Mobile Drag And Drop - The html 5 drag'n'drop api allows you to implement drag'n'drop on most desktop browsers and some mobile browsers. Unfortunately, you’ll notice most mobile browsers don’t support it, so no ipad (or nexus) action for you! Drag and drop for mobile browsers using plain javascript, html5 & css3. When you add drag and drop to a web page using javascript, such as jquery ui draggable and droppable, how do you get this to. Luckily, browsers give us enough tools to.
Luckily, browsers give us enough tools to. The html 5 drag'n'drop api allows you to implement drag'n'drop on most desktop browsers and some mobile browsers. When you add drag and drop to a web page using javascript, such as jquery ui draggable and droppable, how do you get this to. Drag and drop for mobile browsers using plain javascript, html5 & css3. Unfortunately, you’ll notice most mobile browsers don’t support it, so no ipad (or nexus) action for you!
When you add drag and drop to a web page using javascript, such as jquery ui draggable and droppable, how do you get this to. The html 5 drag'n'drop api allows you to implement drag'n'drop on most desktop browsers and some mobile browsers. Unfortunately, you’ll notice most mobile browsers don’t support it, so no ipad (or nexus) action for you! Luckily, browsers give us enough tools to. Drag and drop for mobile browsers using plain javascript, html5 & css3.
5 Best Drag and Drop App Builder Software in 2023 Nocodify Nocodify
Luckily, browsers give us enough tools to. Drag and drop for mobile browsers using plain javascript, html5 & css3. The html 5 drag'n'drop api allows you to implement drag'n'drop on most desktop browsers and some mobile browsers. When you add drag and drop to a web page using javascript, such as jquery ui draggable and droppable, how do you get.
mobiledragdrop CDN by jsDelivr A CDN for npm and GitHub
Drag and drop for mobile browsers using plain javascript, html5 & css3. Luckily, browsers give us enough tools to. When you add drag and drop to a web page using javascript, such as jquery ui draggable and droppable, how do you get this to. Unfortunately, you’ll notice most mobile browsers don’t support it, so no ipad (or nexus) action for.
Best Drag and Drop Mobile App Builder Software Appstylo
The html 5 drag'n'drop api allows you to implement drag'n'drop on most desktop browsers and some mobile browsers. Drag and drop for mobile browsers using plain javascript, html5 & css3. Luckily, browsers give us enough tools to. When you add drag and drop to a web page using javascript, such as jquery ui draggable and droppable, how do you get.
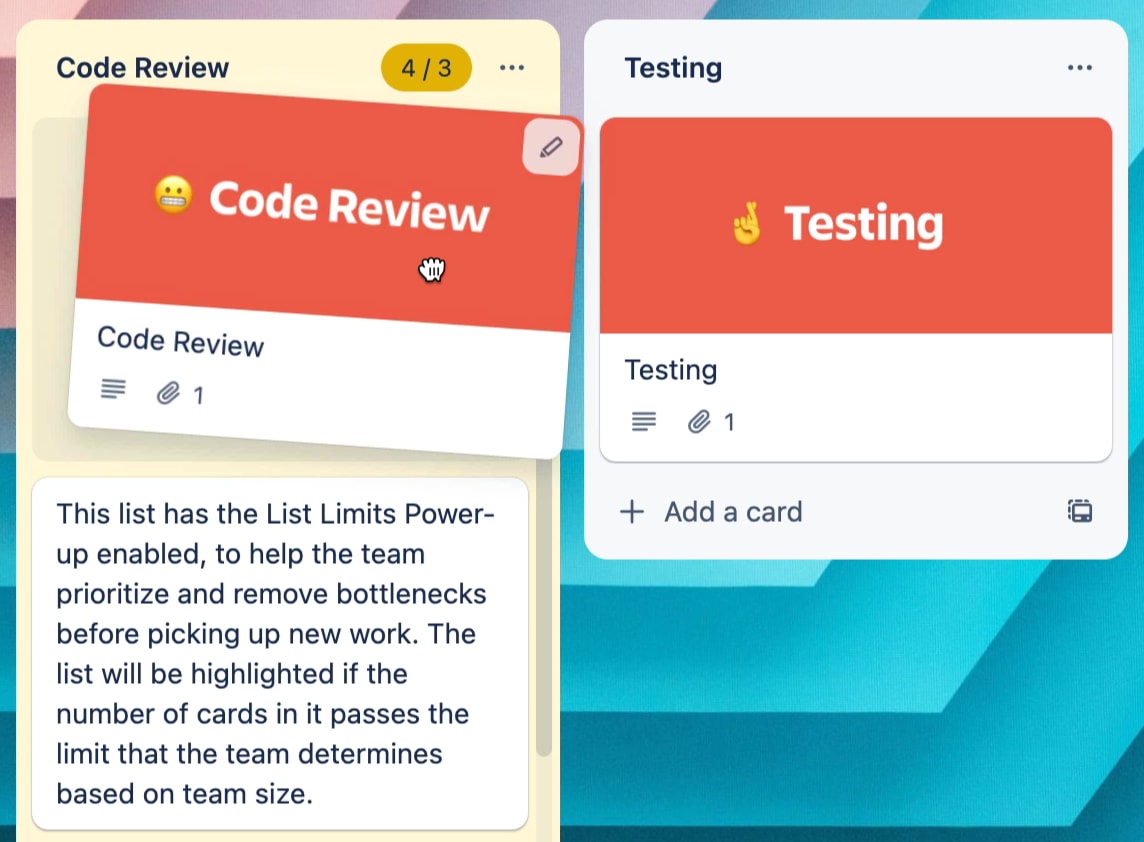
Drag & Drop UX Design Best Practices Pencil & Paper
When you add drag and drop to a web page using javascript, such as jquery ui draggable and droppable, how do you get this to. The html 5 drag'n'drop api allows you to implement drag'n'drop on most desktop browsers and some mobile browsers. Luckily, browsers give us enough tools to. Unfortunately, you’ll notice most mobile browsers don’t support it, so.
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
Luckily, browsers give us enough tools to. Drag and drop for mobile browsers using plain javascript, html5 & css3. When you add drag and drop to a web page using javascript, such as jquery ui draggable and droppable, how do you get this to. The html 5 drag'n'drop api allows you to implement drag'n'drop on most desktop browsers and some.
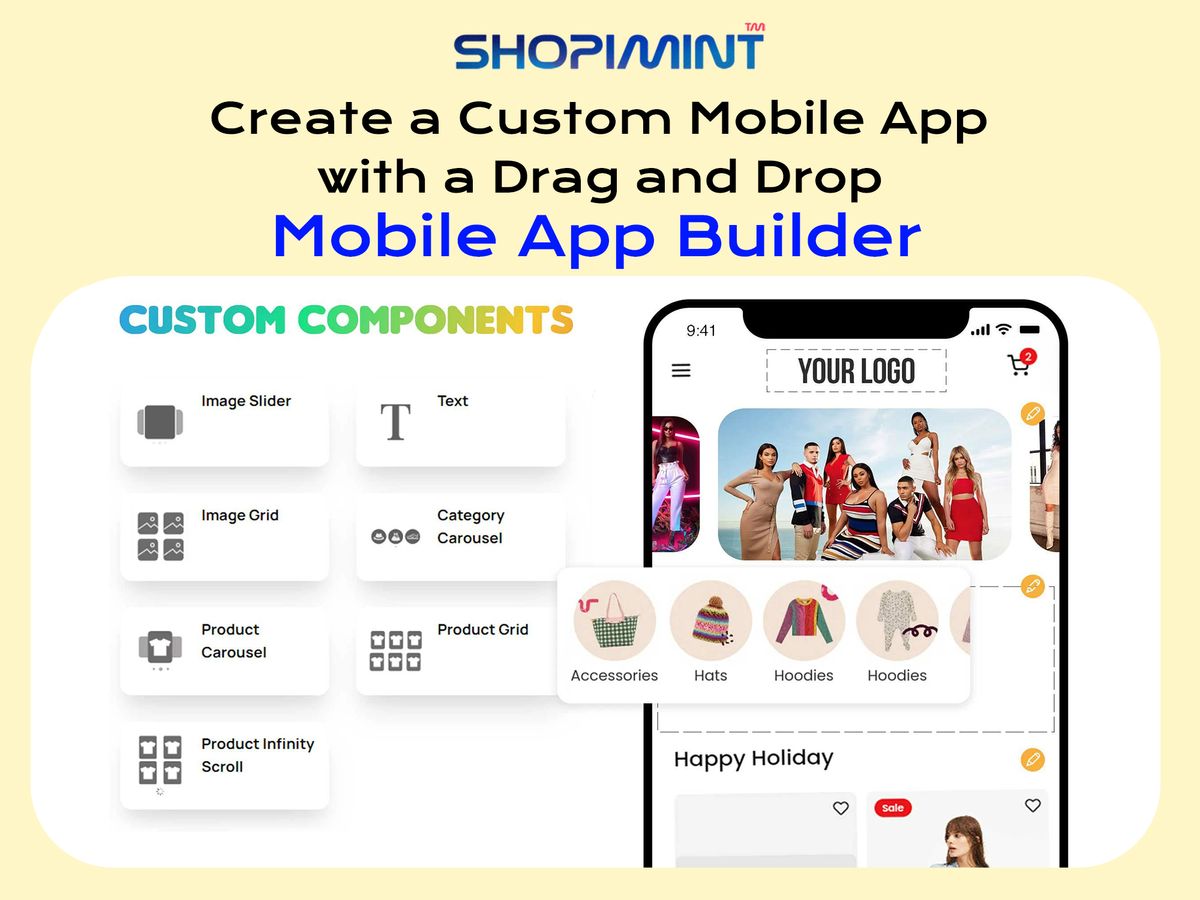
Create a Custom Mobile App with Ease Using a Drag and Drop Mobile App
The html 5 drag'n'drop api allows you to implement drag'n'drop on most desktop browsers and some mobile browsers. Unfortunately, you’ll notice most mobile browsers don’t support it, so no ipad (or nexus) action for you! When you add drag and drop to a web page using javascript, such as jquery ui draggable and droppable, how do you get this to..
Guide to draganddrop mobile app builder DronaHQ
Luckily, browsers give us enough tools to. When you add drag and drop to a web page using javascript, such as jquery ui draggable and droppable, how do you get this to. The html 5 drag'n'drop api allows you to implement drag'n'drop on most desktop browsers and some mobile browsers. Drag and drop for mobile browsers using plain javascript, html5.
5 Best Drag and Drop App Builder Software in 2023 Nocodify Nocodify
The html 5 drag'n'drop api allows you to implement drag'n'drop on most desktop browsers and some mobile browsers. Drag and drop for mobile browsers using plain javascript, html5 & css3. Unfortunately, you’ll notice most mobile browsers don’t support it, so no ipad (or nexus) action for you! Luckily, browsers give us enough tools to. When you add drag and drop.
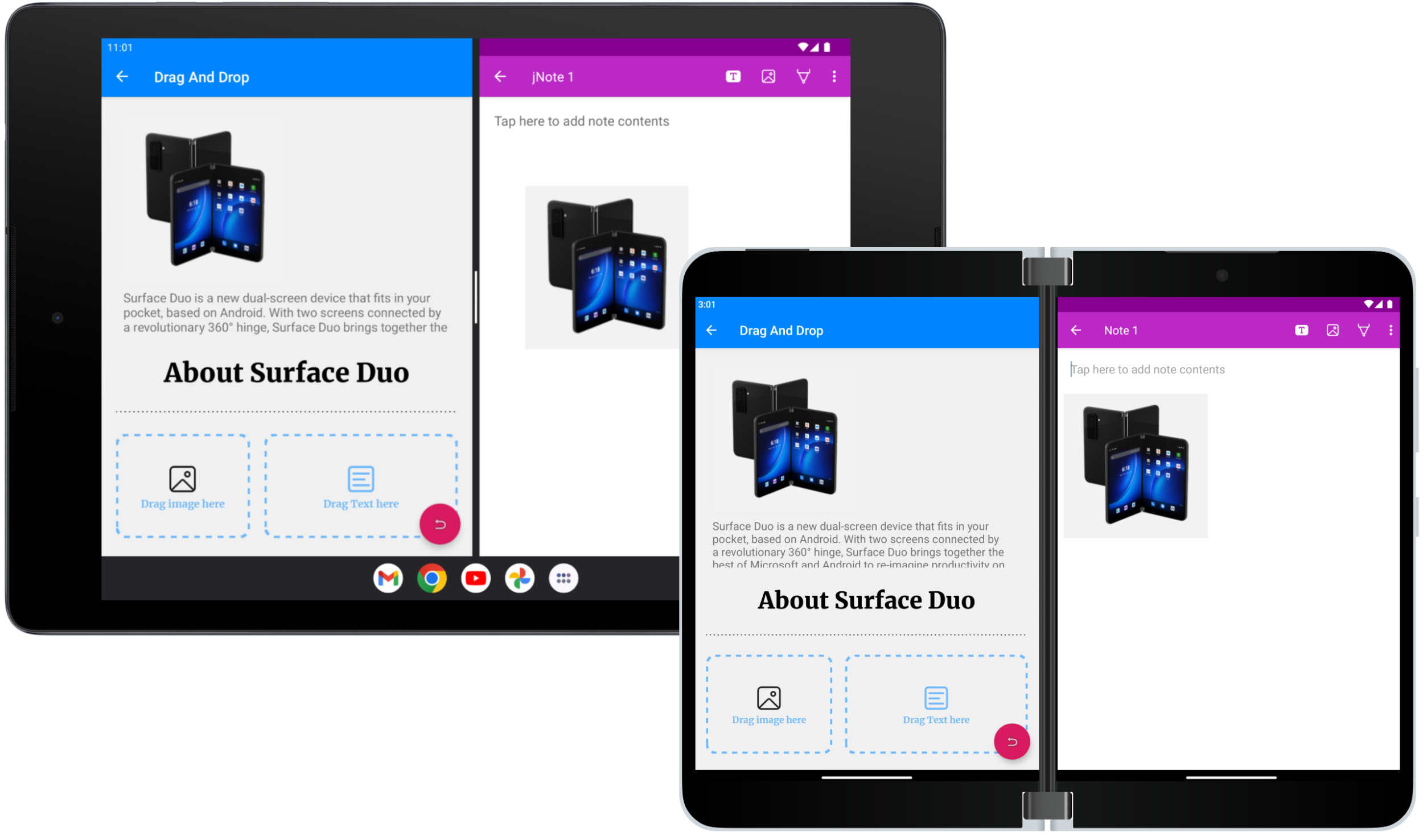
Drag and drop with AndroidX Surface Duo Blog
Luckily, browsers give us enough tools to. Drag and drop for mobile browsers using plain javascript, html5 & css3. Unfortunately, you’ll notice most mobile browsers don’t support it, so no ipad (or nexus) action for you! When you add drag and drop to a web page using javascript, such as jquery ui draggable and droppable, how do you get this.
DragandDrop UX Guidelines and Best Practices Smart Interface
Drag and drop for mobile browsers using plain javascript, html5 & css3. Unfortunately, you’ll notice most mobile browsers don’t support it, so no ipad (or nexus) action for you! Luckily, browsers give us enough tools to. When you add drag and drop to a web page using javascript, such as jquery ui draggable and droppable, how do you get this.
Luckily, Browsers Give Us Enough Tools To.
Unfortunately, you’ll notice most mobile browsers don’t support it, so no ipad (or nexus) action for you! Drag and drop for mobile browsers using plain javascript, html5 & css3. The html 5 drag'n'drop api allows you to implement drag'n'drop on most desktop browsers and some mobile browsers. When you add drag and drop to a web page using javascript, such as jquery ui draggable and droppable, how do you get this to.