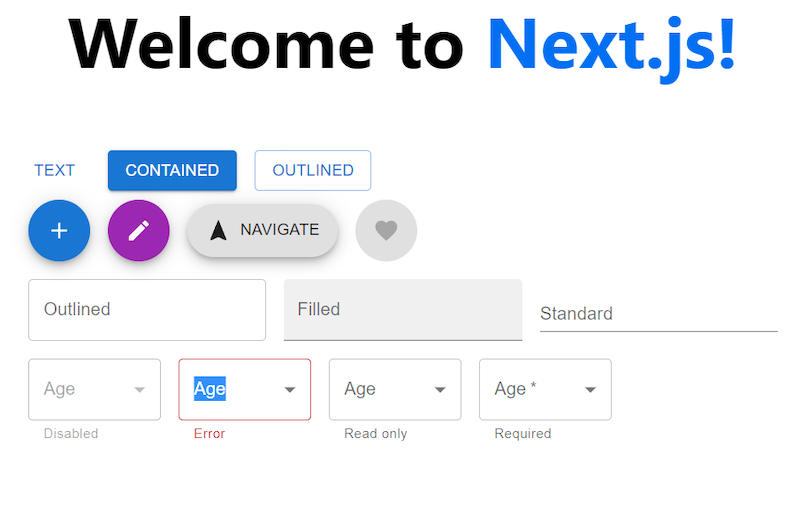
How To Setup Button and Dropdown In Next JS With Material UI/MUI Component
Using select component from material ui with react hook form need you to implement custom logic with a controller. Learn more about controlled and uncontrolled components in the react documentation. A deep dive into the material ui select component, covering everything from basic usage to advanced customization, with. While it's discouraged by the material design.
Material UI Select Component Material UI 5 Tutorial Select Dropdown
While it's discouraged by the material design. Learn more about controlled and uncontrolled components in the react documentation. A deep dive into the material ui select component, covering everything from basic usage to advanced customization, with. Using select component from material ui with react hook form need you to implement custom logic with a controller.
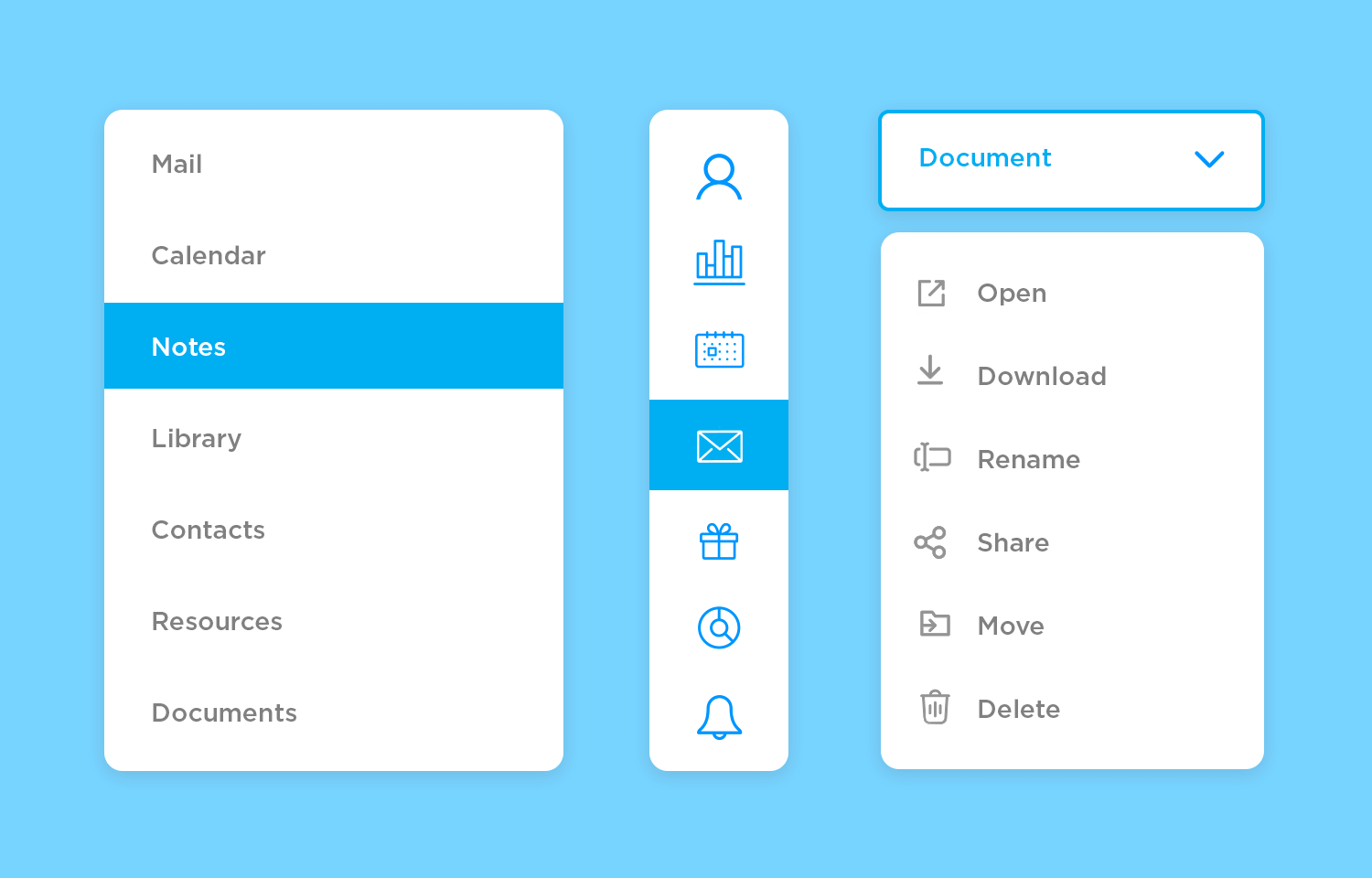
Complete guide with +20 examples for dropdown menu design Justinmind
While it's discouraged by the material design. Learn more about controlled and uncontrolled components in the react documentation. Using select component from material ui with react hook form need you to implement custom logic with a controller. A deep dive into the material ui select component, covering everything from basic usage to advanced customization, with.
Dropdown components — Untitled UI by Jordan Hughes® on Dribbble
While it's discouraged by the material design. A deep dive into the material ui select component, covering everything from basic usage to advanced customization, with. Learn more about controlled and uncontrolled components in the react documentation. Using select component from material ui with react hook form need you to implement custom logic with a controller.
Material Design Dropdown Angular at Linda France blog
A deep dive into the material ui select component, covering everything from basic usage to advanced customization, with. Learn more about controlled and uncontrolled components in the react documentation. While it's discouraged by the material design. Using select component from material ui with react hook form need you to implement custom logic with a controller.
Learn More About Controlled And Uncontrolled Components In The React Documentation.
Using select component from material ui with react hook form need you to implement custom logic with a controller. While it's discouraged by the material design. A deep dive into the material ui select component, covering everything from basic usage to advanced customization, with.