Mdn Drag And Drop Api - The numbers in the table specify the. To make other types of content draggable, you need to use the html5 drag and drop apis. This document describes how an. The user may select draggable. It is when you grab an object and drag it to a different location. To make an object draggable, set. Drag and drop is a very common feature. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. The drag data's types property.
The user may select draggable. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. This document describes how an. It is when you grab an object and drag it to a different location. Drag and drop is a very common feature. The drag data's types property.
During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. To make an object draggable, set. To make other types of content draggable, you need to use the html5 drag and drop apis. It is when you grab an object and drag it to a different location. This document describes how an. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. Drag and drop is a very common feature. The numbers in the table specify the. The drag data's types property. Html drag and drop interfaces enable web applications to drag and drop files on a web page.
If you're a JavaScript developer or learner, read this thread. Thread
The numbers in the table specify the. Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. To make an object draggable, set. Html drag and drop interfaces enable web applications to drag and drop files on a web page.
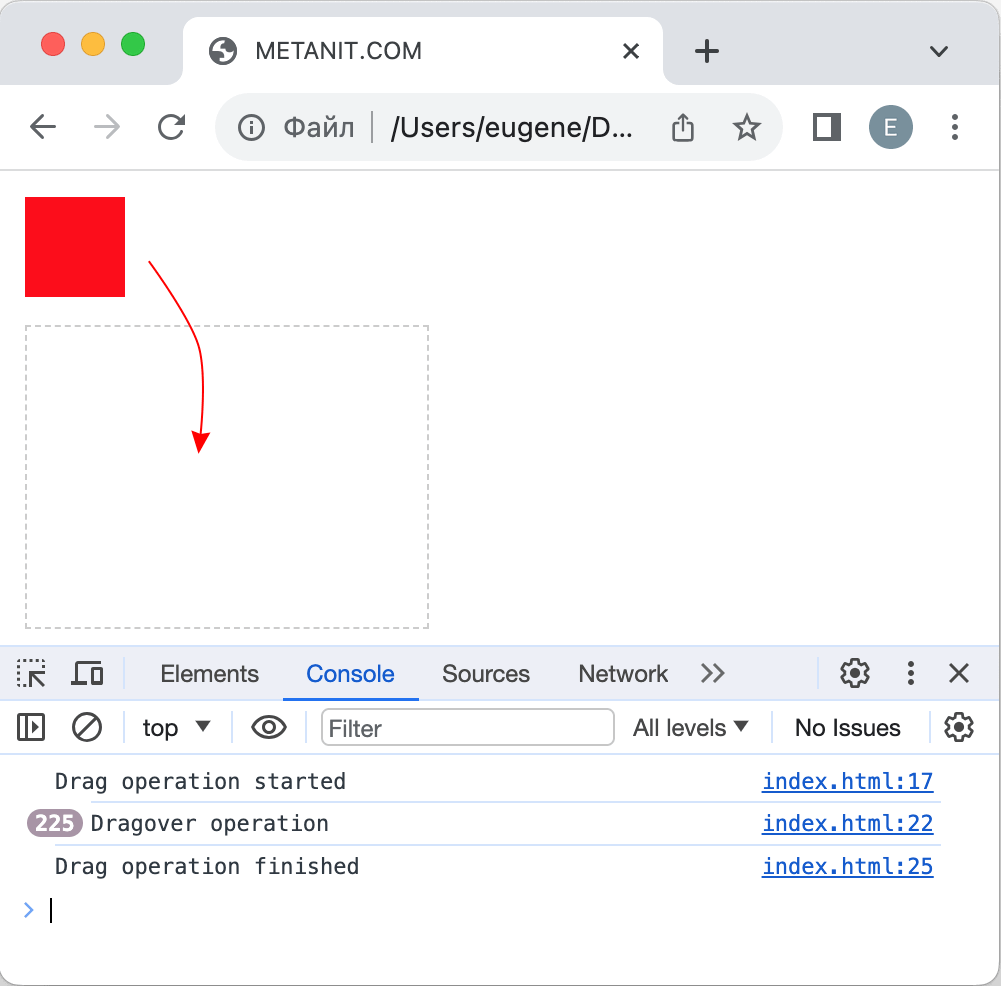
Drag'n'Drop API пример использования / Хабр
The drag data's types property. To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins. The user may select draggable. Drag and drop is a very common feature.
How to Create an API with Strapi by Rebuilding the MDN Express.js Local
It is when you grab an object and drag it to a different location. To make other types of content draggable, you need to use the html5 drag and drop apis. The user may select draggable. The numbers in the table specify the. During a drop event, a listener would retrieve the data being dragged and insert it at the.
web.dev
The user may select draggable. The numbers in the table specify the. Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make other types of content draggable, you need to use the html5 drag and drop apis. This document describes how an.
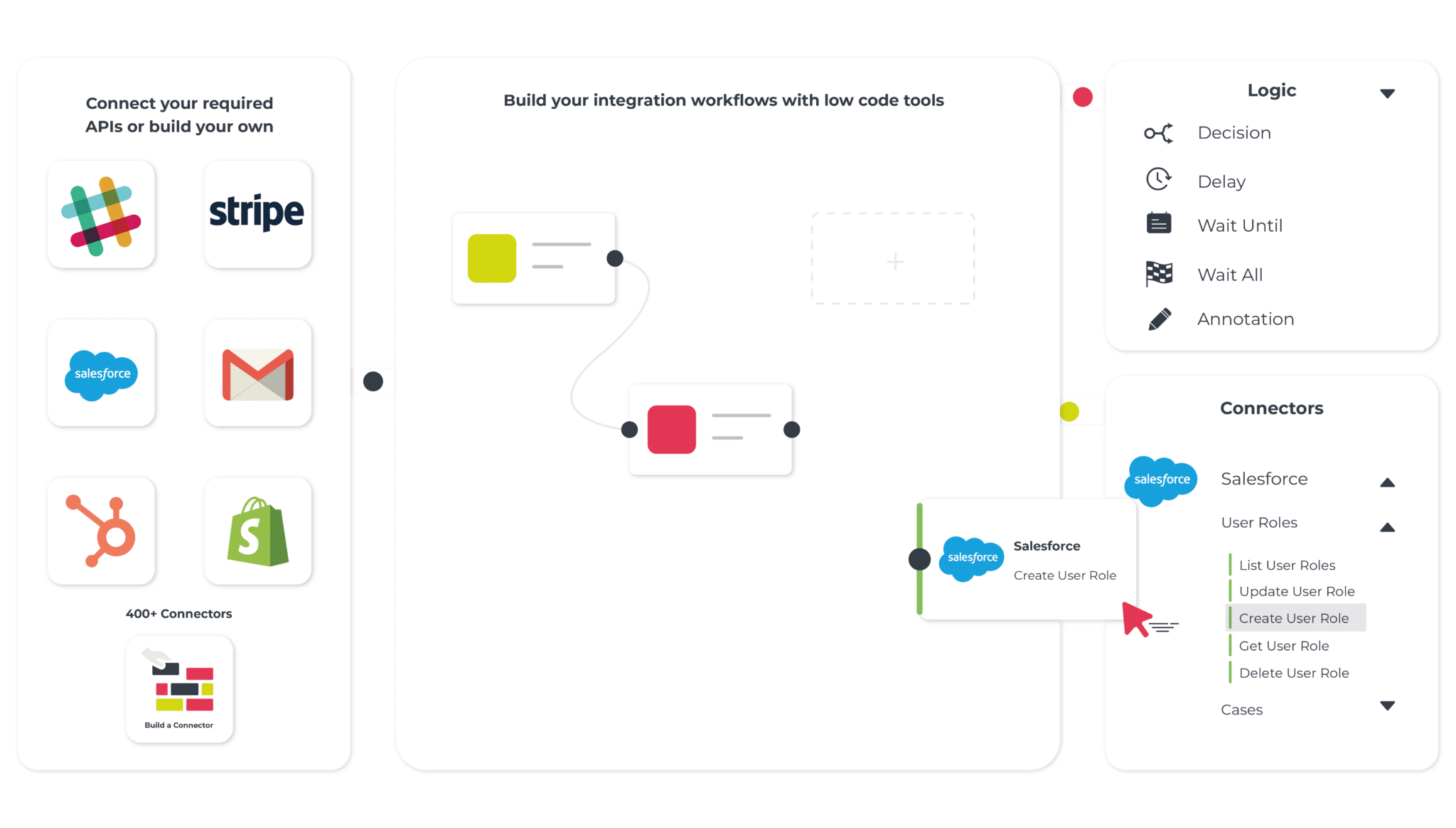
API Connectors Turn APIs into a Visual Drag & Drop API Cyclr
Drag and drop is a very common feature. The drag data's types property. It is when you grab an object and drag it to a different location. To make an object draggable, set. The user may select draggable.
HTML Drag and Drop API Web APIs MDN Drop, Web technology, Webs
It is when you grab an object and drag it to a different location. The numbers in the table specify the. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. Drag and drop is a very common feature. When an image or link is dragged, the url of the image.
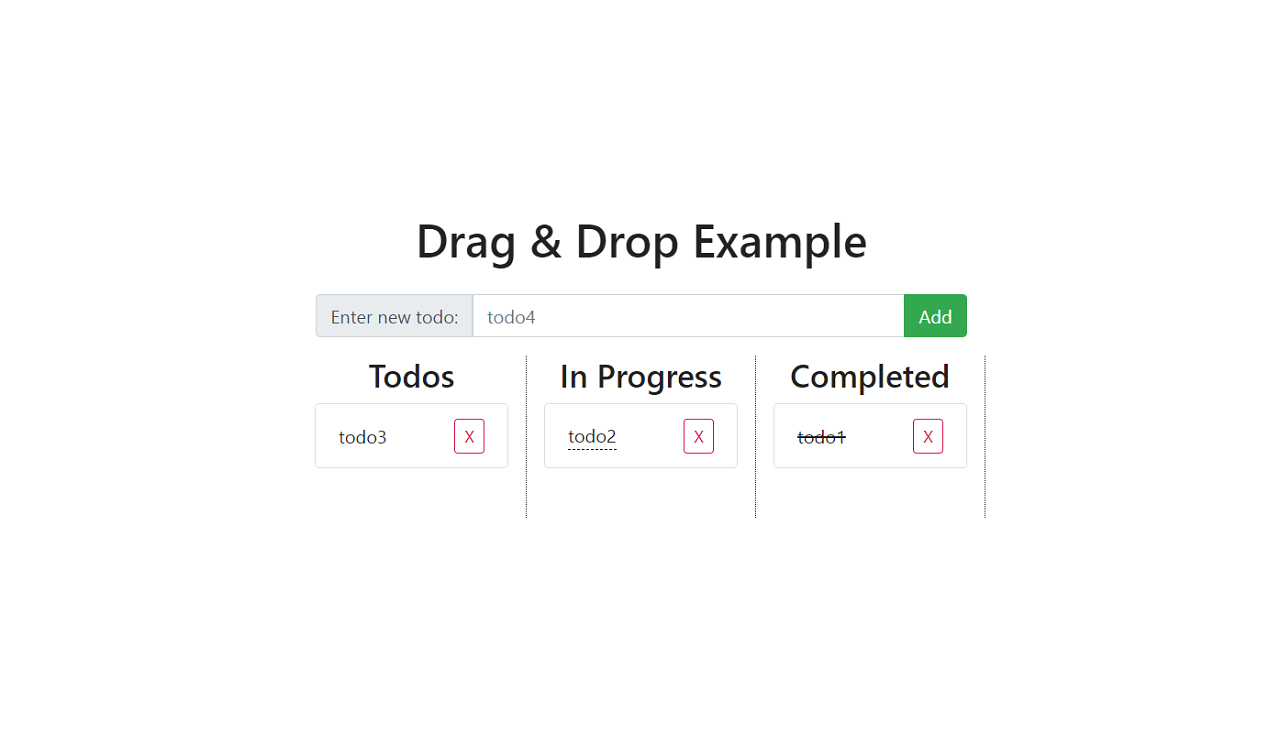
Drag and Drop API (Arrastrar y Soltar) Juego de Correspondencias con
To make other types of content draggable, you need to use the html5 drag and drop apis. The user may select draggable. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. When an image or link is dragged, the url of the image or link is set as the drag.
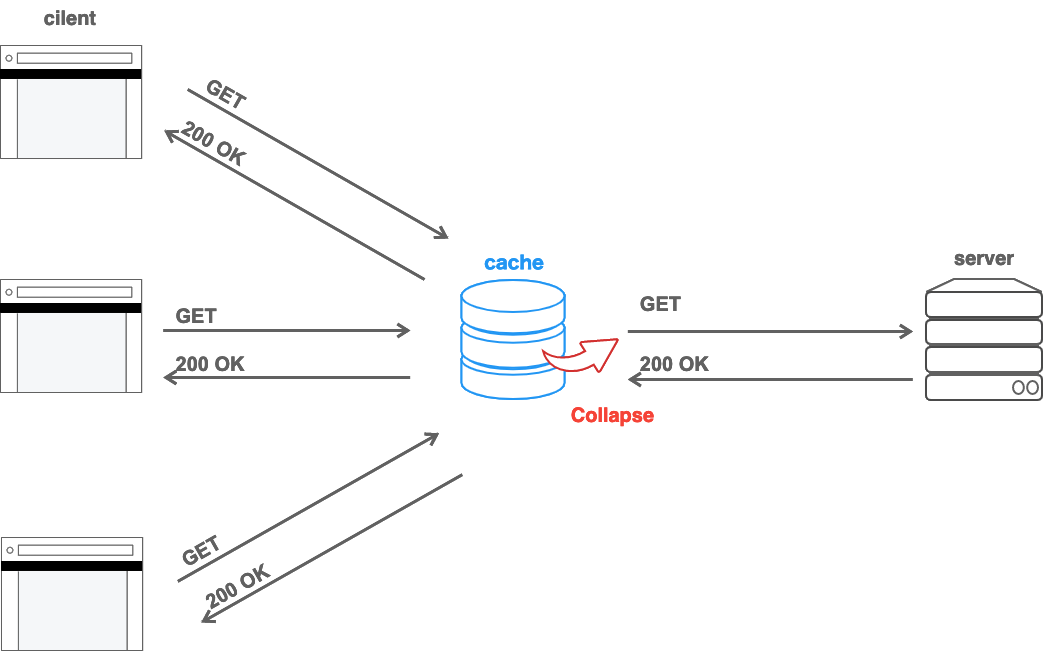
Etag를 이용하여 더 나은 Restful API 만들기 요즘IT
To make an object draggable, set. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. The user may select draggable. It is when you grab an object and drag it to a different location. When an image or link is dragged, the url of the image or link is set.
JavaScript Перетаскивание элементов с помощью DragandDrop API
To make other types of content draggable, you need to use the html5 drag and drop apis. Html drag and drop interfaces enable web applications to drag and drop files on a web page. The user may select draggable. This document describes how an. The drag data's types property.
Creating A Custom File Uploader Using The Drag And Drop Api
To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. The user may select draggable. To make an object draggable, set. When an image or link is dragged, the url of the image or link is set as the drag data, and a drag begins.
It Is When You Grab An Object And Drag It To A Different Location.
Html drag and drop interfaces enable web applications to drag and drop files on a web page. To make an object draggable, set. During a drop event, a listener would retrieve the data being dragged and insert it at the drop location. The user may select draggable.
The Drag Data's Types Property.
Drag and drop is a very common feature. To make other types of content draggable, you need to use the html5 drag and drop apis. The numbers in the table specify the. This document describes how an.