Templates That Move When Resized - Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. This allows users to resize and move. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to. To fix the row height, click on the row (s), then choose. All you need do is to specify a fixed height and width for the rows & columns.
To fix the row height, click on the row (s), then choose. Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. All you need do is to specify a fixed height and width for the rows & columns. This allows users to resize and move. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to.
To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to. All you need do is to specify a fixed height and width for the rows & columns. Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. This allows users to resize and move. To fix the row height, click on the row (s), then choose.
Tom 9 AI tools for solo founders that will help you launch faster
This allows users to resize and move. Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. All you need do is to specify a fixed height and width for the rows & columns. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow,.
It is really Fair point that hardcoded string templates can definitely
Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. This allows users to resize and move. To fix the row height, click on the row (s), then choose. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the.
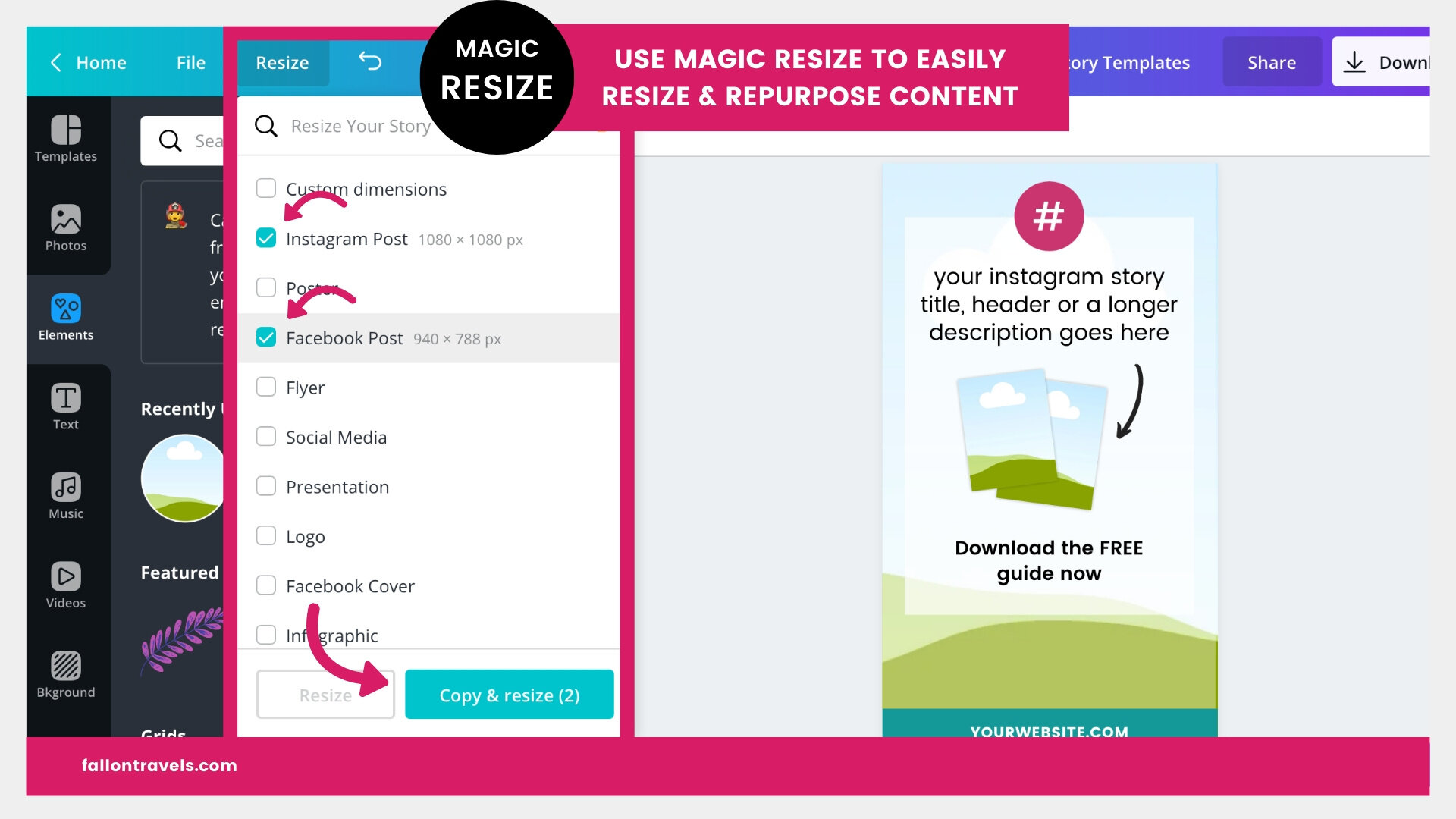
9 mustknow Canva Tips and Tricks to 10x your Design Workflow — Fallon
Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. All you need do is to specify a fixed height and width for the rows & columns. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to..
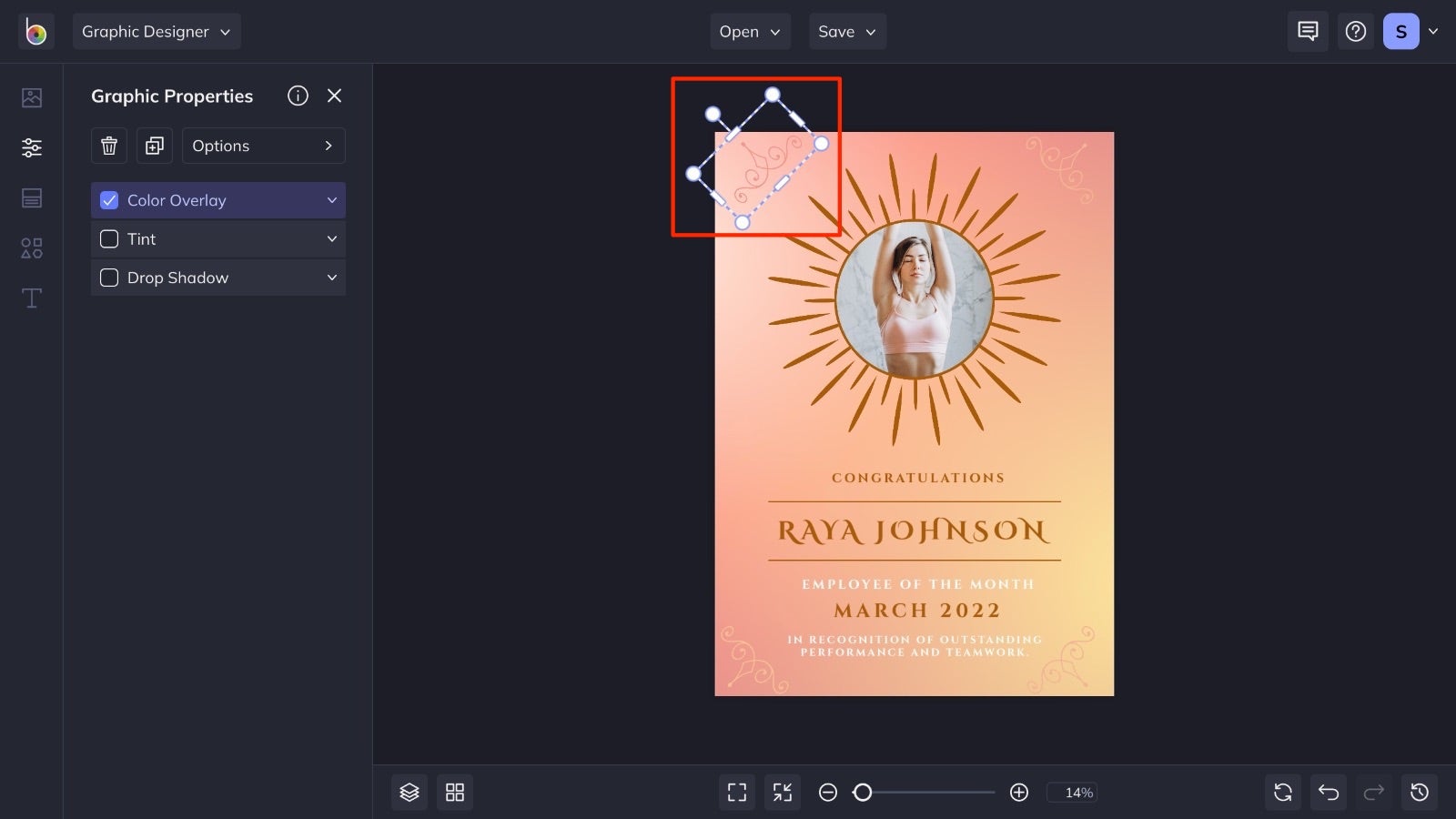
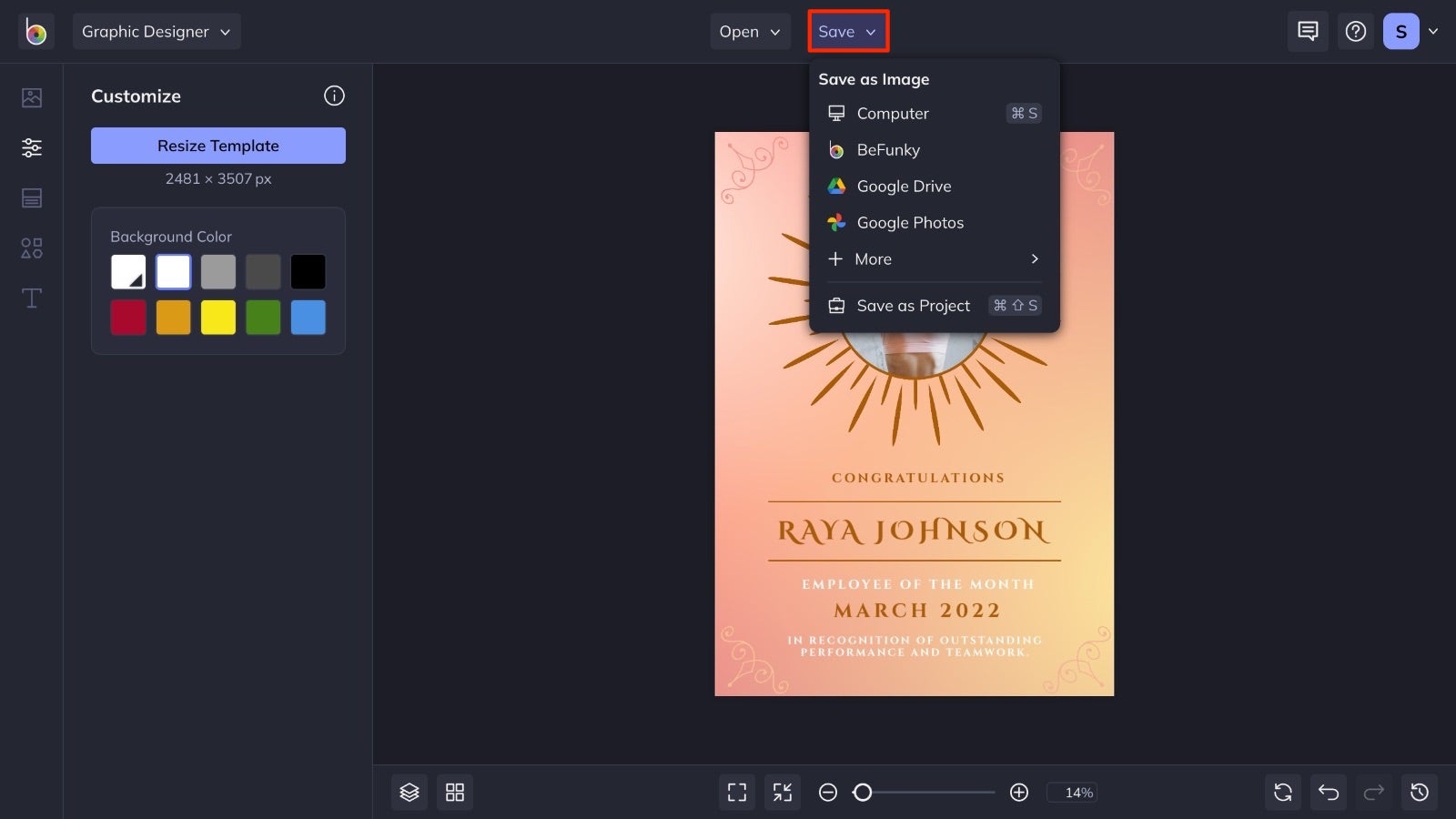
Resize Your Design Templates in Seconds Learn BeFunky
All you need do is to specify a fixed height and width for the rows & columns. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to. This allows users to resize and move. To fix the row height, click on.
Video Resizer Oneclick Video Resize Online Canva
All you need do is to specify a fixed height and width for the rows & columns. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to. This allows users to resize and move. To fix the row height, click on.
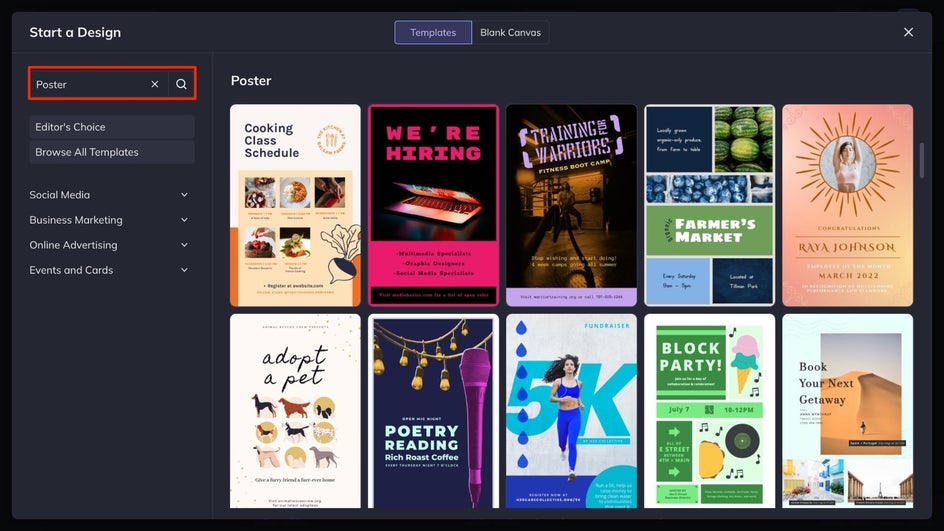
How to Resize a Design in Canva
All you need do is to specify a fixed height and width for the rows & columns. To fix the row height, click on the row (s), then choose. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to. Movable pieces.
Python Opencv Resize Image Keep Aspect Ratio Printable Templates Free
Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. This allows users to resize and move. All you need do is to specify a fixed height and width for the rows & columns. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow,.
Resize Your Design Templates in Seconds Learn BeFunky
This allows users to resize and move. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to. All you need do is to specify a fixed height and width for the rows & columns. To fix the row height, click on.
How To Resize A Canvas In Illustrator Templates Printable Free
To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to. To fix the row height, click on the row (s), then choose. Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. This allows users to resize.
Resize Your Design Templates in Seconds Learn BeFunky
All you need do is to specify a fixed height and width for the rows & columns. Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs. To resize a frame, just click on it, hover over one of the corners until your cursor changes to a resizing arrow, then click and drag the corner to..
To Resize A Frame, Just Click On It, Hover Over One Of The Corners Until Your Cursor Changes To A Resizing Arrow, Then Click And Drag The Corner To.
This allows users to resize and move. To fix the row height, click on the row (s), then choose. All you need do is to specify a fixed height and width for the rows & columns. Movable pieces are essential ui design patterns that you should use—where appropriate—in your designs.