Mdn Docs Drag And Drop - Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Html drag and drop interfaces enable web applications to drag and drop files on a web page. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. For other elements, they must be part of. This document describes how an.
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. For other elements, they must be part of. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. This document describes how an.
To make an object draggable, set. This document describes how an. For other elements, they must be part of. To make other types of content draggable, you need to use the html5 drag and drop apis. Html drag and drop interfaces enable web applications to drag and drop files on a web page. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.
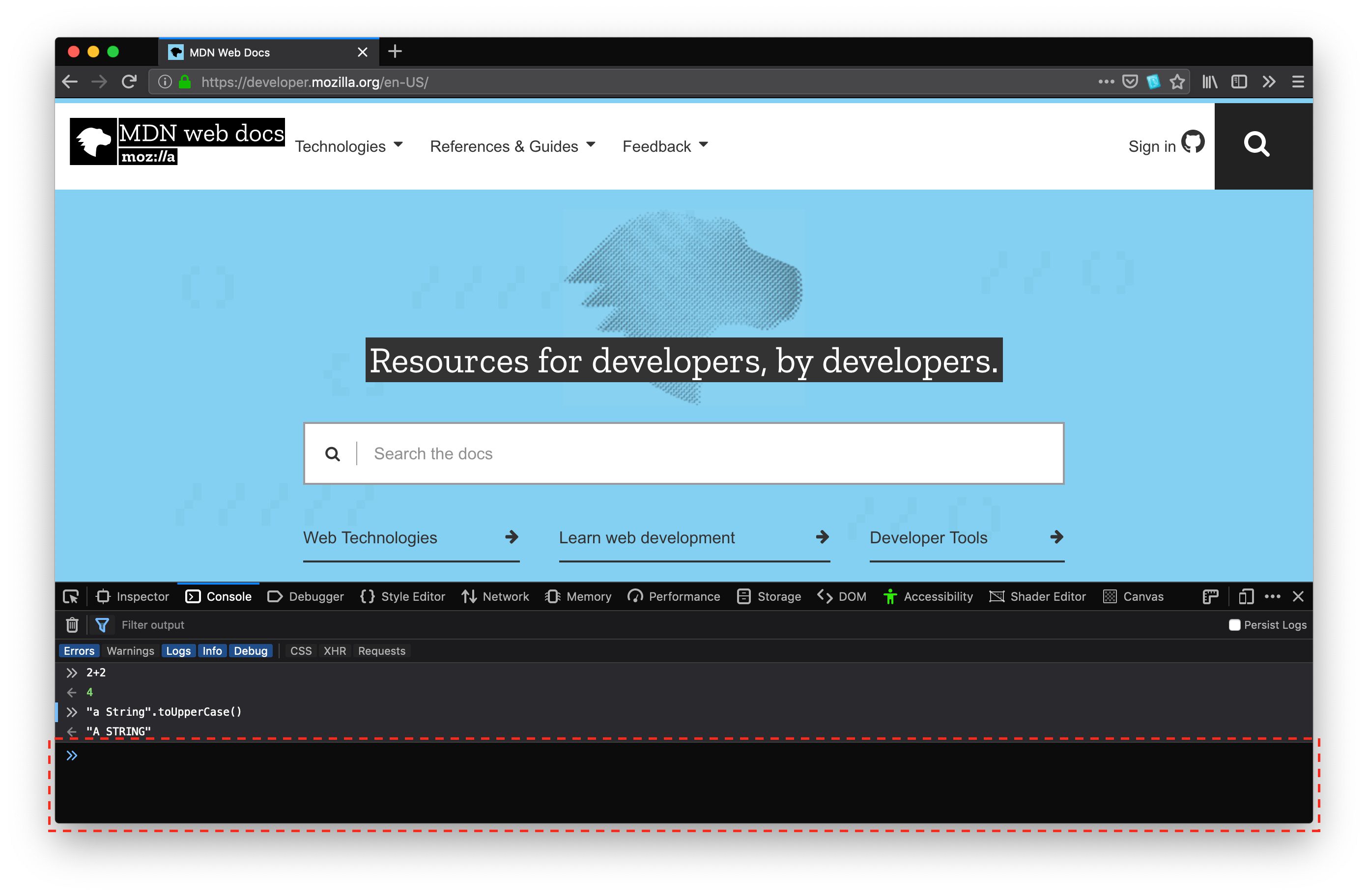
Learn HTML MDN Web Docs_ What's in the Head? Metadata in HTML YouTube
To make other types of content draggable, you need to use the html5 drag and drop apis. Html drag and drop interfaces enable web applications to drag and drop files on a web page. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make.
MDN Web Docs A Huge Learning Platform for Web Developers
This document describes how an. To make an object draggable, set. Html drag and drop interfaces enable web applications to drag and drop files on a web page. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. To make other types of content draggable, you need to use the html5 drag.
Contributing to MDN Web Docs Part 2 WebDevelopment MDNWebDocs
Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make other types of content draggable, you need to use the html5 drag and drop apis. This document describes how an. It is most common to accept or reject a drop based on the type of drag data in the data transfer.
Gestão de Arquivos Um Guia Essencial para Desenvolvedores Web Visao
To make an object draggable, set. Html drag and drop interfaces enable web applications to drag and drop files on a web page. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. For other elements, they must be part of. To make other types of.
HTMLElement:drag 事件 Web API MDN
This document describes how an. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. To make other types of content draggable,.
Introducción a MDN Web Docs YouTube
To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Html drag and drop interfaces enable applications to use drag and drop features.
Free code learning resources list for beginner Frontend web developers
Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. Html drag and drop interfaces enable web applications to drag and drop files on a web page. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing.
MDN Web Docs — Are.na
To make other types of content draggable, you need to use the html5 drag and drop apis. This document describes how an. For other elements, they must be part of. Html drag and drop interfaces enable web applications to drag and drop files on a web page. Html drag and drop interfaces enable applications to use drag and drop features.
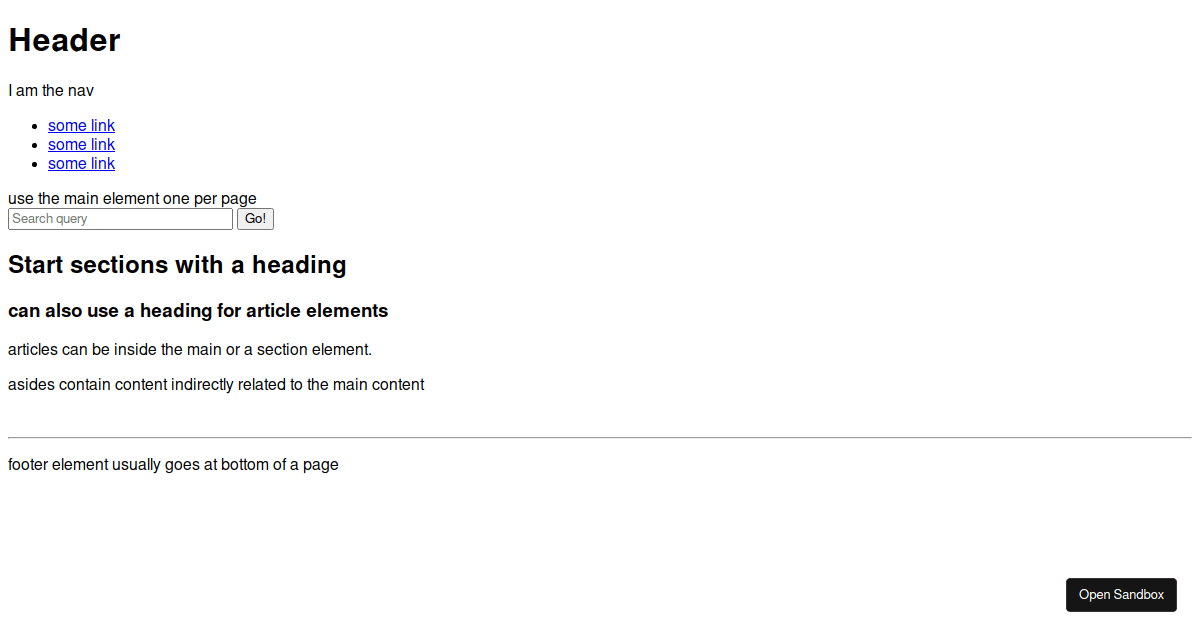
mdndocshtmlsemanticelements Codesandbox
Html drag and drop interfaces enable web applications to drag and drop files on a web page. For other elements, they must be part of. This document describes how an. To make an object draggable, set. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance,.
Introduction JavaScript MDN
For other elements, they must be part of. To make other types of content draggable, you need to use the html5 drag and drop apis. It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. When an image or link is dragged, the url.
This Document Describes How An.
It is most common to accept or reject a drop based on the type of drag data in the data transfer — for instance, allowing images,. Html drag and drop interfaces enable applications to use drag and drop features in firefox and other browsers. Html drag and drop interfaces enable web applications to drag and drop files on a web page. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.
For Other Elements, They Must Be Part Of.
To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set.