Ui Drag And Drop - Master drag and drop ui design with our 15 essential tips for 2025. Build dashboards and admin panels without the need of writing. Use hooks to turn your components into draggable elements and droppable areas. Move the draggable object by clicking on it with the mouse and dragging it anywhere. A modular toolkit for building drag & drop interfaces. Create intuitive interfaces that captivate users and boost interaction. This guide covers ux best. Enable draggable functionality on any dom element.
A modular toolkit for building drag & drop interfaces. Create intuitive interfaces that captivate users and boost interaction. Enable draggable functionality on any dom element. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Use hooks to turn your components into draggable elements and droppable areas. Master drag and drop ui design with our 15 essential tips for 2025. This guide covers ux best. Build dashboards and admin panels without the need of writing.
Master drag and drop ui design with our 15 essential tips for 2025. Build dashboards and admin panels without the need of writing. Create intuitive interfaces that captivate users and boost interaction. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas. Enable draggable functionality on any dom element. This guide covers ux best. Move the draggable object by clicking on it with the mouse and dragging it anywhere.
Drag & Drop UI Builder Create custom internal tools with DronaHQ
This guide covers ux best. Create intuitive interfaces that captivate users and boost interaction. Master drag and drop ui design with our 15 essential tips for 2025. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Use hooks to turn your components into draggable elements and droppable areas.
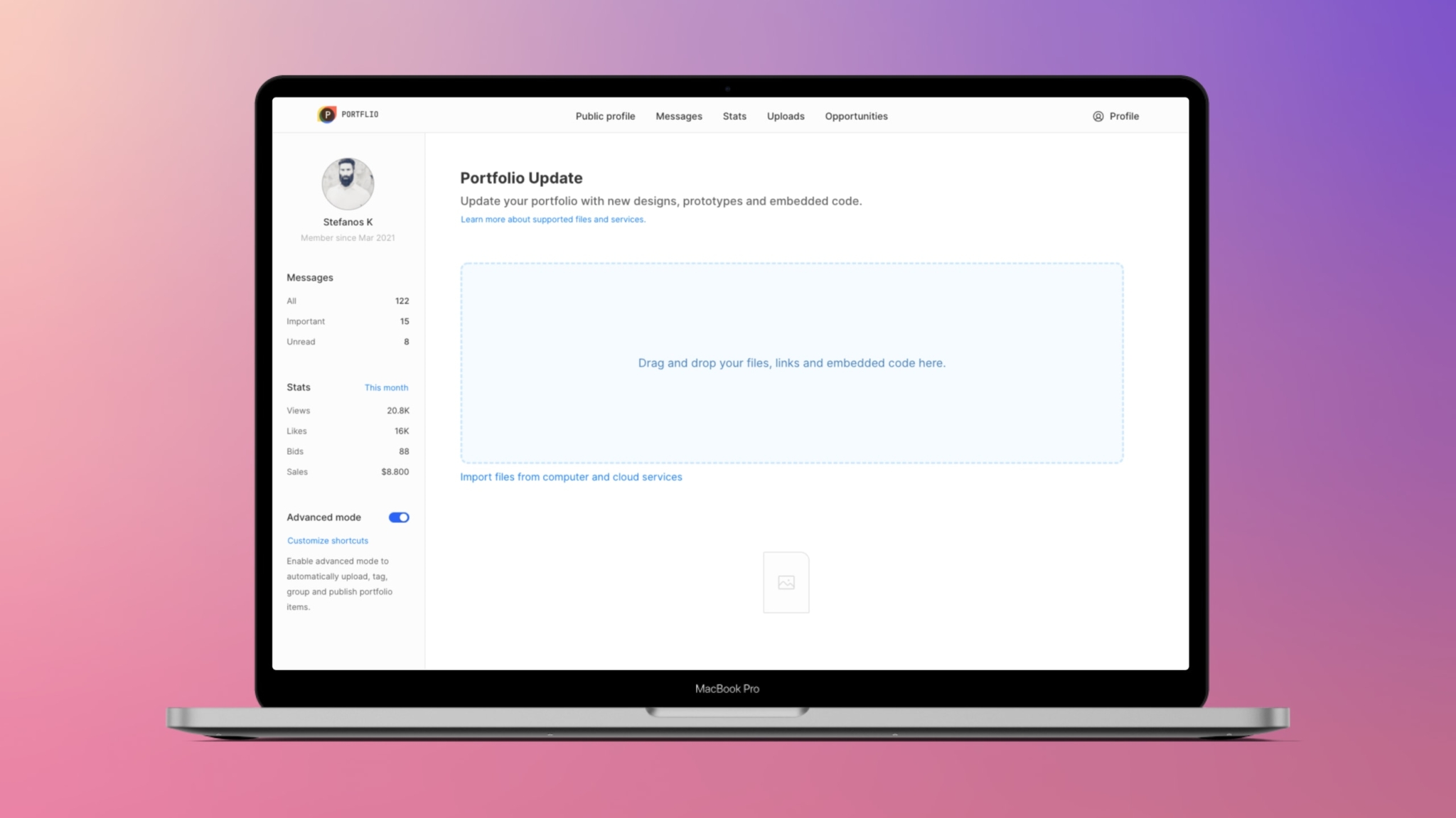
Smart Drag and Drop UI / UX Titanas UI, UX Design
Move the draggable object by clicking on it with the mouse and dragging it anywhere. Enable draggable functionality on any dom element. This guide covers ux best. Master drag and drop ui design with our 15 essential tips for 2025. A modular toolkit for building drag & drop interfaces.
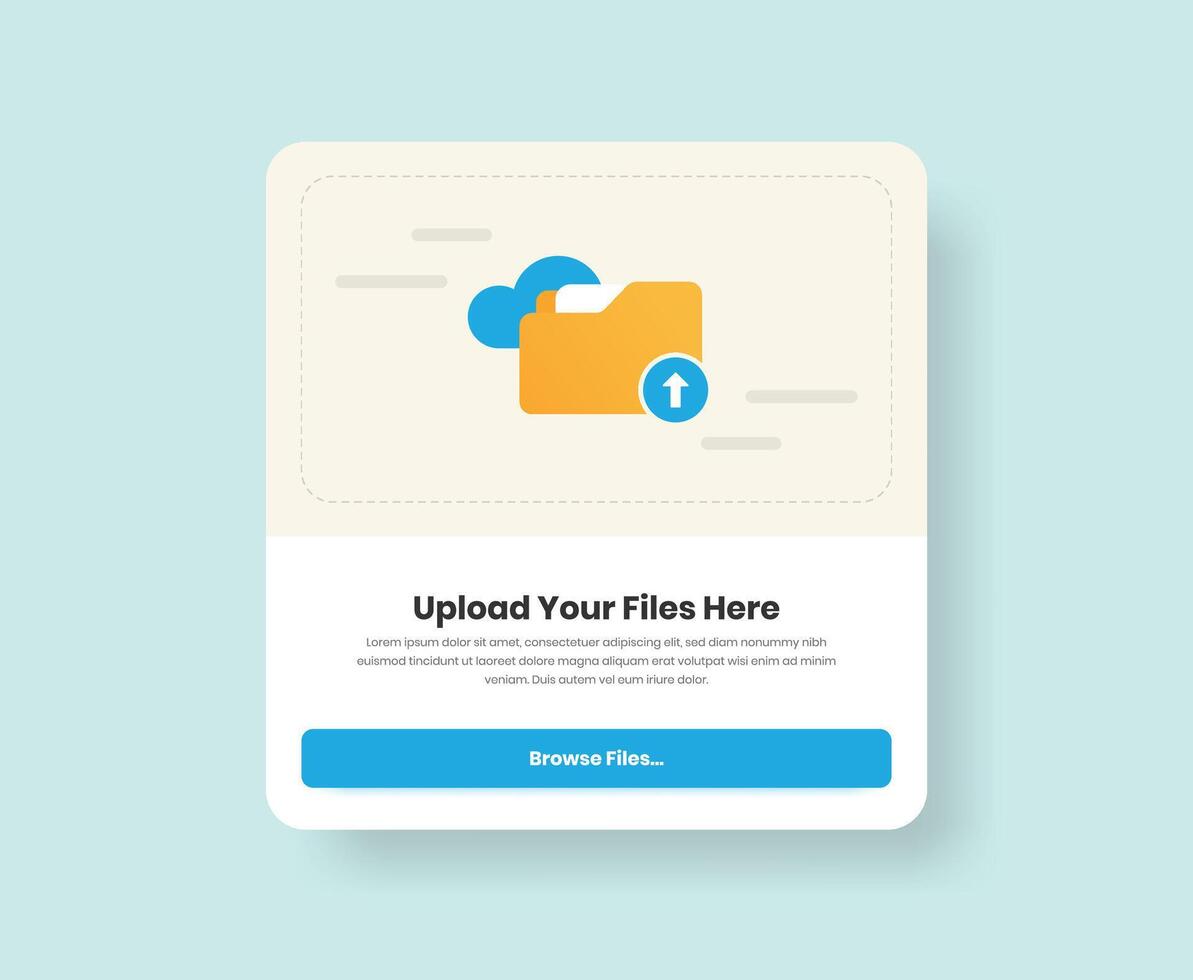
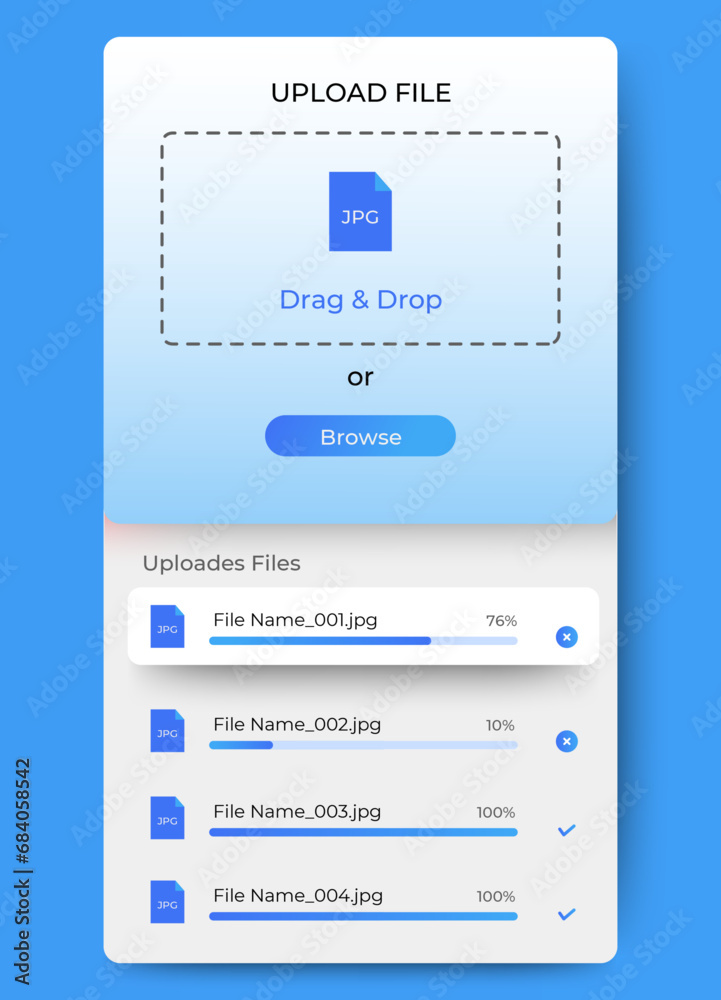
Professional file drag and drop ui design with minimalist cloud folder
Enable draggable functionality on any dom element. This guide covers ux best. Master drag and drop ui design with our 15 essential tips for 2025. Create intuitive interfaces that captivate users and boost interaction. Move the draggable object by clicking on it with the mouse and dragging it anywhere.
A StepbyStep Guide to Building an Intuitive Drag and Drop UI
Move the draggable object by clicking on it with the mouse and dragging it anywhere. Create intuitive interfaces that captivate users and boost interaction. Use hooks to turn your components into draggable elements and droppable areas. Enable draggable functionality on any dom element. A modular toolkit for building drag & drop interfaces.
Drag And Drop Design
Move the draggable object by clicking on it with the mouse and dragging it anywhere. This guide covers ux best. Enable draggable functionality on any dom element. Master drag and drop ui design with our 15 essential tips for 2025. Use hooks to turn your components into draggable elements and droppable areas.
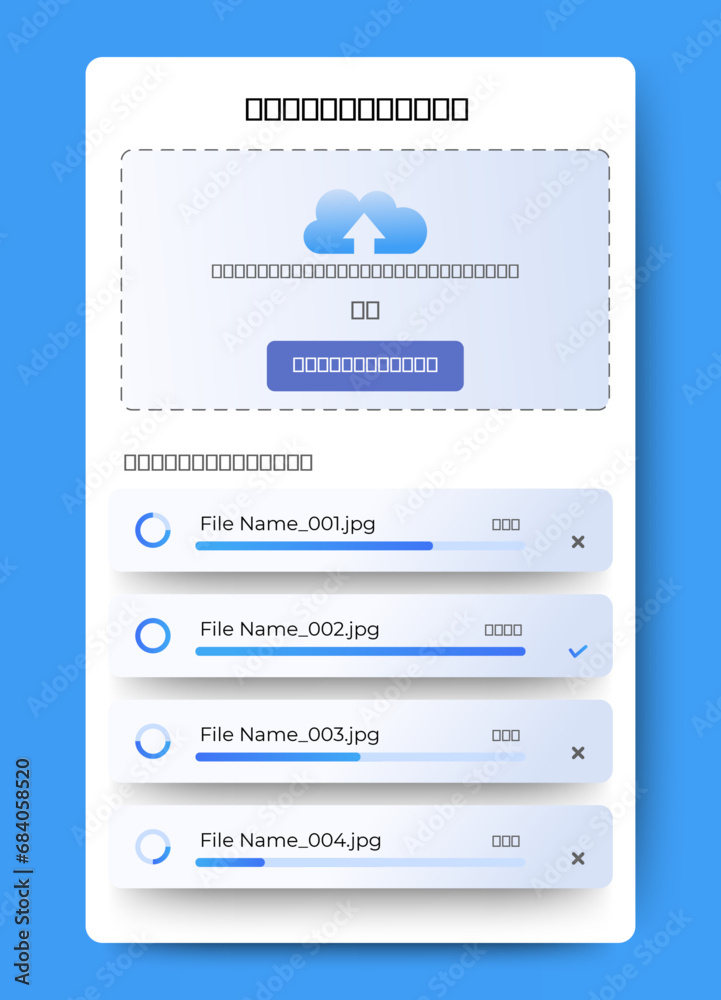
Upload file drag and drop dashboard ui template design. file uploader
This guide covers ux best. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas. Build dashboards and admin panels without the need of writing. Master drag and drop ui design with our 15 essential tips for 2025.
Building a Drag and Drop UI. Drag and drop, in the context of a web
Master drag and drop ui design with our 15 essential tips for 2025. Use hooks to turn your components into draggable elements and droppable areas. This guide covers ux best. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Build dashboards and admin panels without the need of writing.
Drag & Drop UI Builder Create custom internal tools with DronaHQ
Master drag and drop ui design with our 15 essential tips for 2025. A modular toolkit for building drag & drop interfaces. Enable draggable functionality on any dom element. Use hooks to turn your components into draggable elements and droppable areas. Build dashboards and admin panels without the need of writing.
Drag & Drop UX Design Best Practices Pencil & Paper
A modular toolkit for building drag & drop interfaces. Master drag and drop ui design with our 15 essential tips for 2025. Move the draggable object by clicking on it with the mouse and dragging it anywhere. Build dashboards and admin panels without the need of writing. Use hooks to turn your components into draggable elements and droppable areas.
Upload file drag and drop dashboard ui template design. file uploader
Build dashboards and admin panels without the need of writing. Master drag and drop ui design with our 15 essential tips for 2025. A modular toolkit for building drag & drop interfaces. Create intuitive interfaces that captivate users and boost interaction. Use hooks to turn your components into draggable elements and droppable areas.
Enable Draggable Functionality On Any Dom Element.
A modular toolkit for building drag & drop interfaces. Move the draggable object by clicking on it with the mouse and dragging it anywhere. This guide covers ux best. Master drag and drop ui design with our 15 essential tips for 2025.
Build Dashboards And Admin Panels Without The Need Of Writing.
Create intuitive interfaces that captivate users and boost interaction. Use hooks to turn your components into draggable elements and droppable areas.